1、新建一个子页面,页面演示代码如图所示,定义了一个testChild方法,放置一个按钮,用来触发调用父页面定义的js方法

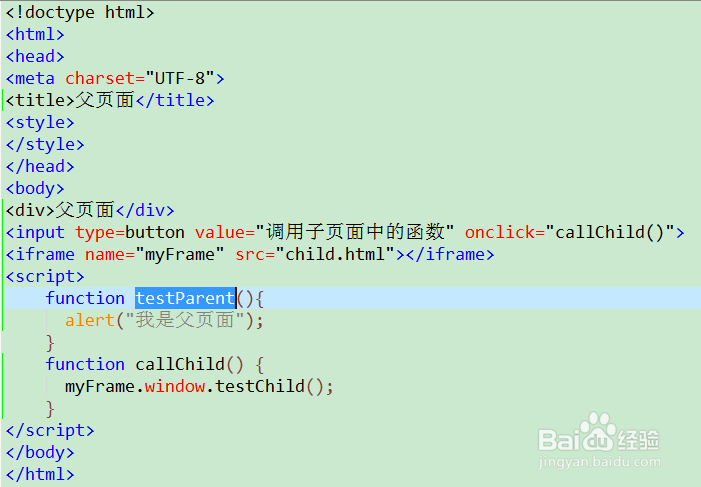
2、再建一个父页面,页面演示代码如图所示,定义了一个testParent方法,也放置一个按钮,用来触发调用子页面定义的js方法,父页面还需要使用媪青怍牙<iframe name="myFrame" src="child.html"></iframe>引入子页面

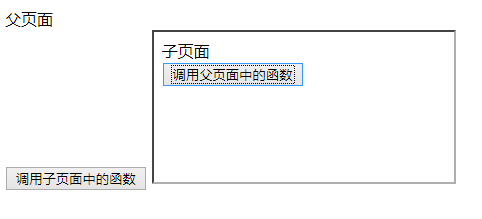
3、打开浏览器访问父页面,页面打开效果如图所示,父页面里面嵌套了一个子页面,父子页面都有一个按钮

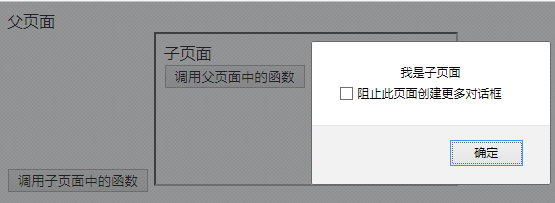
4、在父页面中,点击调用子页面中的函数按钮,显示“我是子页面”,这个信息是子页面方法里的,说明父页面已经成功调用了子页面定义的js方法

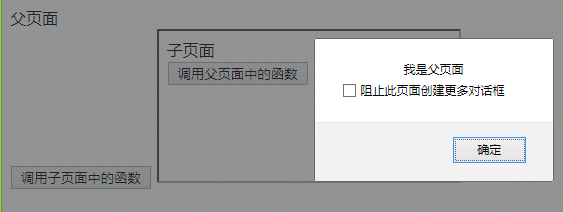
5、在子页面中,点击调用子页面中的函数按钮,显示“我是父页面”,这个信息是父页面方法里的,说明子页面已经成功调用了父页面定义的js方法

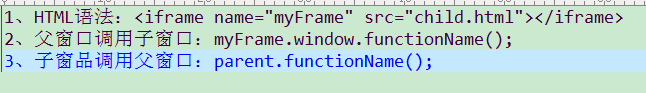
6、从上面的例子代码和测试的效果,可以总结如下: