1、准备好需要用到的图标。




2、新建html文档。
3、书写hmtl代艨位雅剖码。<h1>html+css实现bootstrap风格的树形菜单</茑霁酌绡h1><ul id="treeDemo" class="ztree"></ul>

4、书写css代码。.ztree * { padding: 0; margin: 0; font-size多唉捋胝: 14px; font-family: Verdana, Arial, Helvetica, AppleGothic, sans-serif }.ztree { margin: 0; padding: 5px; color: #333 }.ztree li { padding: 0; margin: 0; list-style: none; line-height: 17px; text-align: left; white-space: nowrap; outline: 0 }.ztree li ul { margin: 0; padding: 0 0 0 18px }.ztree li ul.line { background: url(./img/line_conn.png) 0 0 repeat-y; }.ztree li a { padding-right: 3px; margin: 0; cursor: pointer; height: 21px; color: #333; background-color: transparent; text-decoration: none; vertical-align: top; display: inline-block }.ztree li a:hover { text-decoration: underline }.ztree li a.curSelectedNode { padding-top: 0px; background-color: #e5e5e5; color: black; height: 21px; opacity: 0.8; }.ztree li a.curSelectedNode_Edit { padding-top: 0px; background-color: #e5e5e5; color: black; height: 21px; border: 1px #666 solid; opacity: 0.8; }.ztree li a.tmpTargetNode_inner { padding-top: 0px; background-color: #aaa; color: white; height: 21px; border: 1px #666 solid; opacity: 0.8; filter: alpha(opacity=80) }.ztree li a.tmpTargetNode_prev { }.ztree li a.tmpTargetNode_next { }.ztree li a input.rename { height: 14px; width: 80px; padding: 0; margin: 0; font-size: 12px; border: 1px #585956 solid; *border:0px}.ztree li span { line-height: 21px; margin-right: 2px }.ztree li span.button { line-height: 0; margin: 0; padding: 0; width: 21px; height: 21px; display: inline-block; vertical-align: middle; border: 0 none; cursor: pointer; outline: none; background-color: transparent; background-repeat: no-repeat; background-attachment: scroll; background-image: url("./img/bootstrap.png"); *background-image:url("./img/bootstrap.gif")}.ztree li span.button.chk { width: 13px; height: 13px; margin: 0 2px; cursor: auto }.ztree li span.button.chk.checkbox_false_full { background-position: -5px -5px; }.ztree li span.button.chk.checkbox_false_full_focus { background-position: -5px -26px; }.ztree li span.button.chk.checkbox_false_part { background-position: -5px -48px; }.ztree li span.button.chk.checkbox_false_part_focus { background-position: -5px -68px; }.ztree li span.button.chk.checkbox_false_disable { background-position: -5px -89px; }.ztree li span.button.chk.checkbox_true_full { background-position: -26px -5px; }.ztree li span.button.chk.checkbox_true_full_focus { background-position: -26px -26px; }.ztree li span.button.chk.checkbox_true_part { background-position: -26px -48px; }.ztree li span.button.chk.checkbox_true_part_focus { background-position: -26px -68px; }.ztree li span.button.chk.checkbox_true_disable { background-position: -26px -89px; }.ztree li span.button.chk.radio_false_full { background-position: -47px -5px; }.ztree li span.button.chk.radio_false_full_focus { background-position: -47px -26px; }.ztree li span.button.chk.radio_false_part { background-position: -47px -47px; }.ztree li span.button.chk.radio_false_part_focus { background-position: -47px -68px; }.ztree li span.button.chk.radio_false_disable { background-position: -47px -89px; }.ztree li span.button.chk.radio_true_full { background-position: -68px -5px; }.ztree li span.button.chk.radio_true_full_focus { background-position: -68px -26px; }.ztree li span.button.chk.radio_true_part { background-position: -68px -47px; }.ztree li span.button.chk.radio_true_part_focus { background-position: -68px -68px; }.ztree li span.button.chk.radio_true_disable { background-position: -68px -89px; }.ztree li span.button.switch { width: 21px; height: 21px }.ztree li span.button.root_open { background-position: -105px -63px }.ztree li span.button.root_close { background-position: -126px -63px }.ztree li span.button.roots_open { background-position: -105px 0; }.ztree li span.button.roots_close { background-position: -126px 0; }.ztree li span.button.center_open { background-position: -105px -21px; }.ztree li span.button.center_close { background-position: -126px -21px; }.ztree li span.button.bottom_open { background-position: -105px -42px; }.ztree li span.button.bottom_close { background-position: -126px -42px; }.ztree li span.button.noline_open { background-position: -105px -84px; }.ztree li span.button.noline_close { background-position: -126px -84px; }.ztree li span.button.root_docu { background: none; }.ztree li span.button.roots_docu { background-position: -84px 0; }.ztree li span.button.center_docu { background-position: -84px -21px; }.ztree li span.button.bottom_docu { background-position: -84px -42px; }.ztree li span.button.noline_docu { background: none; }.ztree li span.button.ico_open { margin-right: 2px; background-position: -147px -21px; vertical-align: top; *vertical-align:middle}.ztree li span.button.ico_close { margin-right: 2px; margin-right: 2px; background-position: -147px 0; vertical-align: top; *vertical-align:middle}.ztree li span.button.ico_docu { margin-right: 2px; background-position: -147px -43px; vertical-align: top; *vertical-align:middle}.ztree li span.button.edit { margin-left: 2px; margin-right: -1px; background-position: -189px -21px; vertical-align: top; *vertical-align:middle}.ztree li span.button.edit:hover { background-position: -168px -21px; }.ztree li span.button.remove { margin-left: 2px; margin-right: -1px; background-position: -189px -42px; vertical-align: top; *vertical-align:middle}.ztree li span.button.remove:hover { background-position: -168px -42px; }.ztree li span.button.add { margin-left: 2px; margin-right: -1px; background-position: -189px 0; vertical-align: top; *vertical-align:middle}.ztree li span.button.add:hover { background-position: -168px 0; }.ztree li span.button.ico_loading { margin-right: 2px; background: url(./img/loading.gif) no-repeat scroll 0 0 transparent; vertical-align: top; *vertical-align:middle}ul.tmpTargetzTree { background-color: #FFE6B0; opacity: 0.8; filter: alpha(opacity=80) }span.tmpzTreeMove_arrow { width: 16px; height: 21px; display: inline-block; padding: 0; margin: 2px 0 0 1px; border: 0 none; position: absolute; background-color: transparent; background-repeat: no-repeat; background-attachment: scroll; background-position: -168px -84px; background-image: url("./img/bootstrap.png"); *background-image:url("./img/bootstrap.gif")}ul.ztree.zTreeDragUL { margin: 0; padding: 0; position: absolute; width: auto; height: auto; overflow: hidden; background-color: #cfcfcf; border: 1px #00B83F dotted; opacity: 0.8; filter: alpha(opacity=80) }.ztreeMask { z-index: 10000; background-color: #cfcfcf; opacity: 0.0; filter: alpha(opacity=0); position: absolute }

5、书写并添加js代码。<script src="js/jquery.min.js"></script><script src="js/jquery.ztree.core.js"></script><script src="js/jquery.ztree.excheck.js"></script><script src="js/jquery.ztree.exedit.js"></script><SCRIPT> var setting = { view: { addHoverDom: addHoverDom, removeHoverDom: removeHoverDom, selectedMulti: false }, check: { enable: true }, data: { simpleData: { enable: true } }, edit: { enable: true } }; var zNodes =[ {id:1, pId:0, name:"基本功能", open:true}, {id:101, pId:1, name:"最简单的"}, {id:102, pId:1, name:"最简单的树"}, {id:103, pId:1, name:"不显连接线"}, {id:104, pId:1, name:"不显示节图标"}, {id:108, pId:1, name:"异步加载 节点数据"}, {id:109, pId:1, name:"用节点数据"}, {id:110, pId:1, name:"用更新 节点数据"}, {id:111, pId:1, name:"单控制"}, {id:112, pId:1, name:"展开制"}, {id:113, pId:1, name:"根据 参数 查找 节点"}, {id:114, pId:1, name:"其他 鼠标 事件监听"}, {id:2, pId:0, name:"选框功能 演示", open:false}, {id:201, pId:2, name:"Checkbox "}, {id:206, pId:2, name:"Checkbox 演示"}, {id:207, pId:2, name:"Checkbox 演示"}, {id:208, pId:2, name:"Checkbox 演示"}, {id:202, pId:2, name:"Checkbox "}, {id:203, pId:2, name:"用ckbox"}, {id:204, pId:2, name:"Rad操作"}, {id:209, pId:2, name:"Rad示"}, {id:210, pId:2, name:"Radled 演示"}, {id:211, pId:2, name:"RadCheck 演示"}, {id:205, pId:2, name:"方法"}, {id:3, pId:0, name:"[ex功能 演示", open:false}, {id:301, pId:3, name:"拖基本控制"}, {id:302, pId:3, name:"拖高级控制"}, {id:303, pId:3, name:"节点"}, {id:304, pId:3, name:"基本"}, {id:305, pId:3, name:"高级"}, {id:306, pId:3, name:"用 zTree 方法"}, {id:307, pId:3, name:"异步加载 & 编辑功能 共存"}, {id:308, pId:3, name:"多棵树之间 的 数据交互"}, {id:4, pId:0, name:"大数据量 演示", open:false}, {id:401, pId:4, name:"一次性加载大数据量"}, {id:402, pId:4, name:"分批异步加载大数据量"}, {id:403, pId:4, name:"分批异步加载大数据量"}, {id:5, pId:0, name:"组合功能 演示", open:false}, {id:501, pId:5, name:"冻结根节点"}, {id:502, pId:5, name:"单击展开/折叠节点"}, {id:503, pId:5, name:"保持展开单一路径"}, {id:504, pId:5, name:"添加 自定义控件"}, {id:505, pId:5, name:"checkbox / radio 共存"}, {id:506, pId:5, name:"左侧菜单"}, {id:507, pId:5, name:"下拉菜单"}, {id:509, pId:5, name:"带 checkbox 的多选下拉菜单"}, {id:510, pId:5, name:"带 radio 的单选下拉菜单"}, {id:508, pId:5, name:"右键菜单 的 实现"}, {id:511, pId:5, name:"与其他 DOM 拖拽互动"}, {id:512, pId:5, name:"异步加载模式下全部展开"}, {id:6, pId:0, name:"其他扩展功示", open:false}, {id:601, pId:6, name:"隐藏普通节点"}, {id:602, pId:6, name:"配box 的隐藏"}, {id:603, pId:6, name:"藏"} ]; $(document).ready(function(){ $.fn.zTree.init($("#treeDemo"), setting, zNodes); }); var newCount = 1; function addHoverDom(treeId, treeNode) { var sObj = $("#" + treeNode.tId + "_span"); if (treeNode.editNameFlag || $("#addBtn_"+treeNode.tId).length>0) return; var addStr = "<span class='button add' id='addBtn_" + treeNode.tId + "' title='add node' onfocus='this.blur();'></span>"; sObj.after(addStr); var btn = $("#addBtn_"+treeNode.tId); if (btn) btn.bind("click", function(){ var zTree = $.fn.zTree.getZTreeObj("treeDemo"); zTree.addNodes(treeNode, {id:(100 + newCount), pId:treeNode.id, name:"new node" + (newCount++)}); return false; }); }; function removeHoverDom(treeId, treeNode) { $("#addBtn_"+treeNode.tId).unbind().remove(); };</SCRIPT>

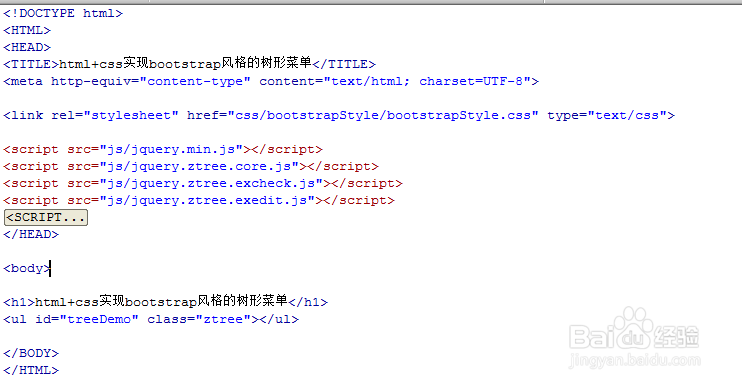
6、代码整体结构。

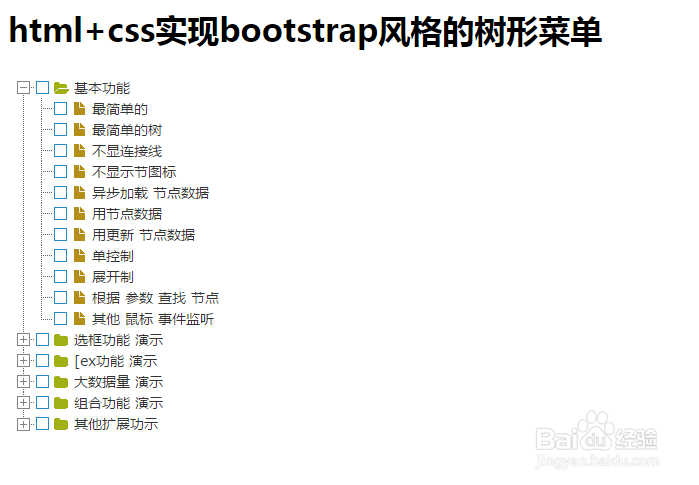
7、查看效果。