1、制作GIF好了,现在开始吧,以一个基础的例子来演示,就是下面这张图

2、这张图片只有两个状态,因此只需要两帧。1、首先,新建一个170x65的文件,模式为RGB;新建图层,拉出蓝色渐变;分别建立两个文字图层,一个写“Photoshop CS3“,一个写“轻松做动画“好了,现在来看看图层当前的状态

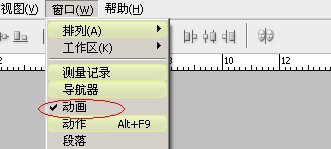
3、选择”窗口“菜单,点选”动画“,将动画面板调出

4、当前动画面板是只有一帧的

5、简单介绍下动画面板的构成

6、现在开始编辑动画在动画面板中单击添加帧(这是对上一帧的纯复制)现在就有两帧了,单击第一帧,然文字”photoshop CS3"图层显示,“轻松做动画”图层隐藏选择第二帧,将“photoshop CS3"图层隐藏,“轻松做动画”图层显示

7、第二帧的图层面板现在动画已经可以了,再将延迟时间和循环方式设置一下

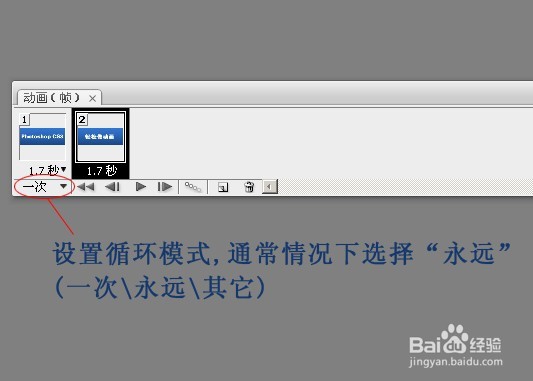
8、帧下面的秒是用来设置帧延迟的,我这里设置的是1.7秒

9、设置循环模式为“永远” 否则动画不能一直播放。

10、动画制作好了,现在可以保存了。选择文件菜单--存储为web格式,快捷键是Ctrl+Shift+Alt+S,在弹出窗口中选择文件格式为 gif,确定存储。

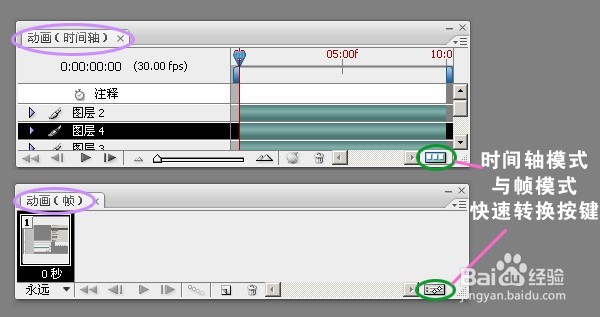
11、一个简单的GIF动画就制作完成了。动画模式的转换现在来说一下如何转换两个动画模式

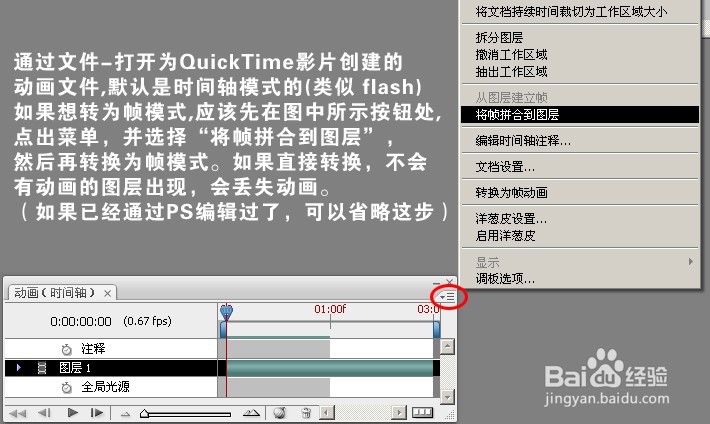
12、需要注意的是,直接用PS打开GIF,是无法编辑的,动画已经丢失,只剩下一帧。解决的方法是,选择文件菜单--“打开为”,对在睫撮槐攻弹出的窗口中选择“QuickTime"格式,这样打开的就是动画文件了,但是默认是时间轴模式,如果要用帧编辑,还需要再进行转换。

13、“从图层建立帧”可以把图层分布到帧上。对于过渡帧,大家就自己试一下,很简单的。能实现的位置、不透明度、及效果的过渡,过渡的细腻度是根据中间步数决定的。一般网页的链接还有一些广告可以用到GIF动画,基本上掌握了方法,自己观察就可以设计出很好看的效果。对于喜欢聊天的人,可以自己制作QQ表情,只可以将现有的表情进行改革,放大或者缩小,复制等等。

14、这是原版的,还有改小的。(原来是flash动画,然后将它转为GIF,就可以做Q表情用了)
