<framesetrows="20%,60%,20%">
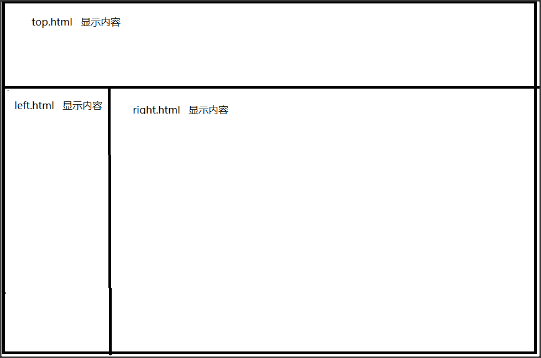
媪青怍牙<framesrc="top.html">
<framesetcols="20%,*">
<framesrc="left.html">
<framesrc="right.html">
</frameset>
<framesetcols="50%,*">
<framesrc="left1.html">
<framesrc="rigth1.html">
</frameset>
</frameset>

扩展资料:
注意事项
用frame的好处在于不用象DIV一样要对浮动和大小进行精确控制,以及要考虑宽屏的时候怎么办,而且在导航的时候非常简单。
比如说左边是导航栏,右边是显示内容的frame,如果用DIV,每点一下导航栏进行一次页面跳转,那每个页面里都要有左边的导航栏,这样代码的复用性不高,如果用frame,只要将导航放在左边frame,在点击链接时,只需要将链接的target指向右边的内容显示frame就OK了。
<frameset rows="80px,*,20px" border="0" frameborder="0" framespacing="0" marginwidth="0" marginheight="0">
<frame name="header" src="header.htm" scrolling="no">
<frameset cols="200px,*" border="0" frameborder="0" framespacing="0">
<frame name="menu" src="menu.html" scrolling="auto">
<frame name="main" src="home.html" scrolling="auto">
</frameset>
<frame name="footer" src="footer.htm" scrolling="no">
</frameset>
<noframes>
<body>
</body>
</noframes>