1、打开DW文件,打开设计预览,如图所示,现在文档中有图片和文字,下面的文字在图片的右侧底部部分,现在我们要将图片在左侧,底部文字放置到右侧位置

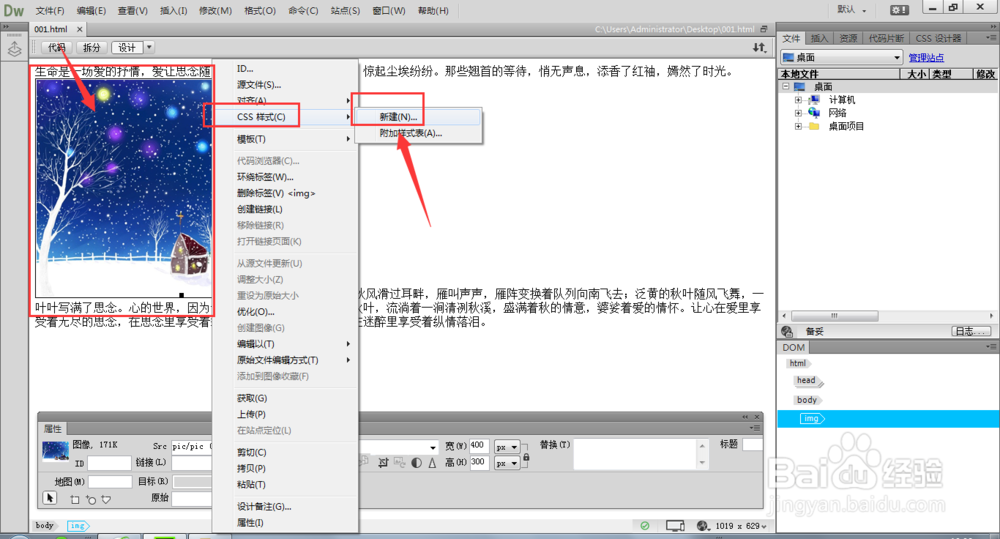
2、选中图片,然后右键选择CSS样式,选择新建样式

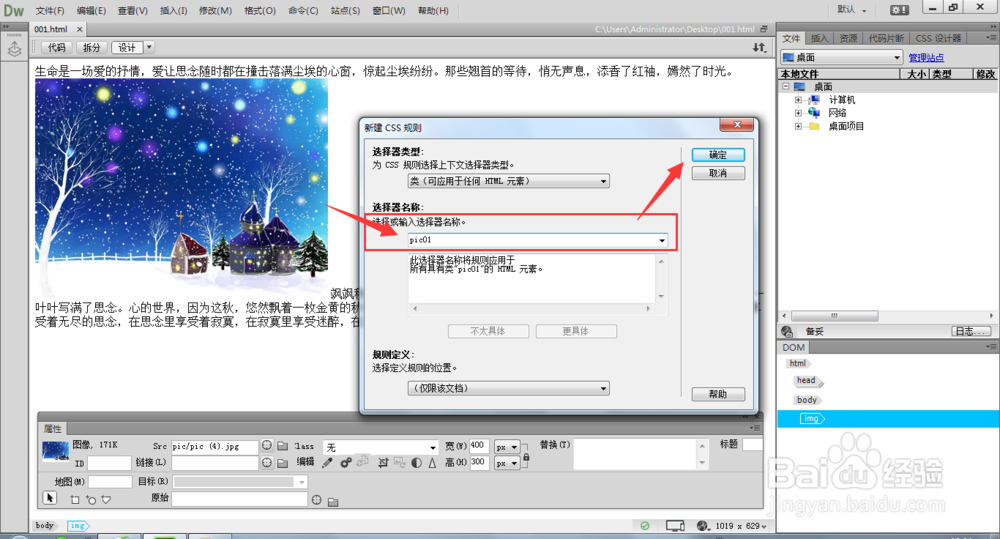
3、在打开的新建CSS规则中,在选择器名称栏,输入一个名称来对图片加以修饰,然后点击确定

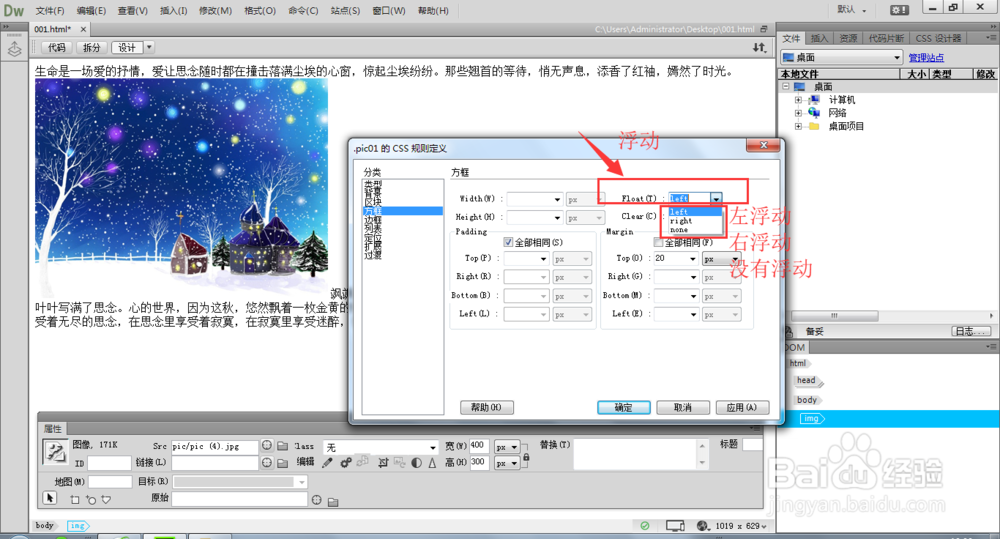
4、然后进入到规则定义栏中,选择第四个选项-方框设置

5、打开右侧Float项即浮动选项栏,有三种浮动样式,左浮动、有浮动以及没有浮动,在这里选择left左浮动

6、在下面的margin选项设置栏中,分别是顶部边距、右边距底部边距以及左边距,设置数值,然后点击应用确定

7、回到文档中,现在是毫无反应,还酋篚靶高需要将刚才设置的样式添加到图片中,选中图片,然后在属性栏中打开less样式,选择刚才建立的pic01

8、这样就可以看到修改后的图文样式了,然后将文件保存。
