1、首先,下载html5开发软件Intellij IDEA,这个直接在百度搜索框中搜索即可。

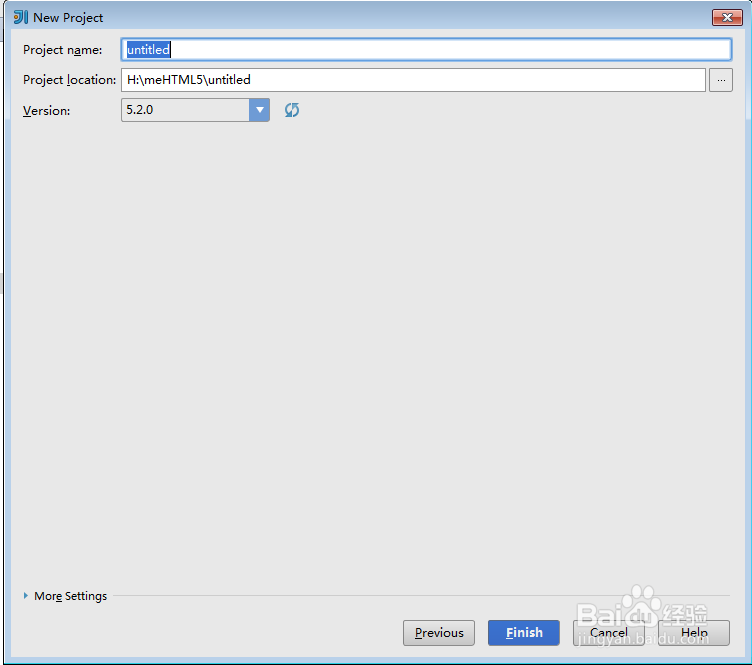
2、打开软件,点击file,选择New project,在弹出的对话框中,选择static web选项中的html5,点击next,在新对话框中,输入项目名称,点击finish


3、在html文件中,写入ul,并利用li添加列表内容


4、在html文件中,写入ol,利用li添加列表内容,可以看到,ol的列表是有序排列的


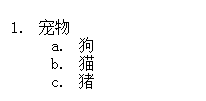
5、若想实现如同QQ联系人那种层级列表效果,我们可以嵌套ul、或者ol


6、ul和ol的type形式均有多种,选择不同的type形式,得出的样式也不一样
