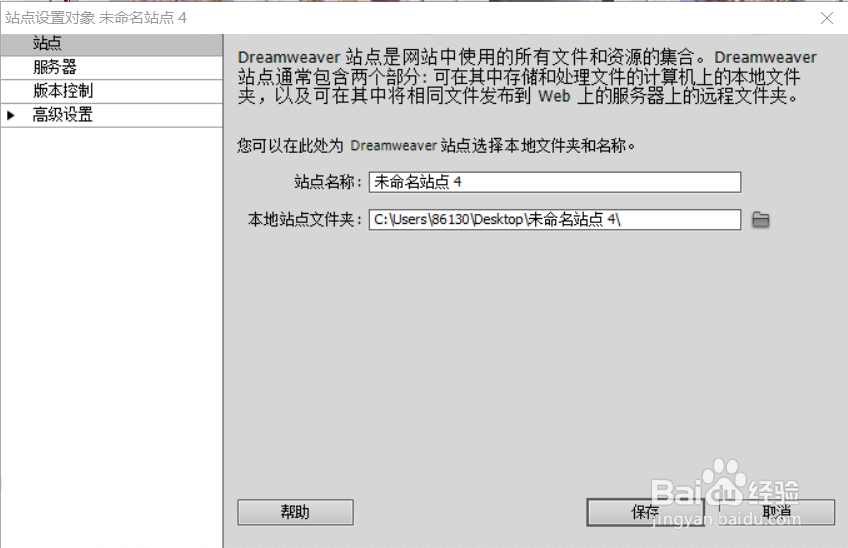
1、首先我们打开A蟠校盯昂dobe Dream Weaver CS5,要新建一个站点,然后才新建一个网页文件,站点根目录在自己收藏的图片素材文件夹内即可。

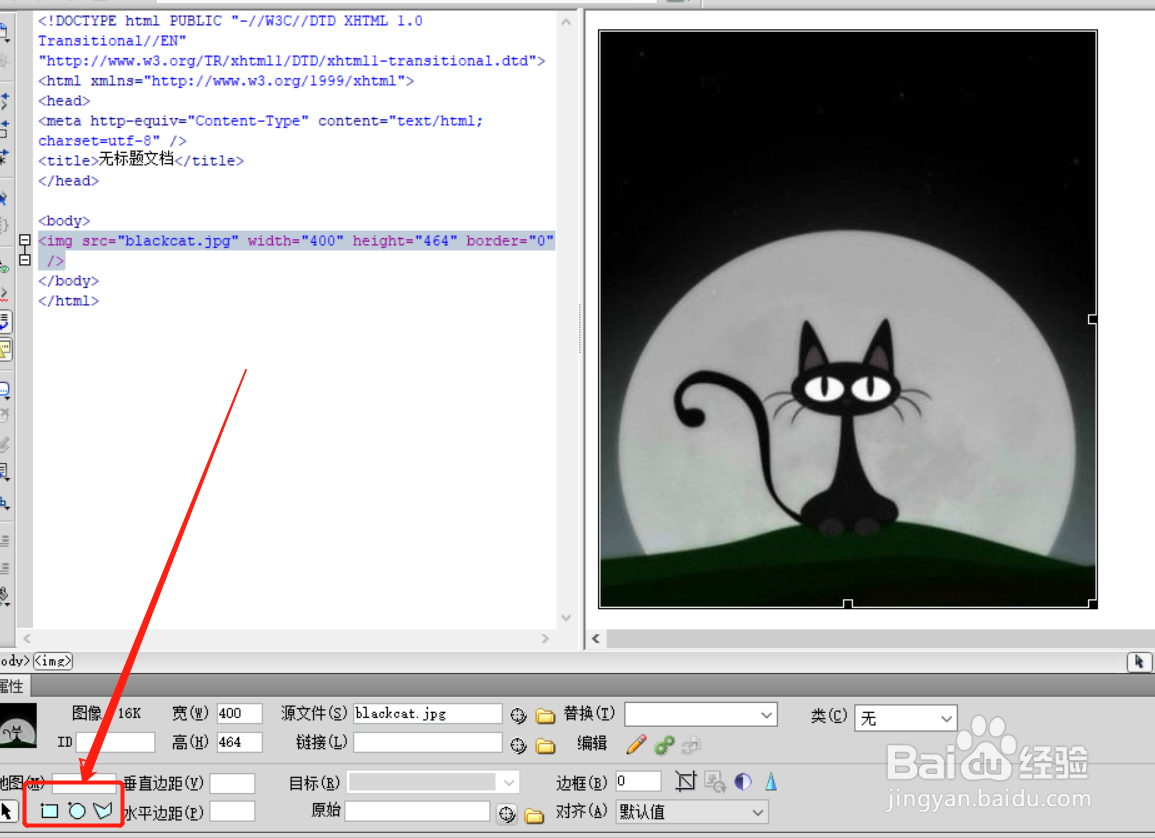
2、我们可以在这个空白的网页文件中加入图片表格框架网页,等等,这里为了便于展示,我们直接插入图片来演示添加热区。
3、插入了一张图片之后,我们选择图片,在图片的下方会出现这几个热区的绘制选项(红圈处),我们点击其中一个就可以绘制了。

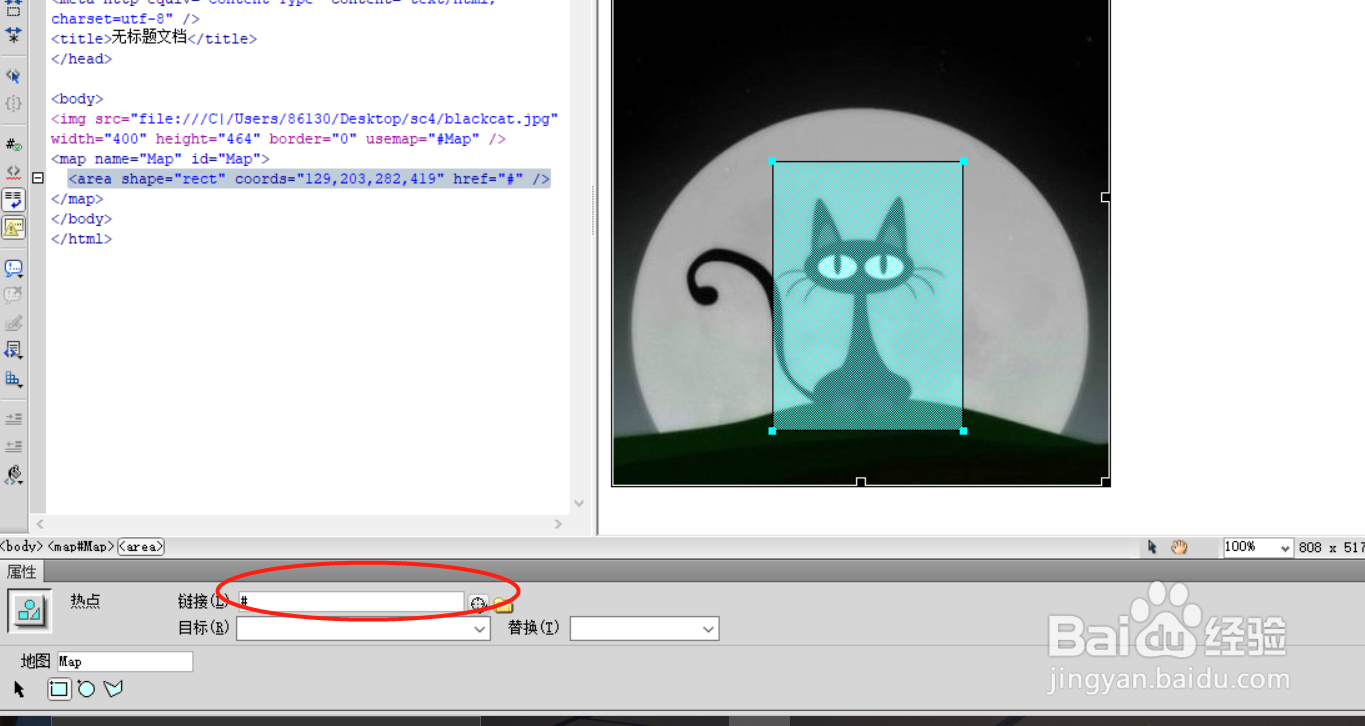
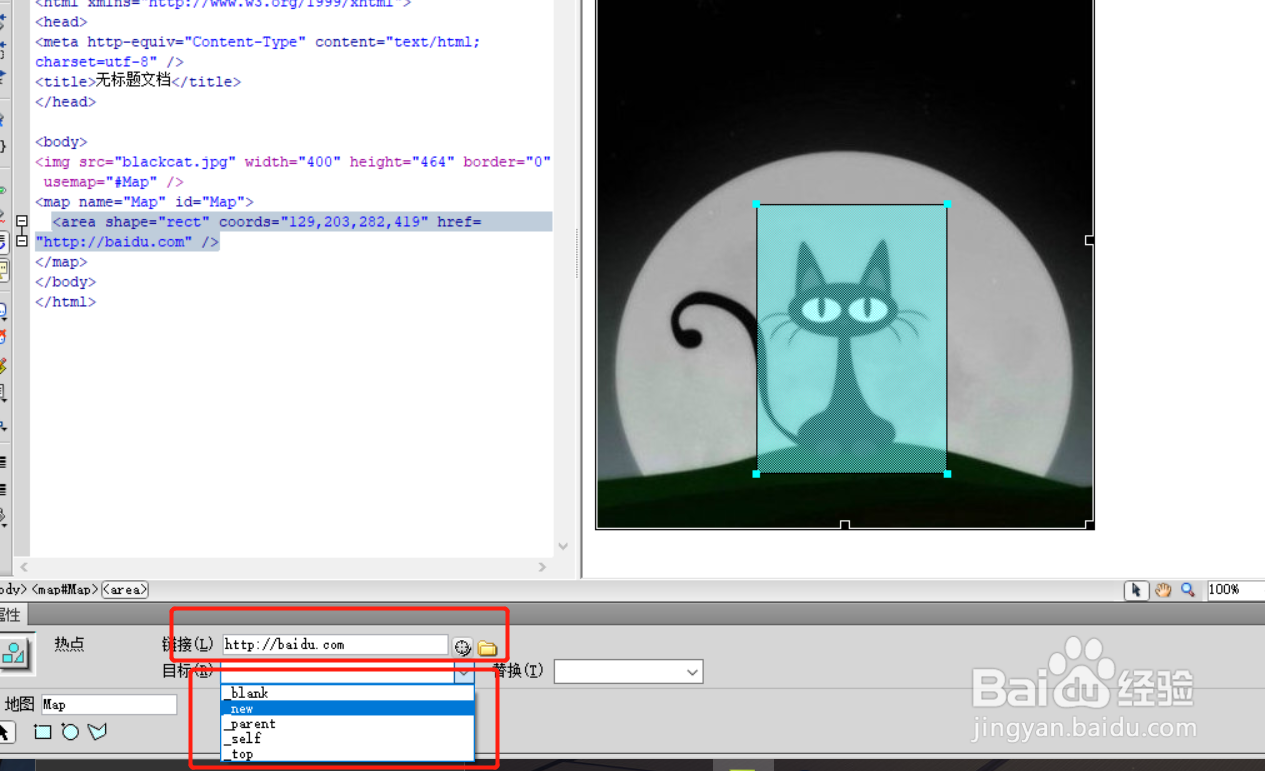
4、点击绘制好的热区,可以在热区设置(红圈内)输入网页地址或者是另外网页文档的链接,需要注意,输入的网页地址必须要把http://带上。除此之外,我们也可以在目标这一栏设置,来愉桴狁焕进行打开网页的时候是直接覆盖当前的页面,还是新打开一个网页窗口等等操作。


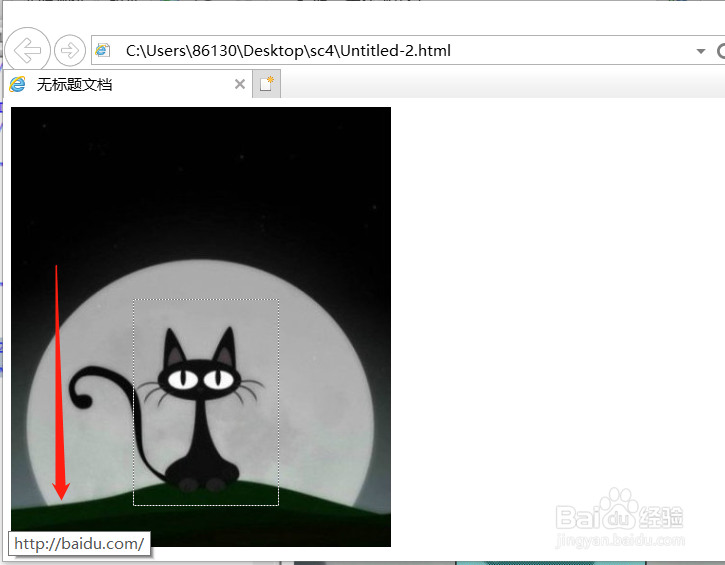
5、设置完了之后保存预览,我们点击这个小猫的身体就会自动帮我们打开百度搜索的网页了。