1、我们打到字体图标制作网立站icomoon.io 如下图

2、进入官网首页后,我们点‘icomoon app’

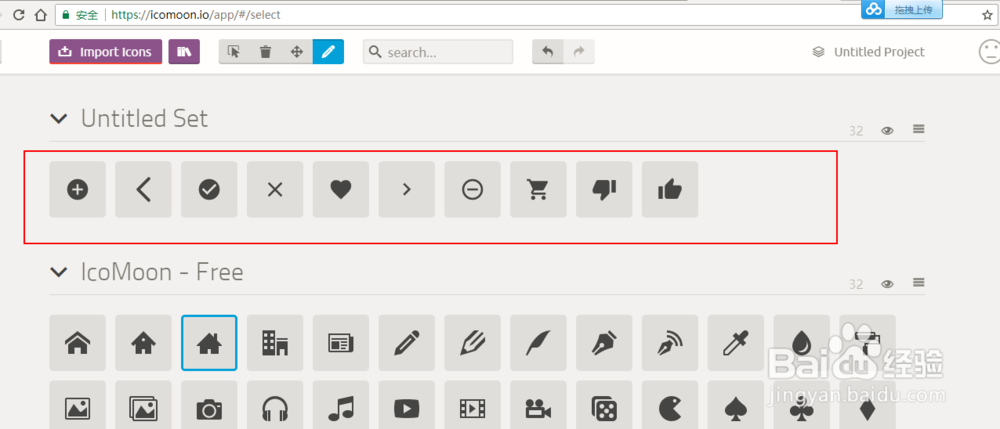
3、进入到select页面后,我们点‘import icon’导入图标,当然我也看到了下面有很多网站上自带的图标,都可以用哦

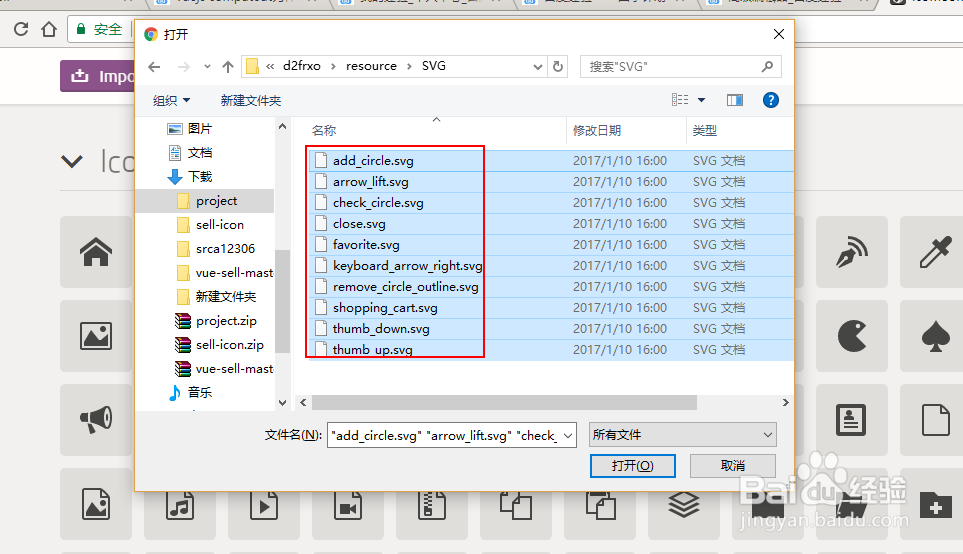
4、接下来就是打开本地文件,上传需要制作的图标svg文件,选好后,直接点‘打开’就好,再官网上就可以看到我们需要制作的图标了


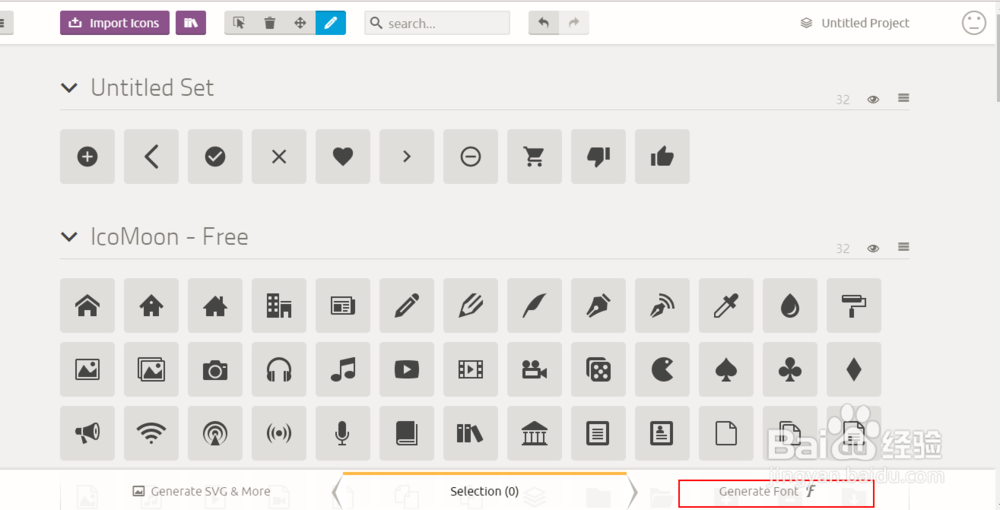
5、接着我们看页面右下角有个‘genernte font’制作字体图标

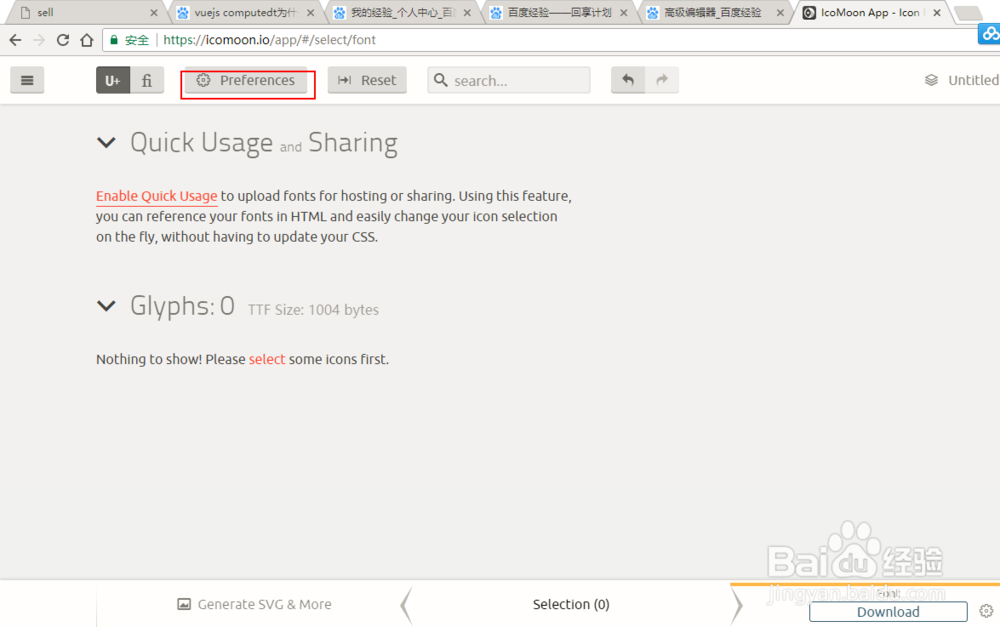
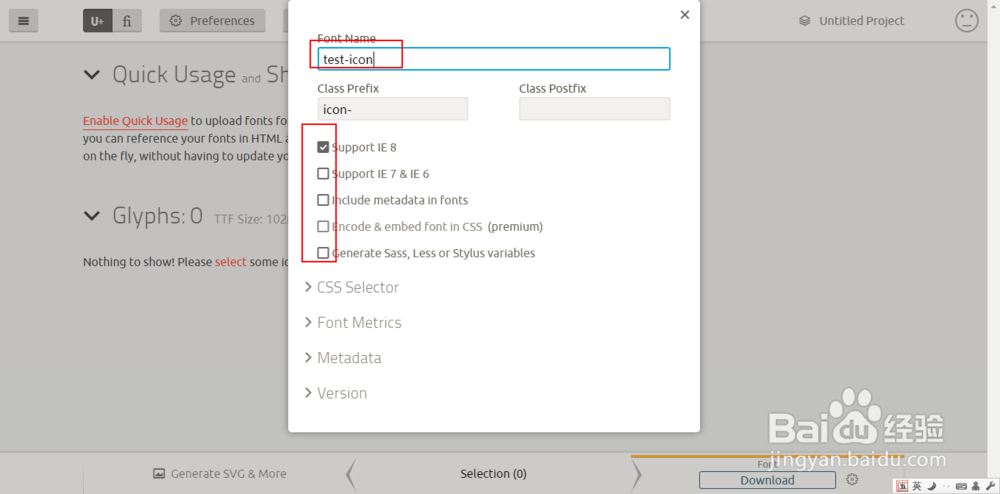
6、然后网站就会制作好我们需要的图标,在这新弹出来的这个页面里,我们点击‘preferences’更改我们图标需要用的名字;下面有些复选框是为了我们更好的支持浏览器的兼容性


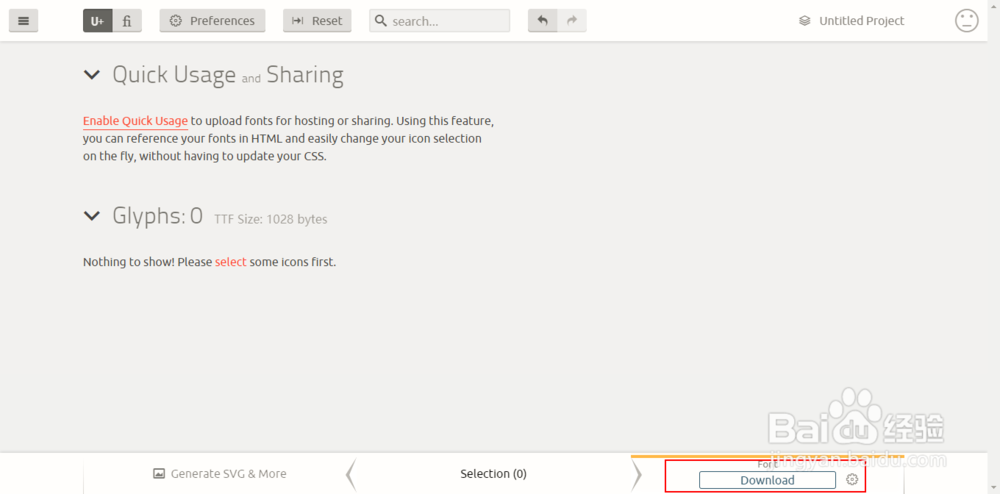
7、改好名字后,我们就点右下角的‘download’下载文件

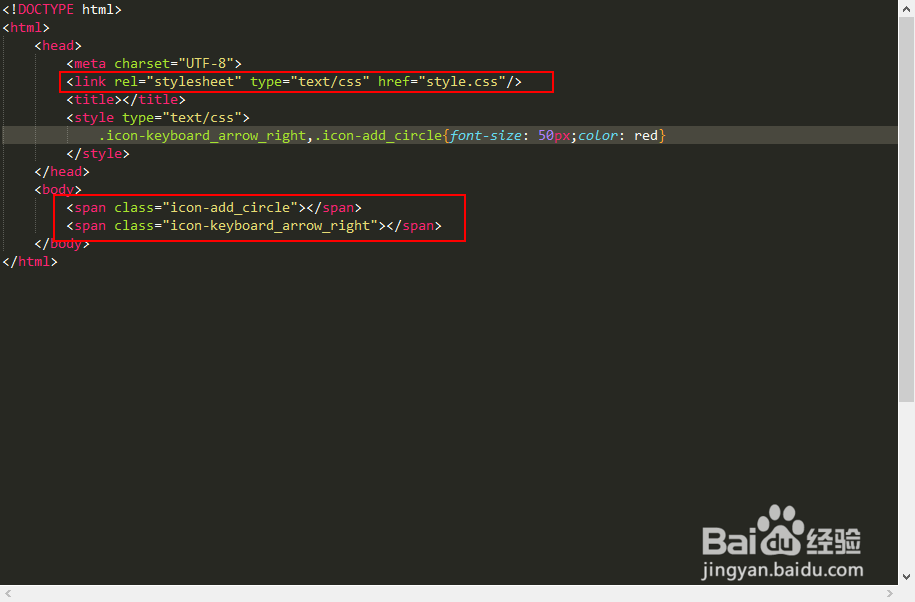
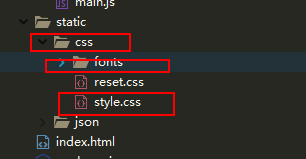
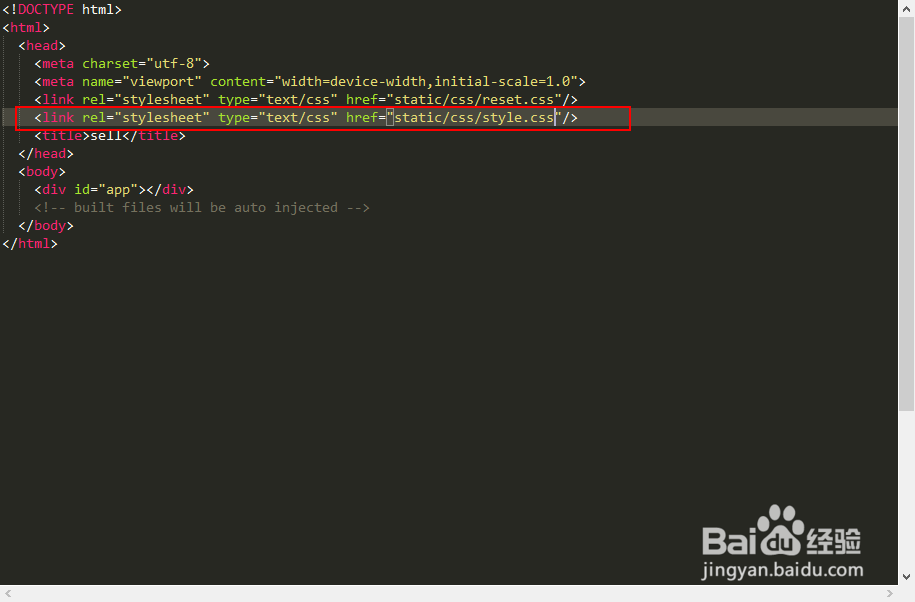
8、下好后,我们解压,可以看到以下目录,在这个目录下的文件‘fonts'和styls.css文件是我们需要用到的,如我的一项目里的是这样放的,放在cssy文件夹下面,然后在index.html文件里引用style.css文件;



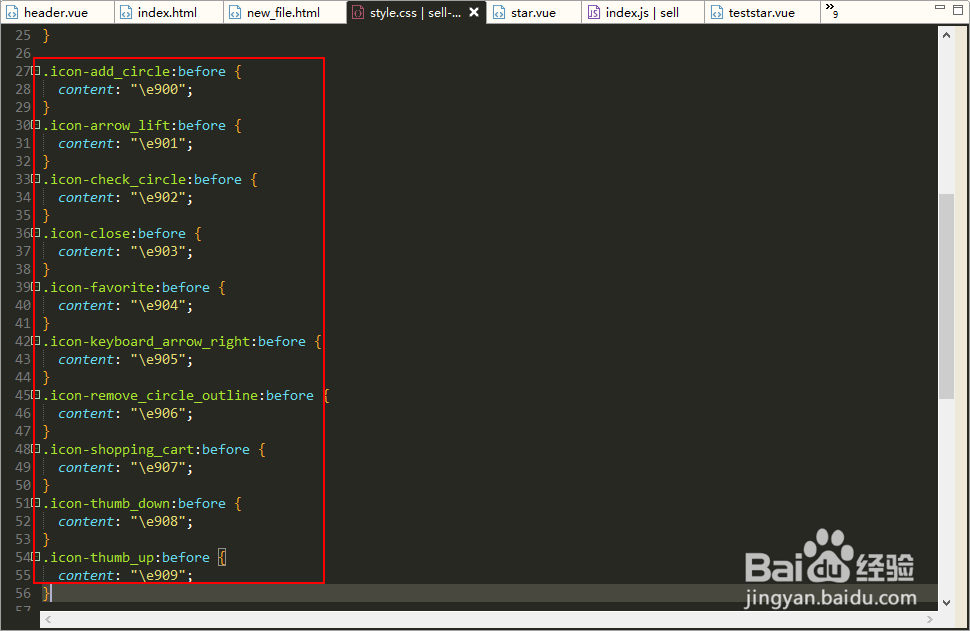
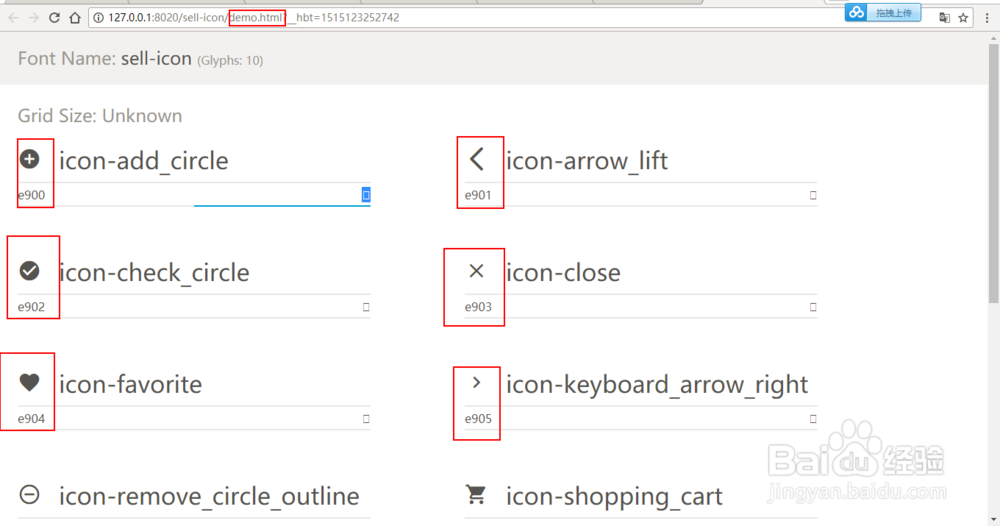
9、在代码里直接引用所代表的class,如果不知道哪个class代表哪图标,可以把st鲻戟缒男yle.css文件打开看看,还是不清楚,我们可以在我们刚刚下载的那个目录里打开dome.html文件,里面有对应的图标下class 里的内容