1、新建一个HTML文件,命名为test.html,用于讲解内边距padding的使用。

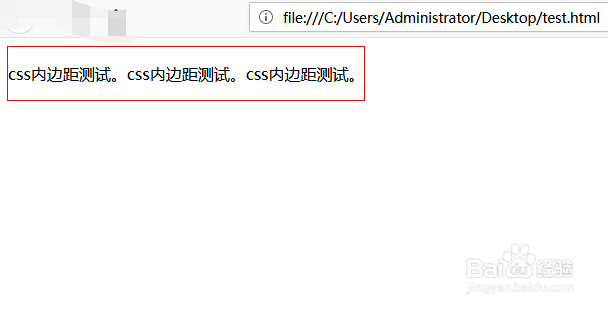
2、为了展示设置内边距后的明显效果,在test.html内编写一个带红色边框的div,并在div内定义一个p标签,对p标签内边距进行设置。


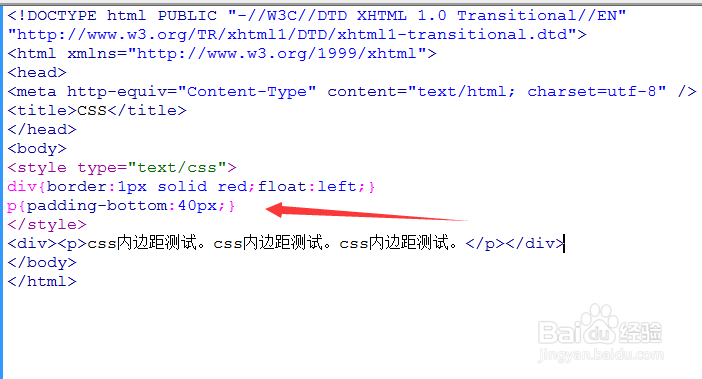
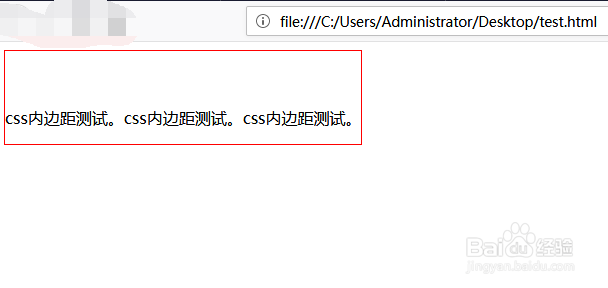
3、设置p标签的下内边距。通过padding-bottom来设置,设置的值越大,下内边距就越大,常用的单位有px,rem,cm。


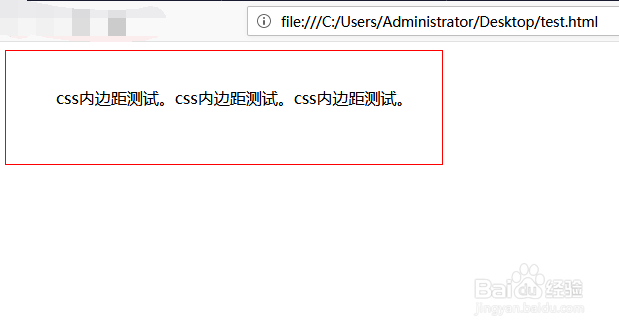
4、设置p标签的上内边距。通过padding-top来设置,设置的值越大,上内边距就越大,常用的单位有px,rem,cm。


5、设置p标签的左内边距。通过padding-left来设置,设置的值越大,左内边距就越大,常用的单位有px,rem,cm。


6、设置p标签的右内边距。通过padding-right来设置,设置的值越大,右内边距就越大,常用的单位有px,rem,cm。


7、内边距padding还可以一次性对上下左右的内边距进行设置,设置的顺序是固定的,顺序为上内边距,右内边距,下内边距,左内边距。