1、首先我们需要建立一个项目,或者打开已有的项目,准备几张大小一样的图片。我们以3张为例子,准备了3张图片放到项目下的images文件夹。

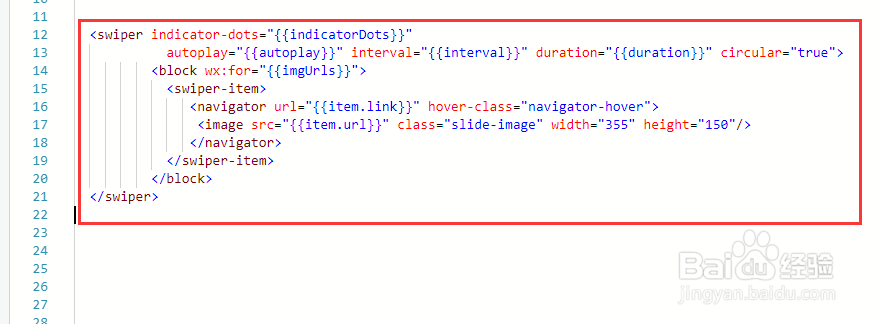
2、我们在wxml 文件粘贴上以下代码。<swiper indicator-dots="{{indicatorDots}}" autoplay=&鳎溻趄酃quot;{{autoplay}}" interval="{{interval}}" duration="{{duration}}" circular="true"> <block wx:for="{{imgUrls}}"> <swiper-item> <navigator url="{{item.link}}" hover-class="navigator-hover"> <image src="{{item.url}}" class="slide-image" width="355" height="150"/> </navigator> </swiper-item> </block> </swiper>

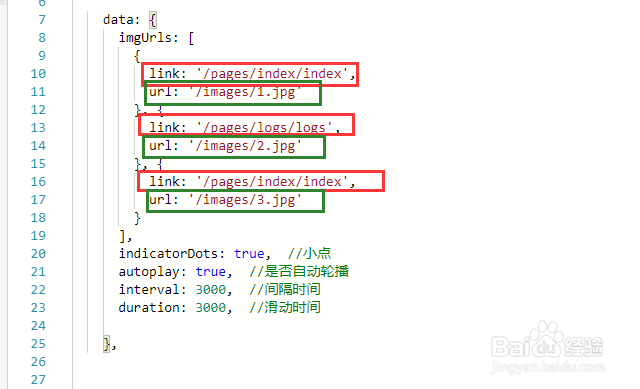
3、在JS文件的data粘贴上以下代码,红的边框里面的是点击跳转的路径。l绿色边框的是兔脒巛钒图片的路径。imgUrls: [ { link: '/pages/index/index&垆杪屑丝#39;, url: '/images/1.jpg' }, { link: '/pages/logs/logs', url: '/images/2.jpg' }, { link: '/pages/index/index', url: '/images/3.jpg' } ], indicatorDots: true, //小点 autoplay: true, //是否自动轮播 interval: 3000, //间隔时间 duration: 3000, //滑动时间

4、我们都添加好了以后,保存一下,预览一下效果。图片有点变形。

5、我们在wxml的<image>标签添加一个mode='aspectFit',使图片保持比例。

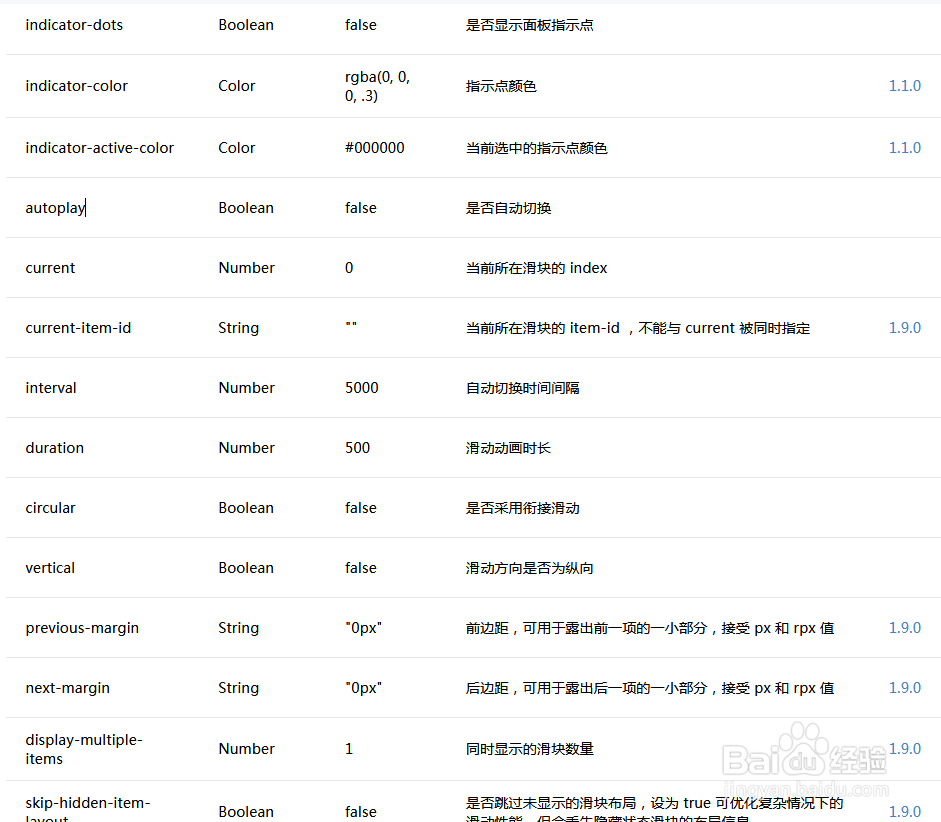
6、这样就实现了图片轮播的效果,那么更多的效果,例如颜色,滑动时间等等,大家可以去开发者API查看。