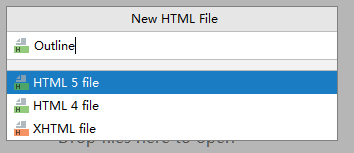
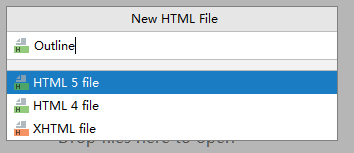
1、新建一个 Outline.html 文件,如图所示

2、输入 <!DOCTYPE html> 作用:使用html5的标准,如图所示:

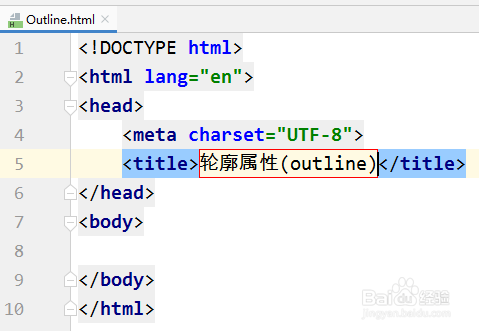
3、输入网页结构的头部和主体,设置title为:轮廓属性(outline),如图所示:

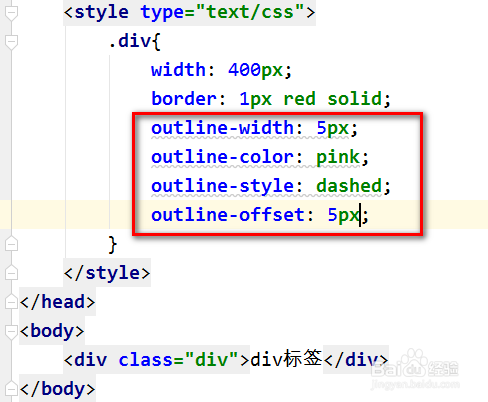
4、轮廓属性(outline)的含义:轮廓指的是盒子边框线外面再套一层“修饰性”线条,如图所示:

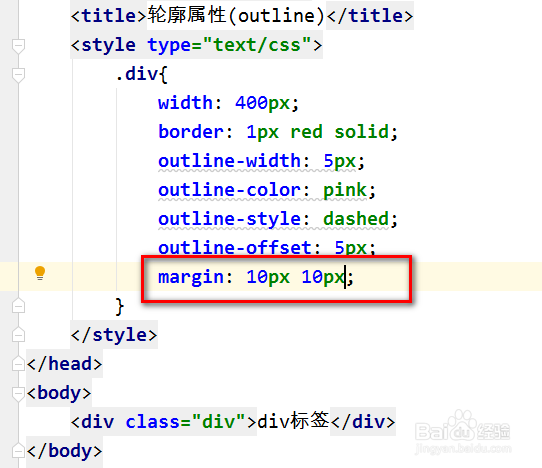
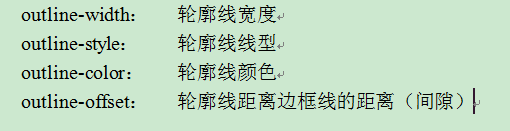
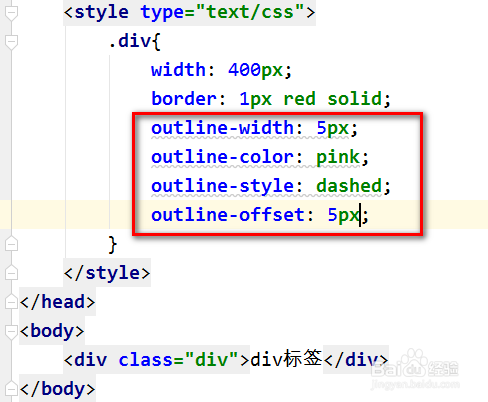
5、轮廓属性(outline)的取值,如图所示:

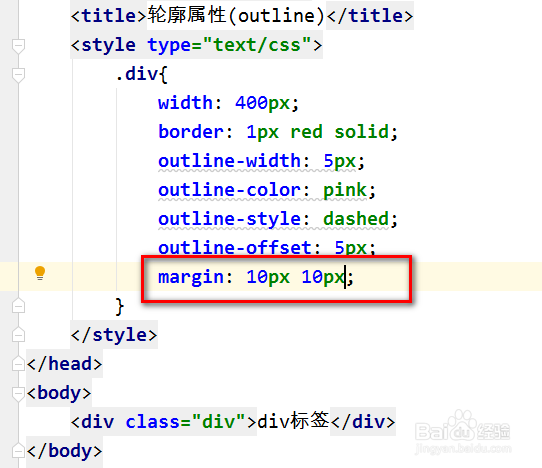
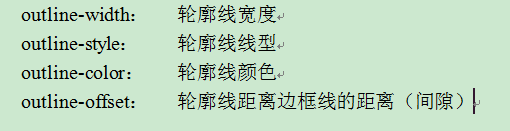
6、注意:如果有外边距(margin),轮廓线是可以跟margin有重叠的

1、新建一个 Outline.html 文件,如图所示

2、输入 <!DOCTYPE html> 作用:使用html5的标准,如图所示:

3、输入网页结构的头部和主体,设置title为:轮廓属性(outline),如图所示:

4、轮廓属性(outline)的含义:轮廓指的是盒子边框线外面再套一层“修饰性”线条,如图所示:

5、轮廓属性(outline)的取值,如图所示:

6、注意:如果有外边距(margin),轮廓线是可以跟margin有重叠的