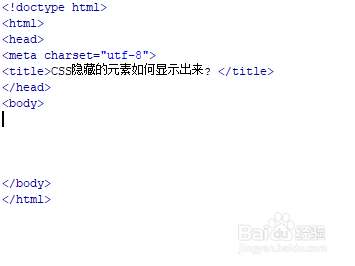
1、新建一个html文件,命名为test.html,用于讲解CSS隐藏的元素如何显示出来。

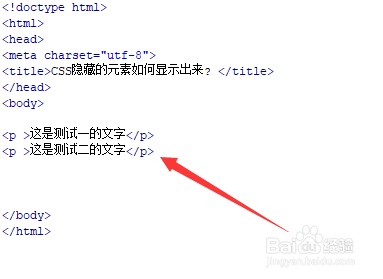
2、在test.html文件内,使用p标签创建两行文字用于测试。

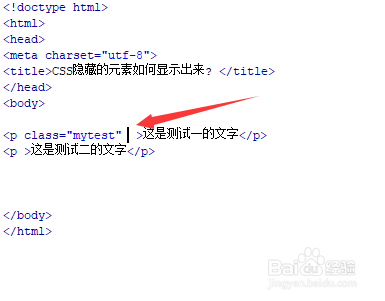
3、在test.html文件内,给第一个p标签添加一个class属性,属性值为mytest,主要用于通过该class设置p标签的样式。

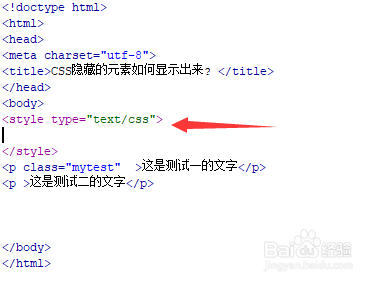
4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。

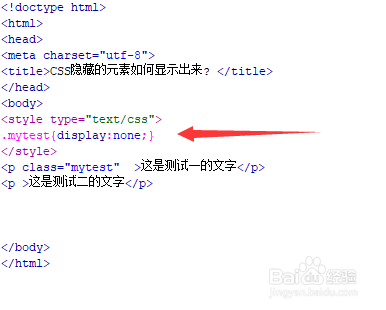
5、在css标签内,通过class(mytest)设置p标签的css样式,将display属性设置为none,实现p标签内容隐藏不可见。

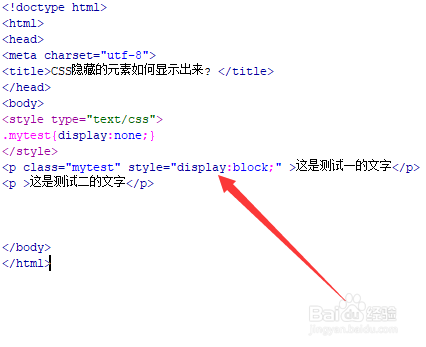
6、在隐藏的p标签内,使用style设置p标签的样式 ,将display属性设置为block,实现隐藏的p标签显示出来。

7、在浏览器打开test.html文件,查看实现的效果。