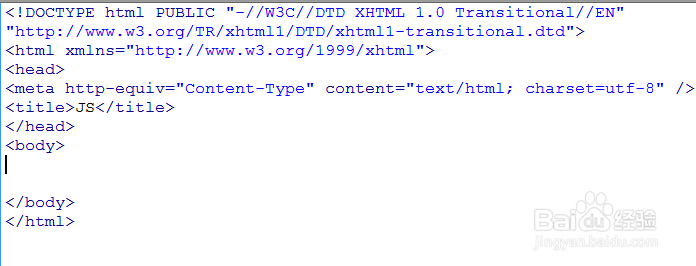
1、新建一个HTML文件,命名为test.html,用于实现JS点击文字变大的效果。

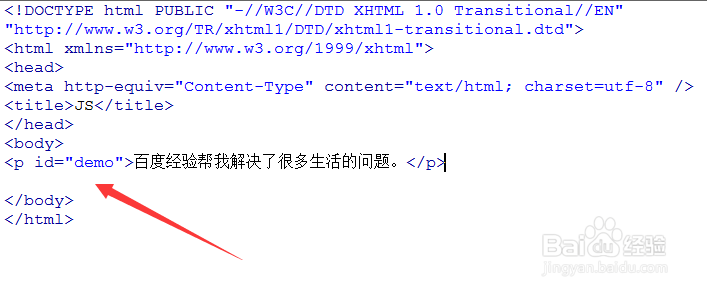
2、在test.html文件中,使用p标签定义一段文字,并且为p标签定义一个值为demo的id属性,方便下面获得p标签对象。

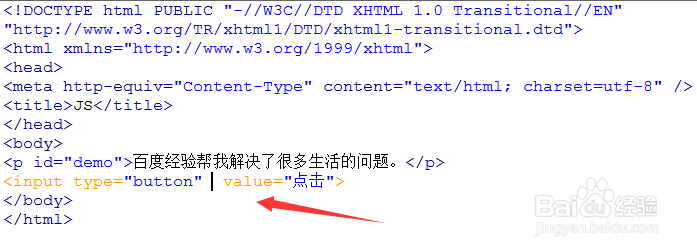
3、再在test.html文件中,使用input标签定义一个名称为“点击”的按钮,用于实现点击的效果。

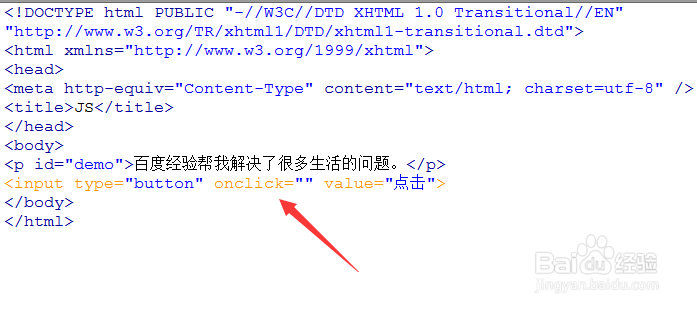
4、给input标签按钮绑定onclick点击事件,通过点击事件触发去操作p元素内容文字的大小。

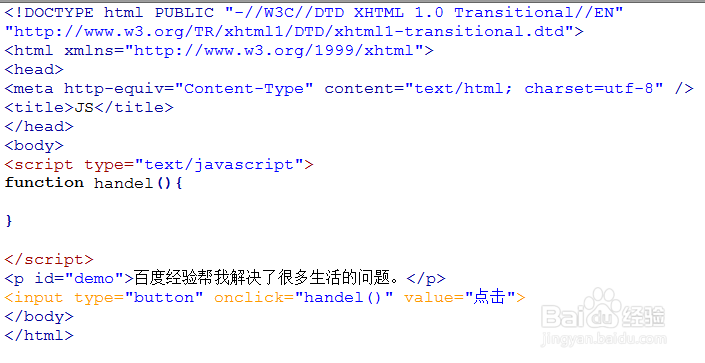
5、使用JS定义一个函数handel(),在handel()方法内编写JS代码实现改变文字的大小,handel()方法通过onclick事件触发执行。

6、在handel()函数内,使用document.getElementById()的方法获得P标签对象,通过对象属性的方法重新定义字体的大小,例如,点击后使p标签的文字大小变成30px。

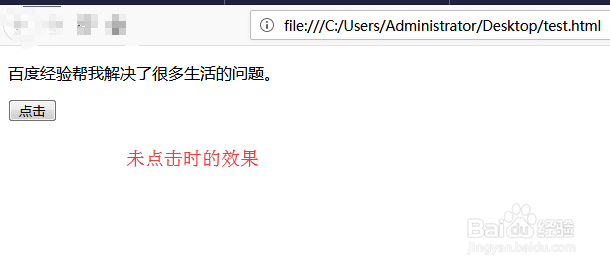
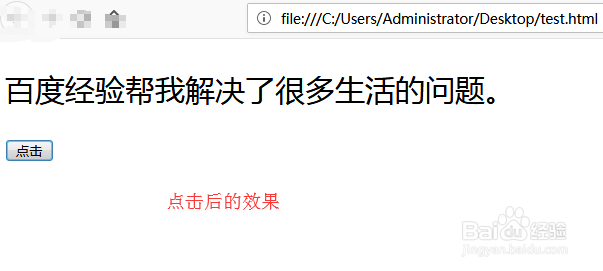
7、在浏览器运行test.html文件,查看实现的效果:可见,成功实现了点击按钮改变文字的大小。