1、首先创建一个文件夹,增加一张图片和一个txt文档。

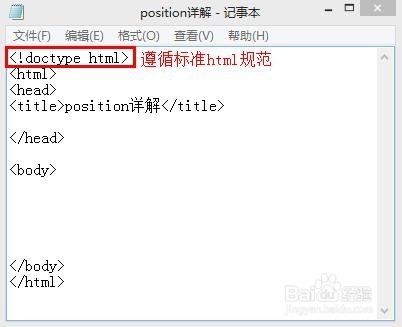
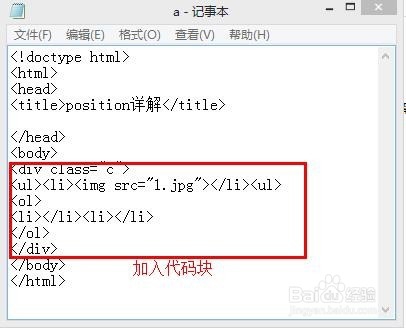
2、对txt文档加入标准的html规范(对于一名初级学习,尽量保持好的习惯使用txt编写熟悉),加入标准后我们简单加入一个div和li。


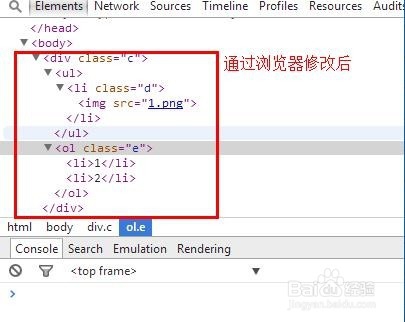
3、将txt另存为html文件,然后用搜狗浏览器打开。可以看到效果如下:,然后F12进行编辑,如何编辑详细参考我的另一篇文章,“css编程方便教学—使用浏览器”。

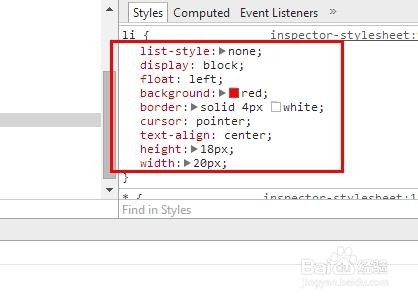
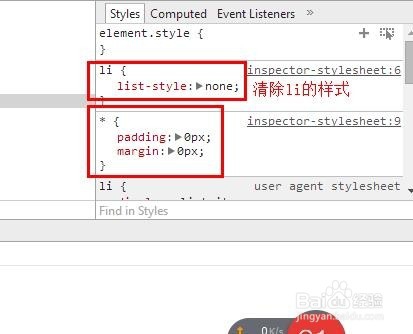
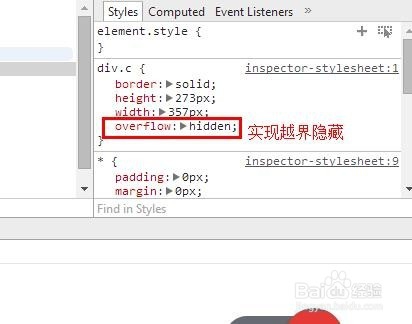
4、下面是我对样式进行修改或者追加的一些熟悉,先清除li对于样式,具体如下,调整div大型位置与图形大小相同,并设置overflow=“hidden”来隐藏越界内容。



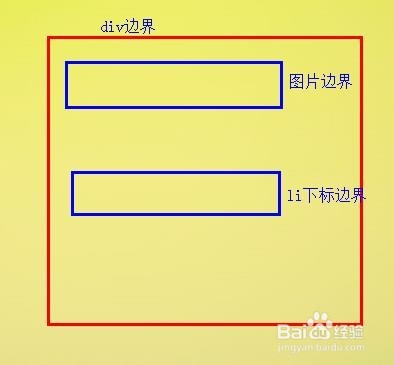
5、通过预览我们会发现,li不见了,这是因为越界了,需要使用position属性来进行设置,到底该怎么设定position的属性呢。我们可以用图来表示。我们可以看到图片和下标同级,因为图片大小我们已经设置成div大小,所以li下标部分越界了。


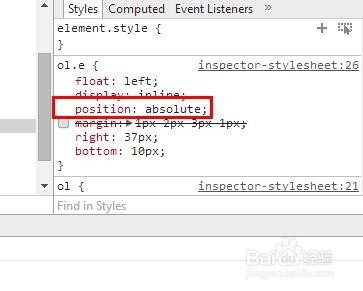
6、我们现在就需要使用position来进行调整。position:有static静态(默认)、relative相对位置、absolute绝对位置、fixed固定位置。根据上图的位置分析,我们知道要想让被隐藏的东西显示出来,这四个中只有absolute、fixed这两种能实现,然而fixed是固定在哪里的,所以我们只能使用absolute。

7、通过设置我们看到浏览器变化,li出现了但是我们发现他出现在div外了,这表示的li定位是相对于整个页面,而我们想达到的目的是相对于div,根据第5步,容器解析,可以li的父类是div,由于我们没有对div进行定位,所以它默认是static,而li是div下的,就延续了div的定位基础上再定位。这个时候我们对div追加定位属性非static,就会发现li出现了。(本例使用的relative)

8、我们发现小标显示不是竖排的,我们可以通过css进行修改,设置一些东西。然后再看看效果.