1、display属性有很多的属性值,其中最常见的类型是这三种:block,inline, 和 inline-block,这也是在开发中经常用到的类型,所以我们重点讲解这三种,其他的类型大家有兴趣可以去查询css的相关文档进一步了解和学习

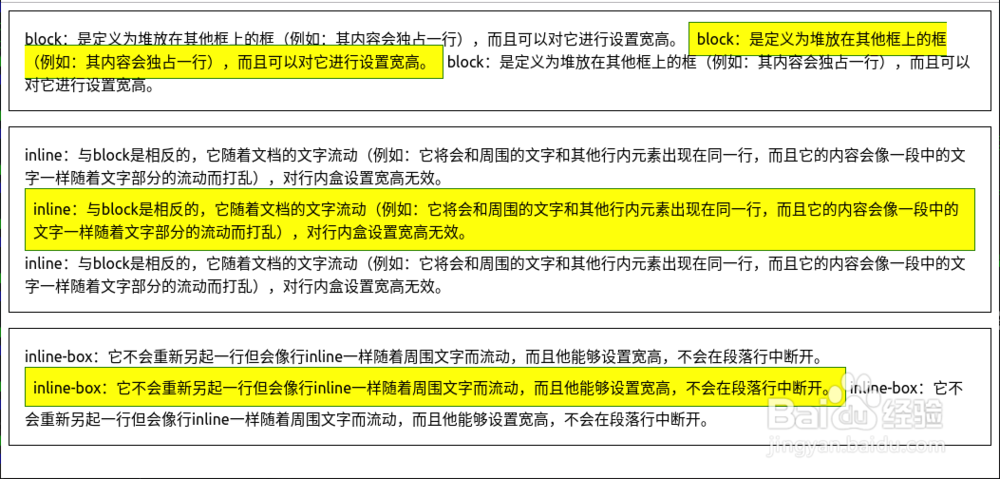
2、block:是定义为堆放在其他框上的框(例如:其内容会独占一行),而且可以对它进行设置宽高。

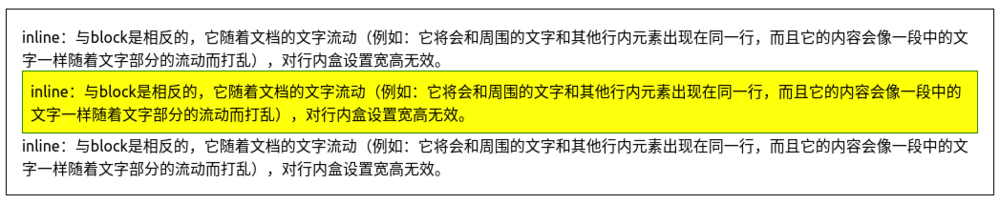
3、inline:与block是相反的,它随着文档的文字流动(例如:它将会和周围的文字和其他行内元素出现在同一行,而且它的内容会像一段中的文字一样随着文字部分的流动而打乱),对行内盒设置宽高无效。

4、inline-box:它不会重新另起一行但会像行inline一样随着周围文字而流动,而且他能够设置宽高,不会在段落行中断开。

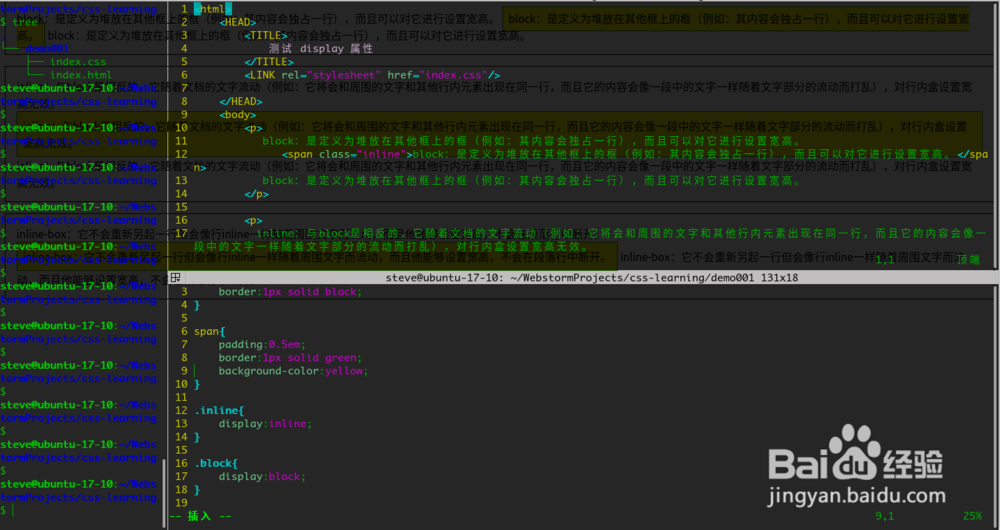
5、以下是具体的代码:HTML: 1 <html> 2 <HEAD> 3 <TITLE> 4 测试 display 属性 5 </TITLE> 6 <LINK rel="stylesheet" href="index.css"/> 7 8 </HEAD> 9 <body>10 <p>11 block:是定义为堆放在其他框上的框(例如:其内容会独占一行),而且可以对它进行设置宽高。12 <span class="inline">block:是定义为堆放在其他框上的框(例如:其内容会独占一行),而且可以对它进行设置 宽高。</span>13 block:是定义为堆放在其他框上的框(例如:其内容会独占一行),而且可以对它进行设置宽高。14 </p>1516 <p>17 inline:与block是相反的,它随着文档的文字流动(例如:它将会和周围的文字和其他行内元素出现在同一行,而且它> 的内容会像一段中的文字一样随着文字部分的流动而打乱),对行内盒设置宽高无效。18 <span class="block">inline:与block是相反的,它随着文档的文字流动(例如:它将会和周围的文字和其他行内元> 素出现在同一行,而且它的内容会像一段中的文字一样随着文字部分的流动而打乱),对行内盒设置宽高无效。</span>19 inline:与block是相反的,它随着文档的文字流动(例如:它将会和周围的文字和其他行内元素出现在同一行,而且> 它的内容会像一段中的文字一样随着文字部分的流动而打乱),对行内盒设置宽高无效。20 </p>2122 <p>23 inline-box:它不会重新另起一行但会像行inline一样随着周围文字而流动,而且他能够设置宽高,不会在段落行中断开 。24 <span class="inline-block">inline-box:它不会重新另起一行但会像行inline一样随着周围文字而流动,而且他能> 够设置宽高,不会在段落行中断开。</span>25 inline-box:它不会重新另起一行但会像行inline一样随着周围文字而流动,而且他能够设置宽高,不会在段落行中 断开。</p>26 </body>27 </html>CSS: 1 p{ 2 padding:1em; 3 border:1px solid black; 4 } 5 6 span{ 7 padding:0.5em; 8 border:1px solid green; 9 background-color:yellow;10 }1112 .inline{13 display:inline;14 }1516 .block{17 display:block;18 }1920 .inline-block{21 display:inline-block;22 }23

6、写完保存后,使用chrome(或者其他浏览器)打开index.html页面,就可以看到最终的效果了,当然大家也可以继续尝试修改,然后刷新浏览器看看效果变化