1、菜单File->New Project可进入上图界面,首先选择左边栏Maven,再配置JDK(一般如果之前添加了JDK的话会自动填充,如未添加的话点击旁边的New将JDK目录导入即可)。勾选“Create from archetype“,然后选中4处蓝色位置webapp,点Next,如下图所示:

2、这里需要填写GroupId和ArtifactId还有Version,这三个属性目的是标识你的项目的唯一性,比如Tomcat的GroupId是org.apache,即它是apache组织的项目,ArtifactId是tomcat,项目名为tomcat,而我当前使用的Version是7.0.68。这些只在发布时有用,在此可以随便填写,填好后点Next,如下图所示:

3、打开Maven home directory,可以发现IntelliJ IDEA已经集成了Maven 2和Maven 3两个版本,如果使用默认集成的maven的话,选择Buldled(Maven 3),直接点击Next,如下图所示:

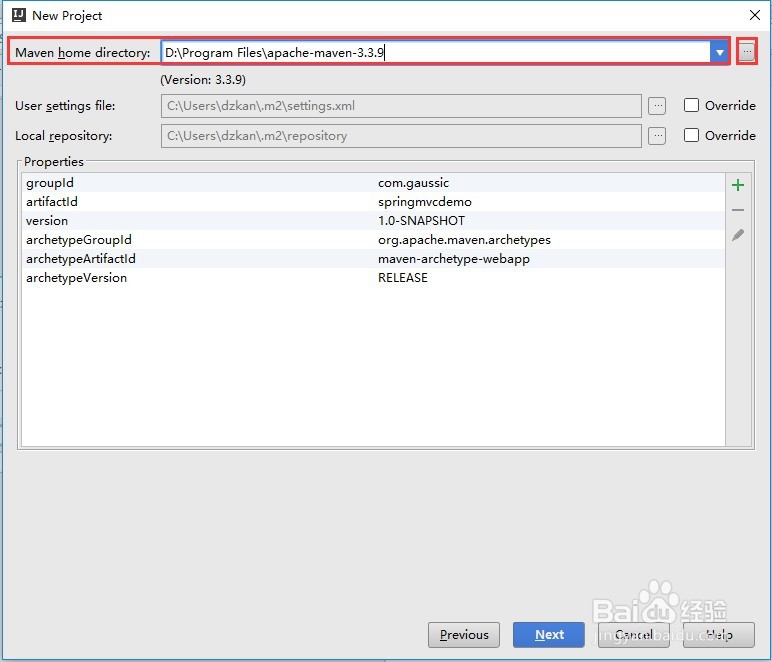
4、我们也可以导入本地新安装的较新的Maven版本,点击蓝色箭头右边的 ... 按钮将Maven路径导入即可,点击Next,如下图所示:

5、填写项目名,选择项目保存路径,点击Finish,如下图所示:

6、进入如下界面,maven会在后台生成web项目,这需要等待一定的时间,视网络环境而定,经验发现用较新版本的maven项目生成更快,使用IDEA集成的maven可能会等待很长一段实践,如下图所示:

7、第6步图中左边红框中展示了该项目的文件结构。可以发现,它在src/main下创建了一个recources文件夹,该文件夹一般用来存放一些资源文件,还有一个webapp文件夹,用来存放web配置文件以及jsp页面等,这已经组成了一个原始的web应用。选择右边红框的Enable-Auto-Import,可以在每次修改pom.xml后,自动的下载并导入jar包。