1、用Dreamweaver新建一个HTML文件

2、按ctrl+s先保存,以防突然断电数据丢失
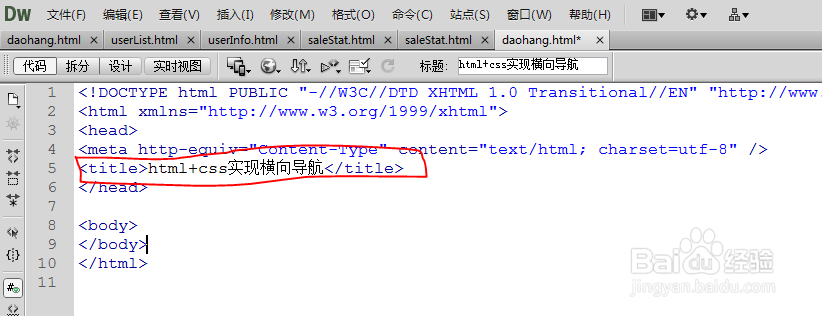
3、修改title为html+css实现横向导航

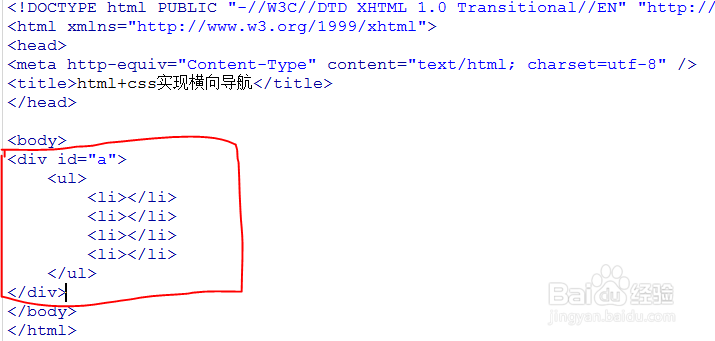
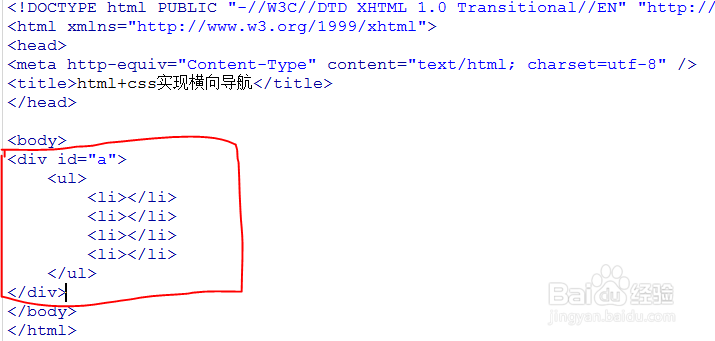
4、新建一个div id为“a”,添加ul li标签

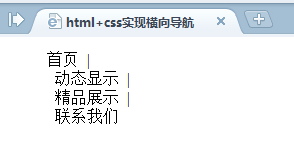
5、在li中添加自己想要的文字 并调整好文字间距,按F12预览,如下图所示

6、首先去掉字体前面的小黑点,代码如下:

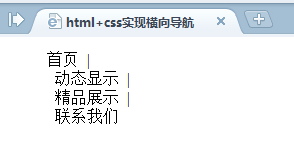
7、预览,如图所示

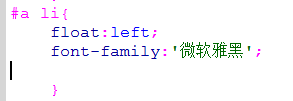
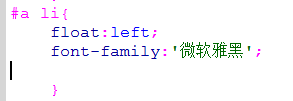
8、接下来,使文字横向排列,设置代码如下,给li设置左浮动效果

9、按F12预览,效果如下

1、用Dreamweaver新建一个HTML文件

2、按ctrl+s先保存,以防突然断电数据丢失
3、修改title为html+css实现横向导航

4、新建一个div id为“a”,添加ul li标签

5、在li中添加自己想要的文字 并调整好文字间距,按F12预览,如下图所示

6、首先去掉字体前面的小黑点,代码如下:

7、预览,如图所示

8、接下来,使文字横向排列,设置代码如下,给li设置左浮动效果

9、按F12预览,效果如下
