1、vs新建项目 ==>ASP.NET 空web应用程序。填写名称,项目存放位置,单击确定。

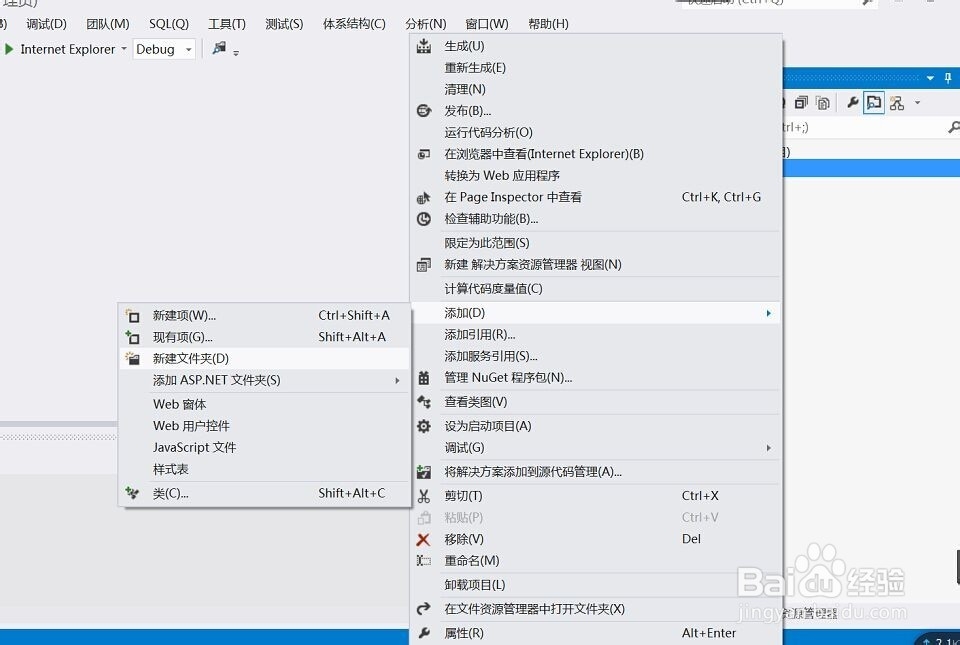
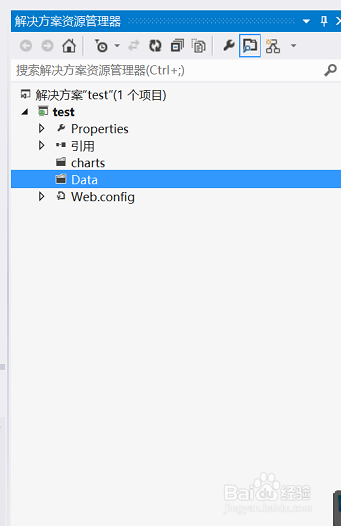
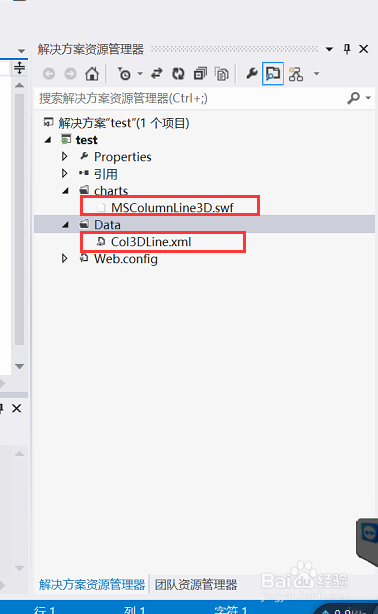
2、右键项目test,新建两个文件夹,一个取名为charts,一个取名为Data。


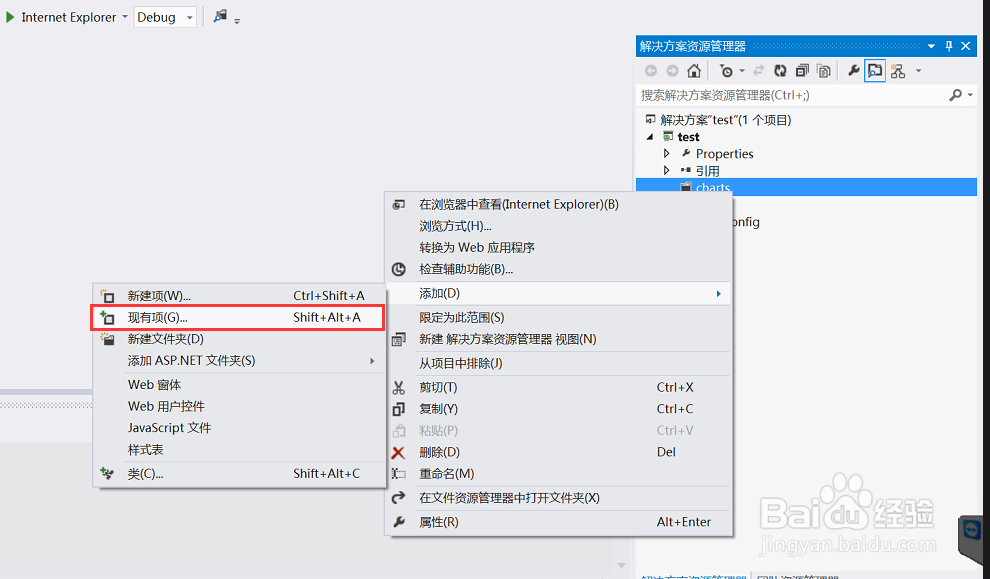
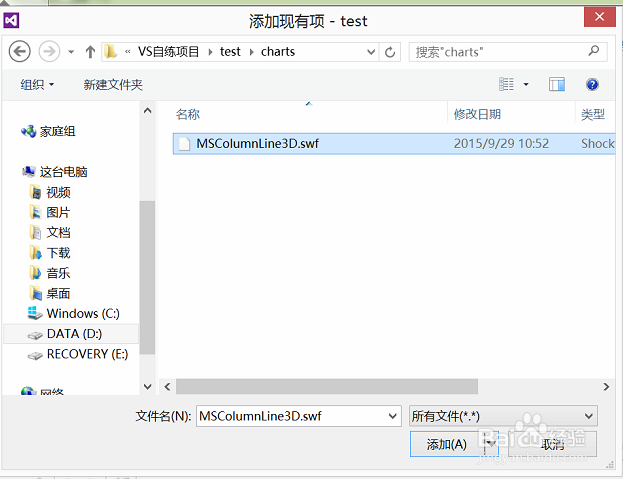
3、选中charts文件,右键==》添加==》现有项 ,选中准备好的swf文件,添加。


4、选中Data文件夹右键==》新建项==》选择xml文件 确定。

5、Col3DLine.xml文件的内容如下:<chart caption='标题' palette='1' showValues='0' yAxisValuesPadding='10'> <categories> <category label='8月 05' /> <category label='9月 05' /> <category label='10月 05' /> <category label='11月 05' /> <category label='12月 05' /> </categories> <dataset seriesName='Product A'> <set value='36000' /> <set value='34300' /> <set value='30000' /> <set value='27800' /> <set value='25000' /> </dataset> <dataset seriesname='Product B'> <set value='31000' /> <set value='29300' /> <set value='26000' /> <set value='21000' /> <set value='20500' /> </dataset> <dataset seriesname='Predicted' renderAs='Line'> <set value='25000' /> <set value='23000' /> <set value='20000' /> <set value='18000' /> <set value='14500' /> </dataset> <dataset seriesname='2004 Avg.' renderAs='Line' > <set value='17000' /> <set value='15000' /> <set value='16000' /> <set value='11500' /> <set value='10000' /> </dataset></chart>
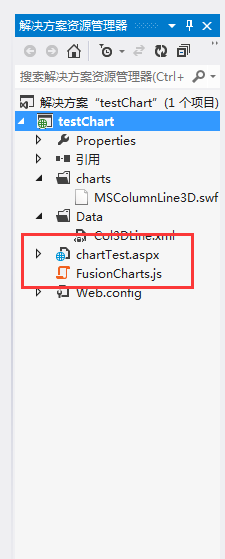
6、添加引用FusionCharts.js,并添加一个新web窗体。

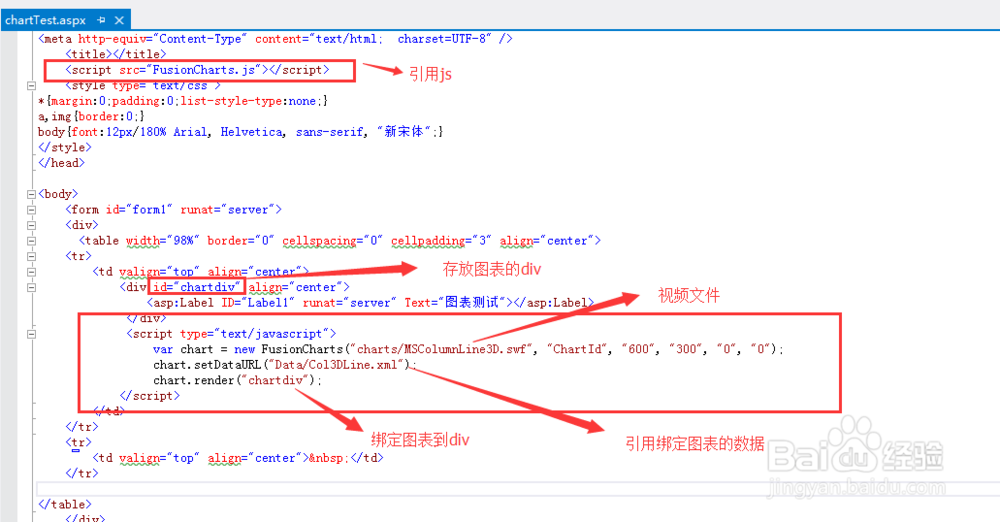
7、编写窗体内容如下:<!DOCTYPE html><html 垓矗梅吒xmlns="http://www.w3.org/1999/xhtml"><head runat="server"><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title></title> <script src="FusionCharts.js"></script> <style type="text/css">*{margin:0;padding:0;list-style-type:none;}a,img{border:0;}body{font:12px/180% Arial, Helvetica, sans-serif, "新宋体";}</style></head><body> <form id="form1" runat="server"> <div> <table width="98%" border="0" cellspacing="0" cellpadding="3" align="center"> <tr> <td valign="top" align="center"> <div id="chartdiv" align="center"> <asp:Label ID="Label1" runat="server" Text="图表测试"></asp:Label> </div> <script type="text/javascript"> var chart = new FusionCharts("charts/MSColumnLine3D.swf", "ChartId", "600", "300", "0", "0"); chart.setDataURL("Data/Col3DLine.xml"); chart.render("chartdiv"); </script> </td> </tr> <tr> <td valign="top" align="center"> </td> </tr> </table> </div> </form></body></html>
8、内容解析:a.页面引用js: <script src="FusionCharts.js"></scr足毂忍珩ipt>b. js加载数据生成报表(有两种方法)方法一:xml文件引用法(1)定义一个固定格式的xml文件(以Col3DLine.xml为例)(2)js加载方法,代码如下:<script type="text/javascript"> var chart = new FusionCharts("charts/MSColumnLine3D.swf", "ChartId", "600", "300", "0", "0"); chart.setDataURL("Data/Col3DLine.xml"); chart.render("chartdiv");</script>

9、FusionCharts解析操作步骤:<1>建立对象:用四个参数建立了一个FusionC茑霁酌绡harts对象, var chart = new FusionCharts("charts/MSColumnLine3D.swf", "ChartId", "600", "300", "0", "0"); 第一个参数是SWF文件的地址。 第二个是图形的id。这个id可以随便叫什么,但是要注意,当一个页面里有多个图形的时候,这个id一定要是唯一的。 第三个参数是图形的宽。 第四个参数是图形的高。<2>加载数据:第一种加载方法需要设置数据文件的地址。如:chart.setDataURL("Data/Col3DLine.xml");<3>把图形渲染在指定的地方。 chart.render("chartdiv");"chartdiv"就是前面的DIV的id,这就表示把图形render到"chartdiv",即Flash图形就出现在这个id为"chartdiv"的DIV里。
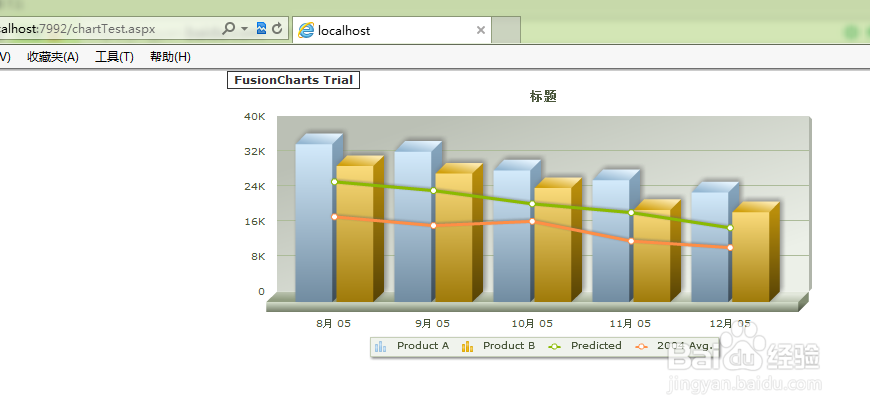
10、浏览页面chartTest.aspx 效果图: