1、首先打开软件,然后新建一个HTML5文档。为文档命名。


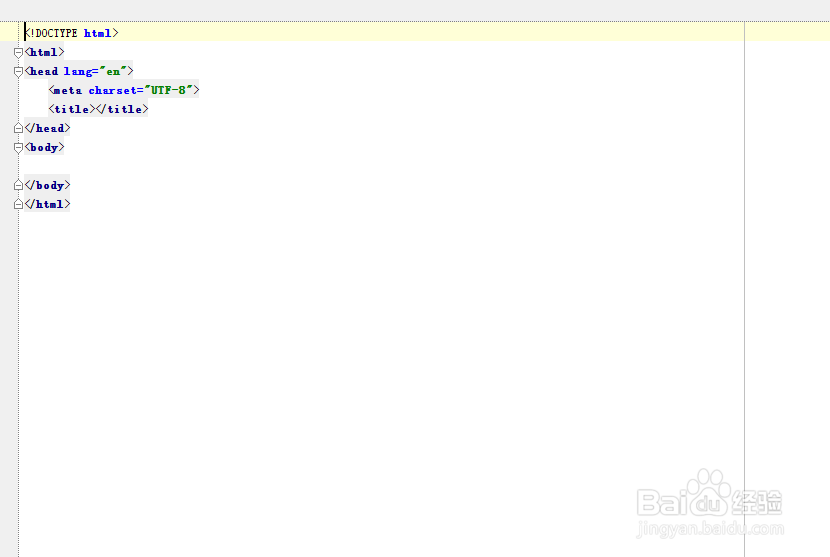
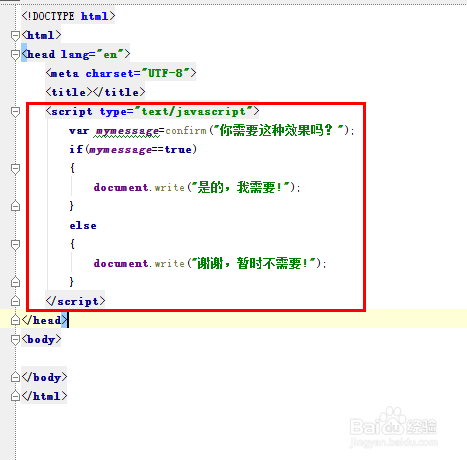
2、然后在<head></head>之间输入如下代码:<script type="text/javas艘早祓胂cript"> var mymessage=confirm("你需要这种效果吗?"); if(mymessage==true) { document.write("是的,我需要!"); } else { document.write("谢谢,暂时不需要!"); } </script>

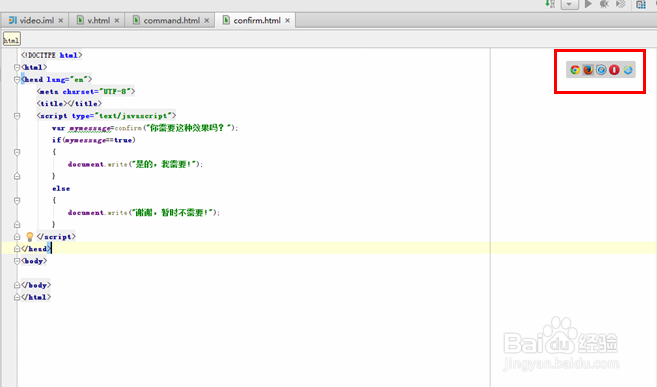
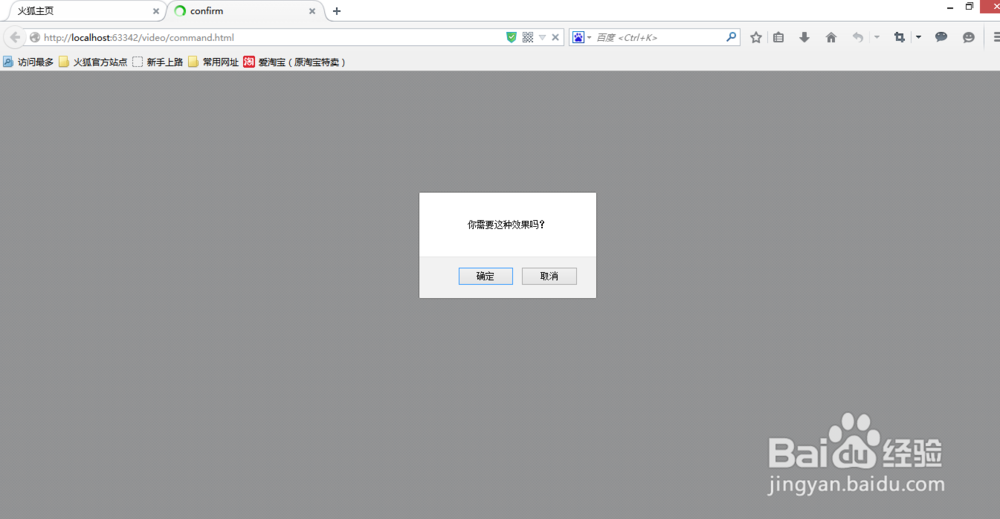
3、然后单击右上角的浏览器图标,这里使用Firefox。当页面刚打开时就会弹出对话框。


4、此时单击”确定“,就会显示”是的,我需要!“,单击”取消“,就会显示”谢谢,暂时不需要!“