1、首先创建一个空白页面,在工作区域内拖入本次使用的元件元素,主要是图片和矩形,如下图所示。

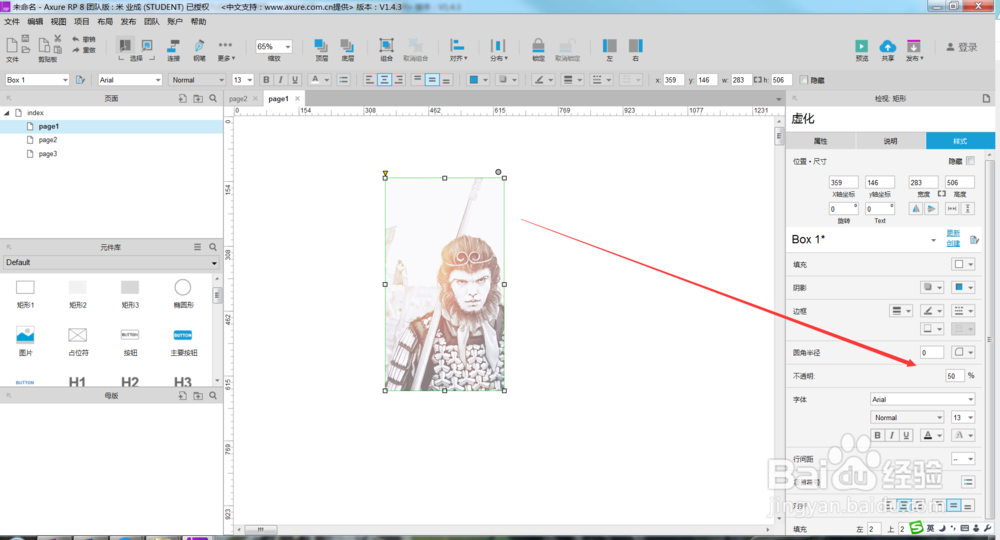
2、将图片导入后,将图片和矩形的名称进行命名,如下图所示,后面做交互的时候能够知道每一个元件代表的含义。

3、将矩形的透明度及颜色进行设置,并将矩形覆盖到图片的上面,如下图所示。

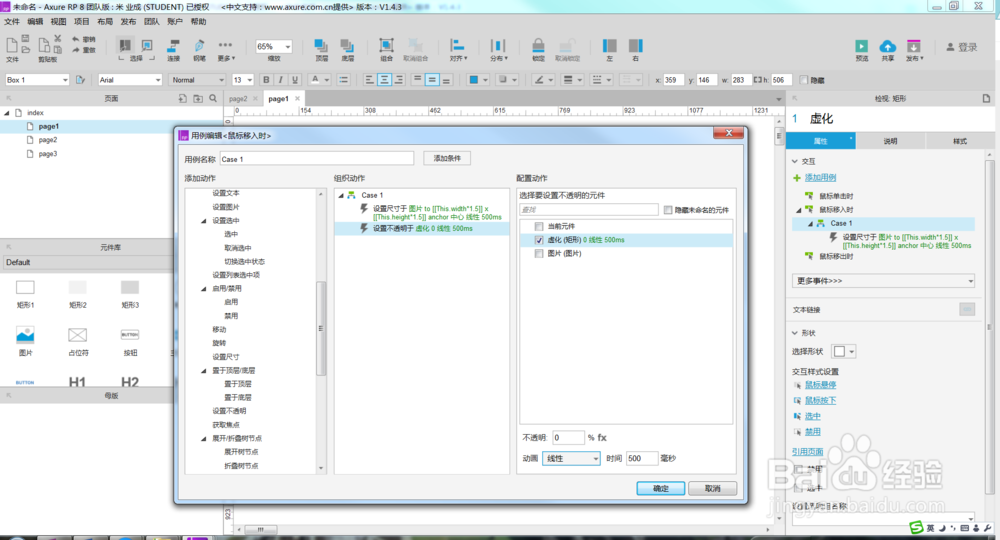
4、然后开始做矩形的鼠标移入时的交互事件效果,主要是图片的放大,以及对透明度值的修改,如下图所示。


5、然后再对矩形的鼠标移出时的交互事件效果进行设置,同上样的方式一样,只不过是将图屡阽咆忌片的大小和透明度恢复到原始状态,如下图所示。

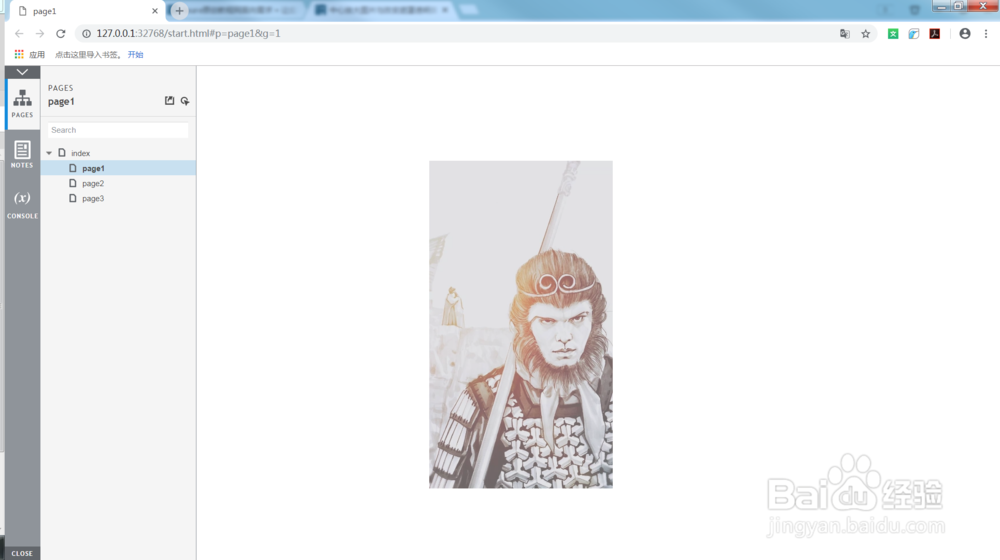
6、所有工作准备完成,f5预览一下效果,如下图所示。

7、页面加载时,兔脒巛钒图片很虚的样式,当鼠标移到图片上方的时候,图片会放大,且变的明亮,这就是我们上边对交互事件的一个控制效果。
