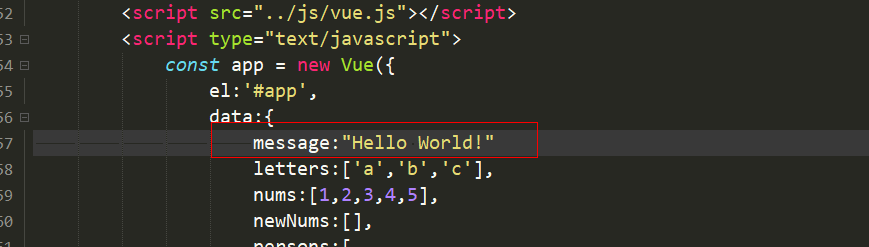
1、在Vue实例中,初始化一个字符串。message:"Hello World!",不要忘记,号。

2、将数据渲染显示在页面中,使用非常方便的mustache语法。{{message}}

3、添加一个按钮,用来绑定点击事件,执行字符串的反转操作。<button @click="reverseString">反转</button>

4、将事件定义在methods方法内。

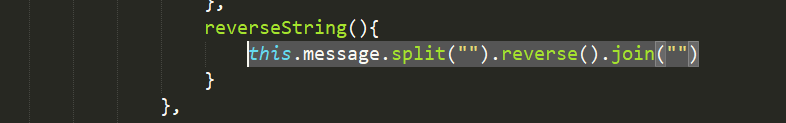
5、在方法内,编写代码。reverse是对数组进行操作,所以需要先将字符串分割成数组,姗隗肆念采用split来分割,分隔符""。然后再进行反转,reverse,反转之后仍然为数组,需要再次拼接成字符串,join("")this.message.split("").reverse().join("")

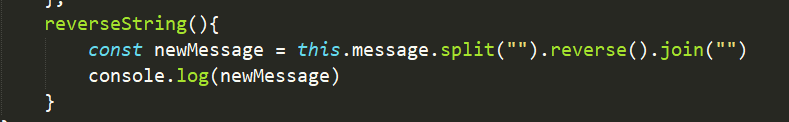
6、将结果保存为新的字符串。const newMessage =this.message.split(&鳎溻趄酃quot;").reverse().join("")并打印在控制台。console.log(newMessage)

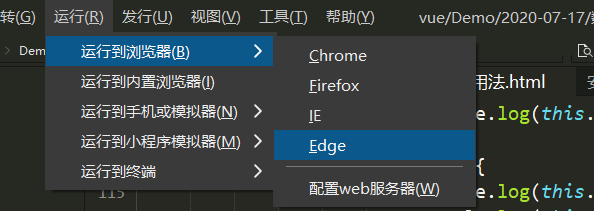
7、点击菜单栏“运行”-“运行到浏览器”选择浏览器打开。(编译器:HBuilder)

8、f12打开浏览器调试工具,点击按钮【反转】,查看控制台输出。