1、使用鼠标点击打开HBuilderX软件,如图所示:

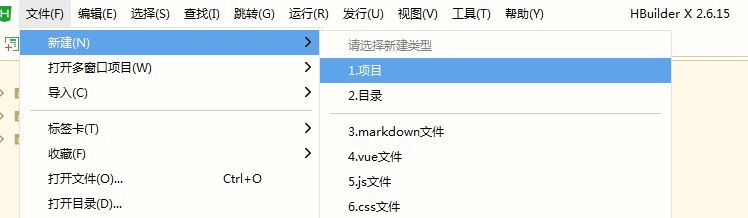
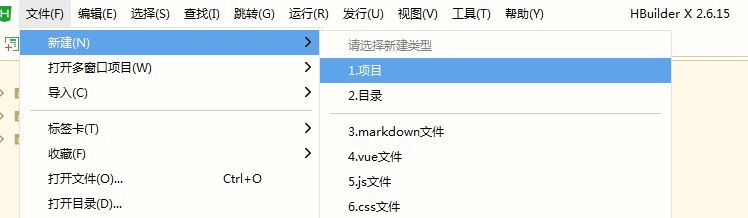
2、然后点击菜单栏文件-->新建-->项目,如图所示:

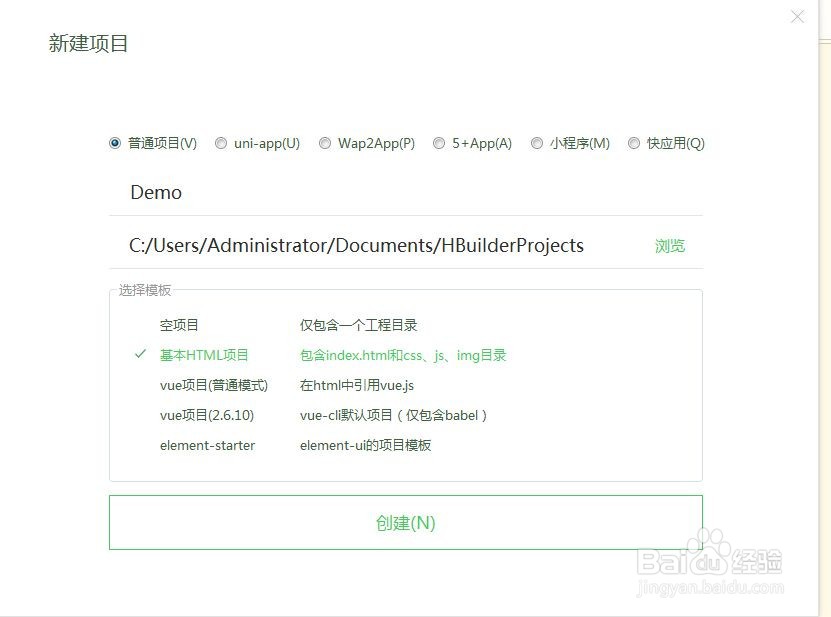
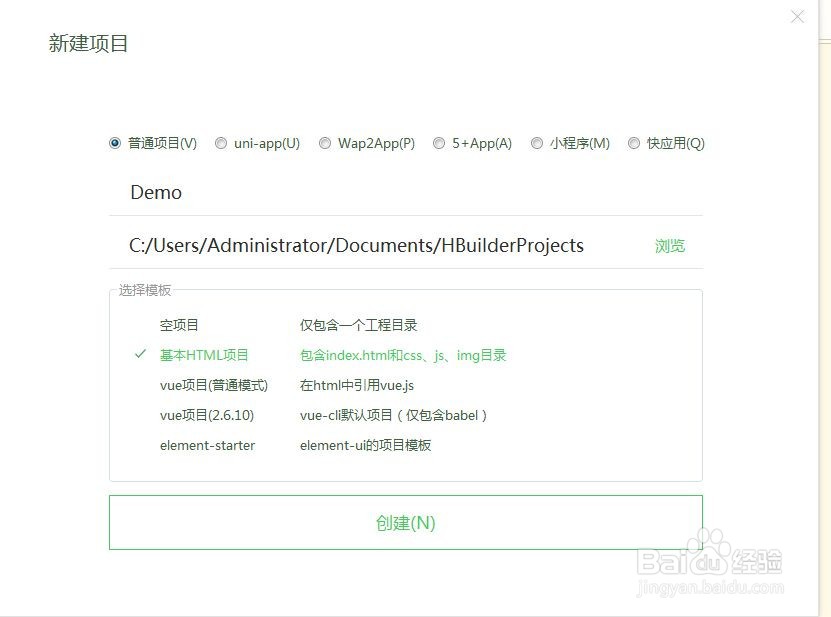
3、然后输入项目名,选中html项目,再点击创建按钮,如图所示:

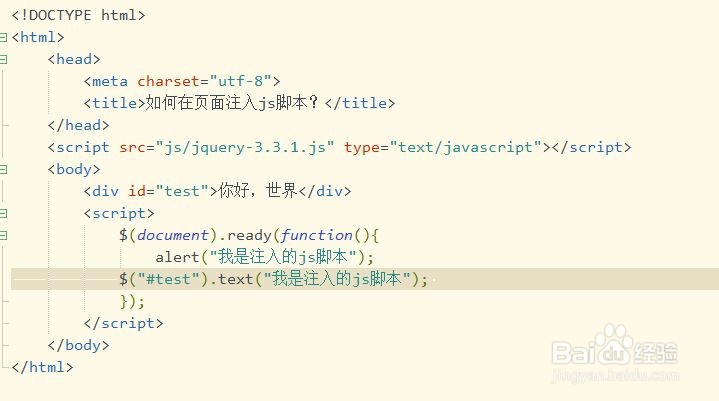
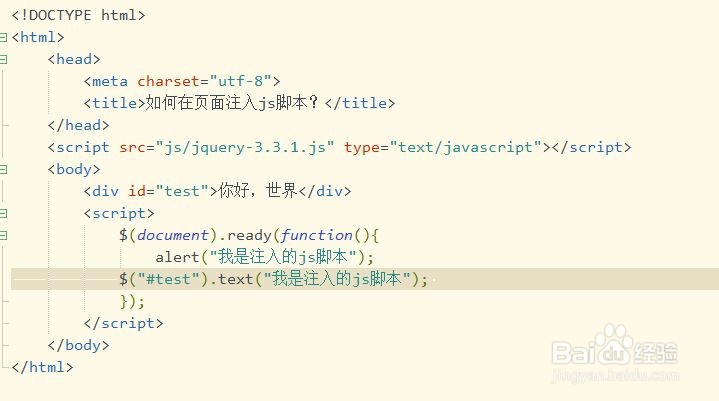
4、然后在index.html键入完整代码,如图所示:

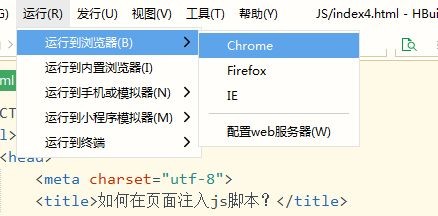
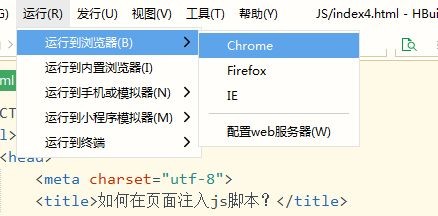
5、然后点击运行-->浏览器运行,如图所示:

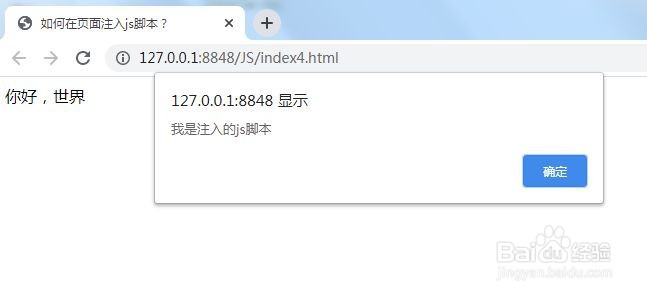
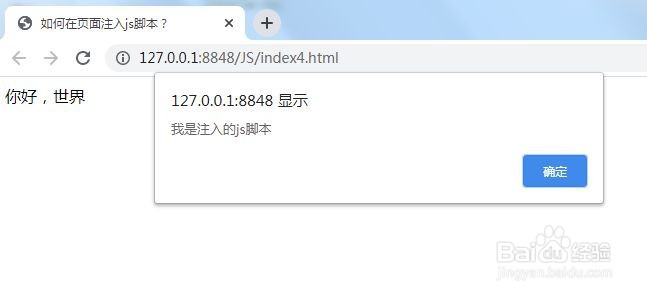
6、在浏览器查看效果,可以看到弹出窗确定按钮,如图所示:

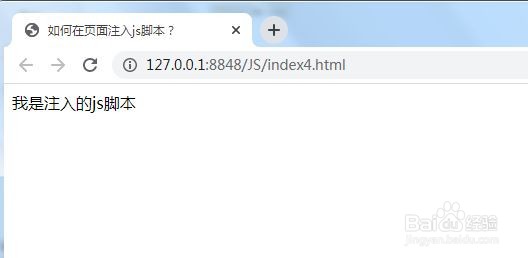
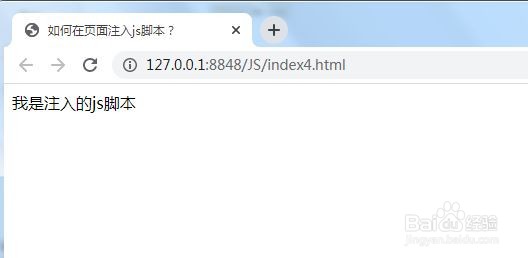
7、可以看到注入的js已经改变了文本为:我是注入的js脚本,如图所示:

1、使用鼠标点击打开HBuilderX软件,如图所示:

2、然后点击菜单栏文件-->新建-->项目,如图所示:

3、然后输入项目名,选中html项目,再点击创建按钮,如图所示:

4、然后在index.html键入完整代码,如图所示:

5、然后点击运行-->浏览器运行,如图所示:

6、在浏览器查看效果,可以看到弹出窗确定按钮,如图所示:

7、可以看到注入的js已经改变了文本为:我是注入的js脚本,如图所示: