1、在body标签栏下,用div包含着p标签,如图

2、然后在css样式中,将div设置宽高比例大小,

3、这时候我们预览效果,如图所示,文字在矩形中显示,这个矩形就是div,p标签内的内容就是文字信息

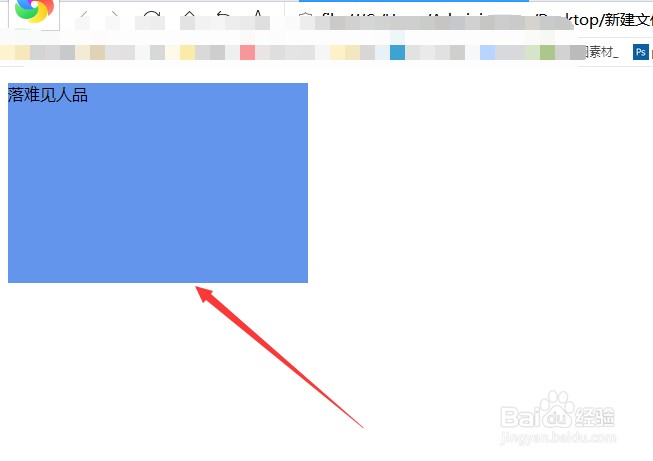
4、然后我么对文字p加以修饰效果,添加颜色和字号

5、这时候在看下效果,如图

6、然后将文字水平居和垂直居中放置,水平居中我们可以在父级div中做文字居中标签text-align:center;垂直居中我们可以利用文字行高的特性将文字垂直居中

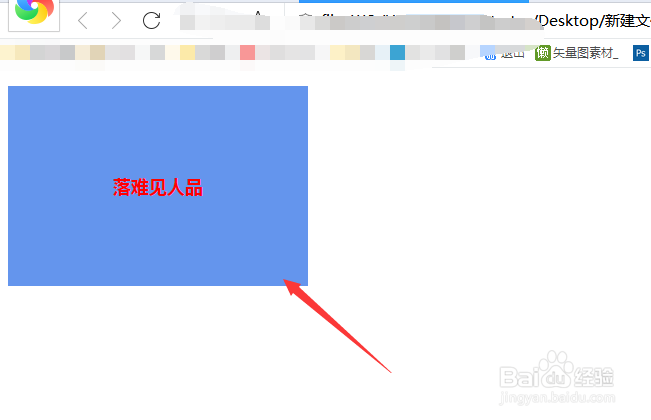
7、最后效果出现了,利用文字居中标签和行高标签就可以将文字居中了。