1、如图,先在HTML编辑器里面写上一些基础代码

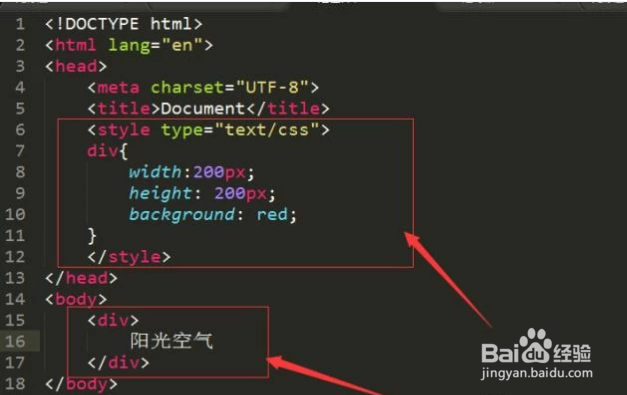
2、接着在body标签里面添加一个div标签,d坡纠课柩iv里面有文字,并且使用style标签来设置div的样式。Div的样式我设置为宽高200像素,背景为红色

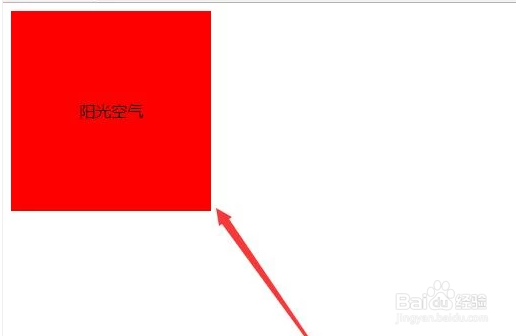
3、接着在网页中预览文件,可以看到文字默认是左对齐

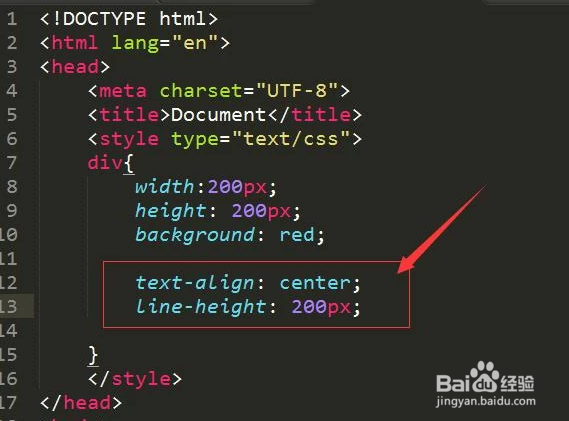
4、接着我们在div的样式里面写上“text-align: center; line-height: 200px;”,text幻腾寂埒-align: center;表示水平居中,line-height: 200px;表示垂直居中

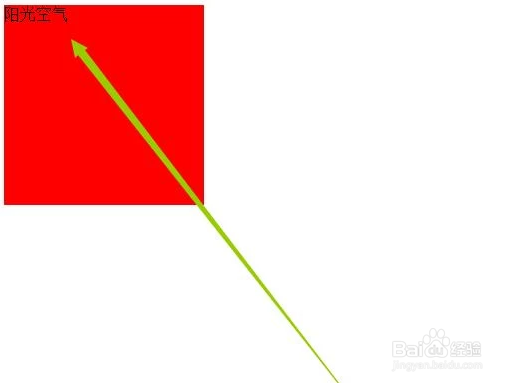
5、最后,再来预览效果,文字已经水平垂直居中了