1、新建html文档。

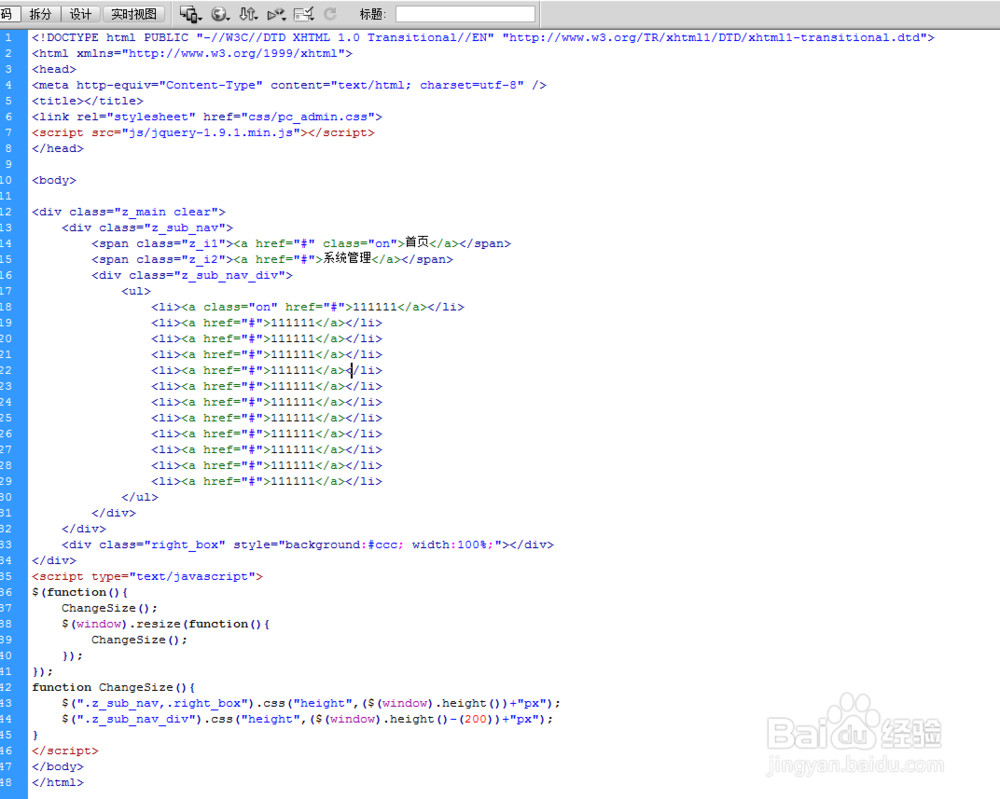
2、书写hmtl代码。<div class="z_main clear"> <div class="z_sub_nav"> <span class="z_i1"><a href="#" class="on">首页</a></span> <span class="z_i2"><a href="#">系统管理</a></span> <div class="z_sub_nav_div"> <ul> <li><a class="on" href="#">111111</a></li> <li><a href="#">111111</a></li> <li><a href="#">111111</a></li> <li><a href="#">111111</a></li> <li><a href="#">111111</a></li> <li><a href="#">111111</a></li> <li><a href="#">111111</a></li> <li><a href="#">111111</a></li> <li><a href="#">111111</a></li> <li><a href="#">111111</a></li> <li><a href="#">111111</a></li> <li><a href="#">111111</a></li> </ul> </div> </div> <div class="right_box" style="background:#ccc; width:100%;"></div></div>

3、书写css代码。.z_main{ position:relative; padding-left:180px;}.z_main .z_sub_nav{ position:absolute; left:0; background:#2e363f; width:180px;}.z_main .z_sub_nav .z_i1 a,.z_main .z_sub_nav .z_i2 a{ display:block; height:38px; line-height:38px; padding-left:50px;border-bottom:#37414b solid 1px;color:#939da8;}.z_main .z_sub_nav .z_i1 a{background:#27a9e3 url(../images/i1.png) no-repeat 20px center; color:#FFF;}.z_main .z_sub_nav .z_i2 a{ display:block; height:38px; line-height:38px;}.z_main .z_sub_nav .z_i2 a{ background:url(../images/i3.png); background-repeat:no-repeat; background-position:20px center;}.z_main .z_sub_nav .z_i2 a:hover{background-color:#27a9e3; color:#FFF;}.z_main .z_sub_nav .z_sub_nav_div{overflow:hidden; overflow-y:auto; display:block;}.z_main .z_sub_nav ul li a{ text-align:center; color:#939da8;display:block; height:38px; line-height:38px;background-color:#1e242b;background:url(../images/i5.png); background-repeat:no-repeat; background-position:40px center;}.z_main .z_sub_nav ul li a:hover,.z_main .z_sub_nav ul li .on{ background-color:#28b779; color:#fff;}.z_i3{ position:absolute; top:0; right:-20px; display:block; width:20px; height:40px; z-index:999999; overflow:hidden;}.z_i3 a{ display:block; width:20px; height:40px; font-size:0; text-indent:-200;}.z_i3 .z_open{background:url(../images/a1.png) no-repeat center center;}.z_i3 .z_close{background:url(../images/a2.png) no-repeat center center;}

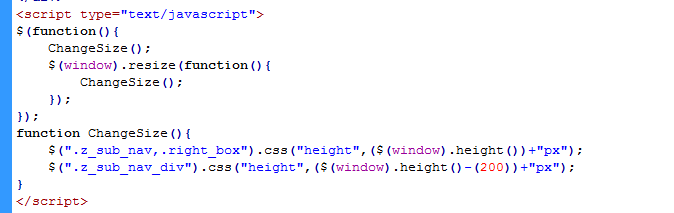
4、书写并添加js代码。<script src="js/jquery-1.9.1.min.js"></script><script> $(function(){ ChangeSize(); $(window).resize(function(){ ChangeSize(); });});function ChangeSize(){ $(".z_sub_nav,.right_box").css("height",($(window).height())+"px"); $(".z_sub_nav_div").css("height",($(window).height()-(200))+"px");}</script>

5、代码整体结构。

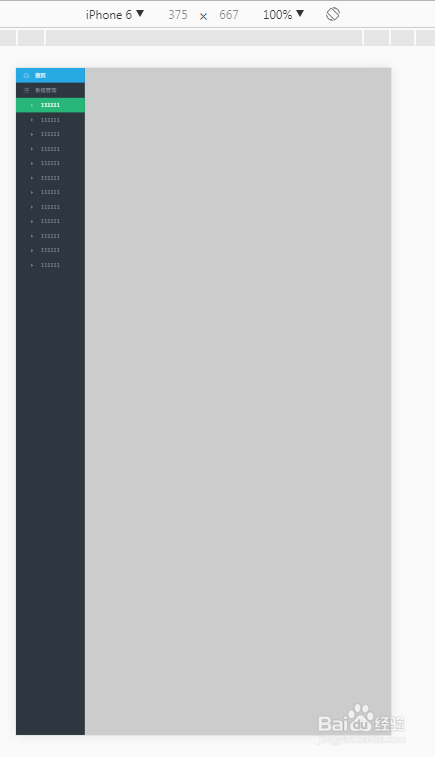
6、查看效果。

7、手机验证方法需要自己用手机测试,这里是用的浏览器自带的手机测试环境。