1、打开微信开发者工具,新建一个微信小程序项目。

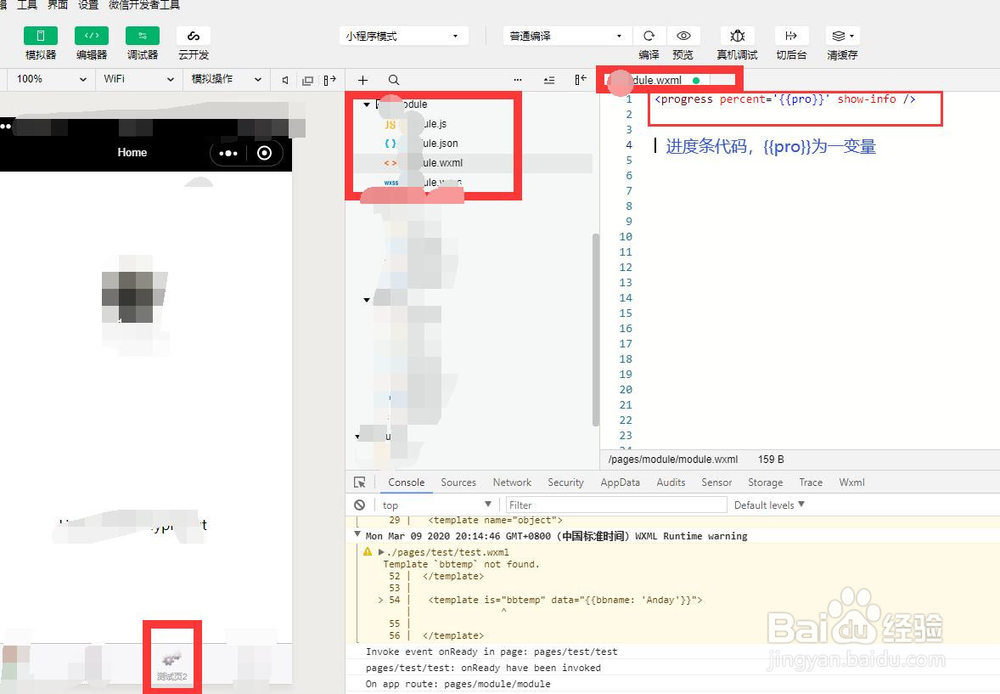
2、新建一个页面及其相对应的js、json、wxss文件。首先打开wxml文件,输入代码<progress percent='{{pro}}' show-info />保存该文件。

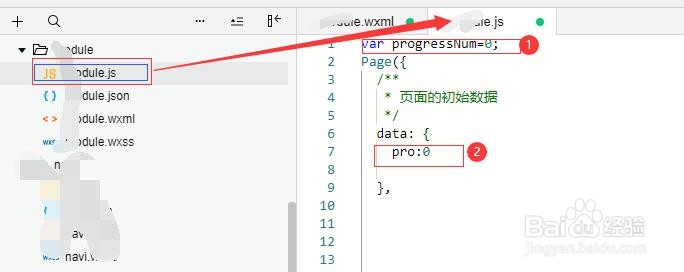
3、打开js文件,设置变量progressNum,该变量用于实现数量的增加。设置页面的初始数据pro初始值为0。pro即为wxml页面中{{pro}}

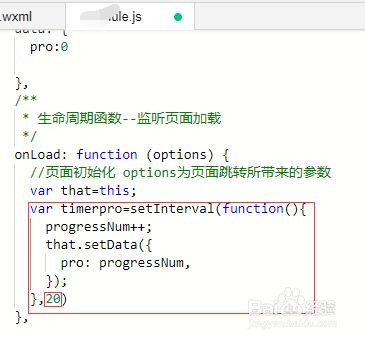
4、在onLoad方法中,设置一个定时器timer,每隔20毫秒,变量progressNum++,并将该值赋值给页面的变量pro。

5、设置变量progressNum的限制条件,当增长到100的时候,清除定时器。

6、运行项目,进度条会从0慢慢达到100,到达100后即停止。