1、新建一个html文件,命名为test.html,用于讲解jquery如何匹配指定父元素下所有子元素。

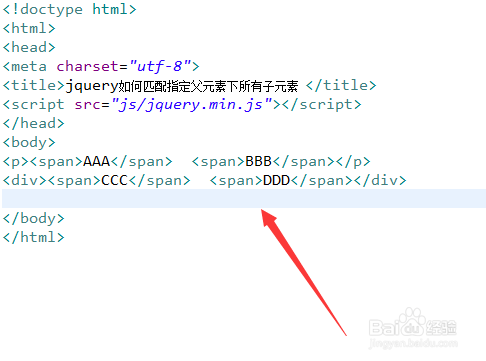
2、在test.html文件内,在p标签内,使用span标签测试多项内容,同时,在div标签内,也使用span标签创建多项内容。

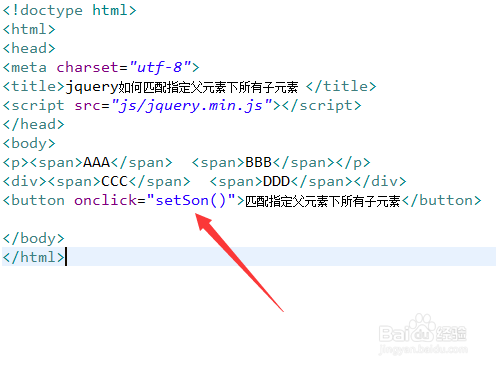
3、在test.html文件内,使用button标签创建一个按钮,用于触发执行js函数。

4、在test.html文件内,给button按钮绑定onclick点击事件,当按钮被点击时,执行setSon()函数。

5、在函数内,通过“>”对象选择器匹配父元素div下面的所有子元素span,使用css()方法将它们的内容设置为红色。

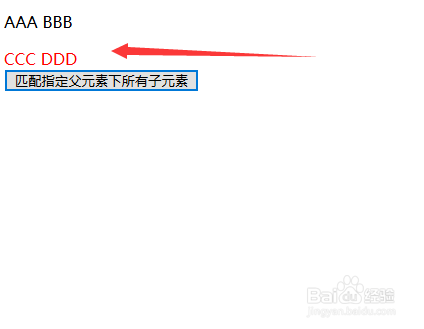
6、在浏览器打开test.html文件,点击按钮,查看实现的效果。