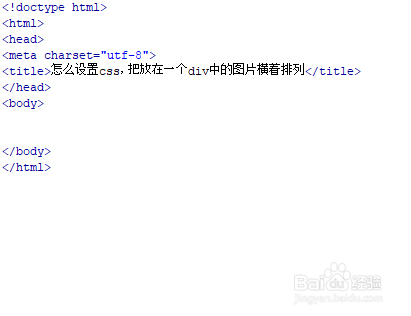
1、新建一个html文件,命名为test.html,用于讲解怎么设置css,把放在一个div中的图片横着排列。

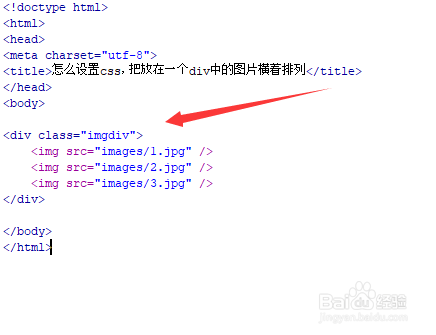
2、在test.html文件内,使用div标签创建一个模块,在div内,使用img标签创建三张图片。

3、在test.html文件内,给div标签添加一个class属性,用于下面设置样式。

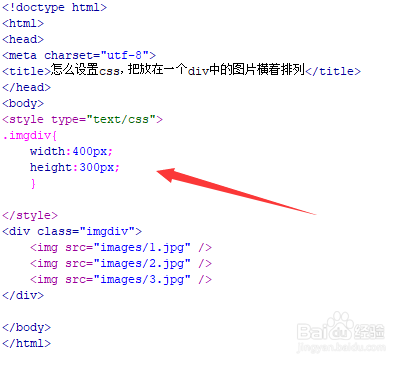
4、在css标签内,通过class设置div的样式,定义其宽度为400px,高度为300px。

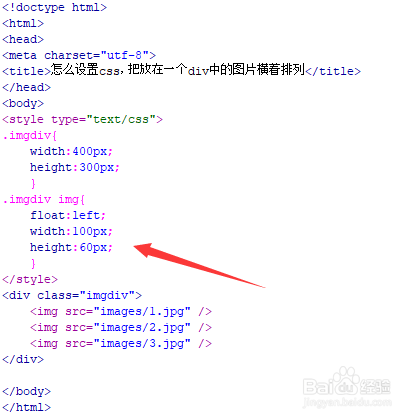
5、在css标签内,再设置img的样式,使用float浮动属性设置所有图片浮动向左,并豹肉钕舞设置图片的宽度为100px,高度为60px。

6、在浏览器打开test.html文件,查看实现的效果。
