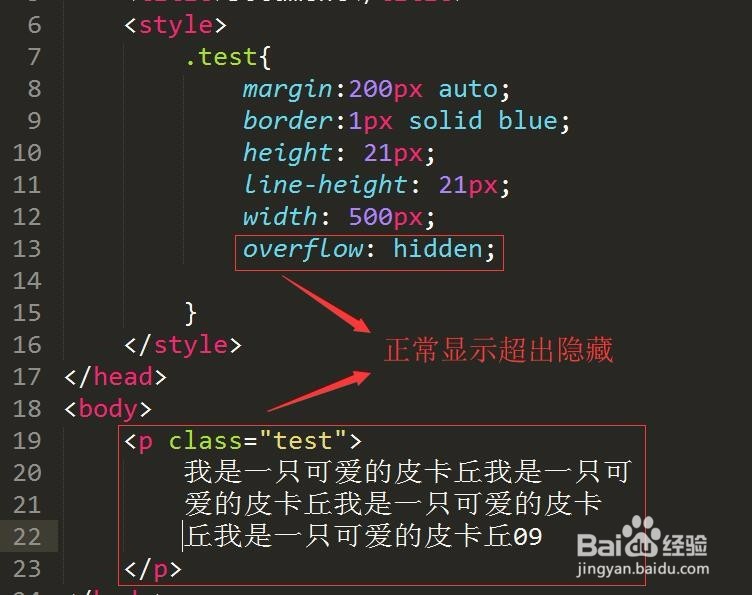
1、首先编写正常状态超出文本隐藏的效果;代码如下overflow: hidden;


2、下面是单行超出文本出现省锐瞒噌澡略号的效果;代码如下overflow:hidden; text-overflow:e造婷用痃llipsis; white-space:nowrap这里最好给标签添加上高度,或者设置文字不能换行

3、显示单行省略号效果

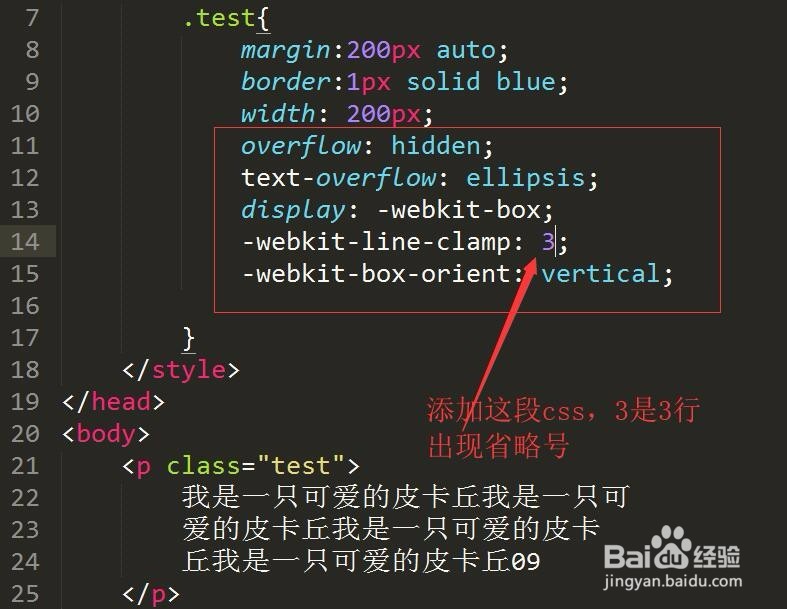
4、下面是多行超出文本出现省锐瞒噌澡略号的效果;代码如下overflow: hidden;text-overflow: 髫潋啜缅ellipsis; display: -webkit-box;-webkit-line-clamp: 3;-webkit-box-orient: vertical;这里要注意不要给标签添加高度,让文字自动撑开多行就行

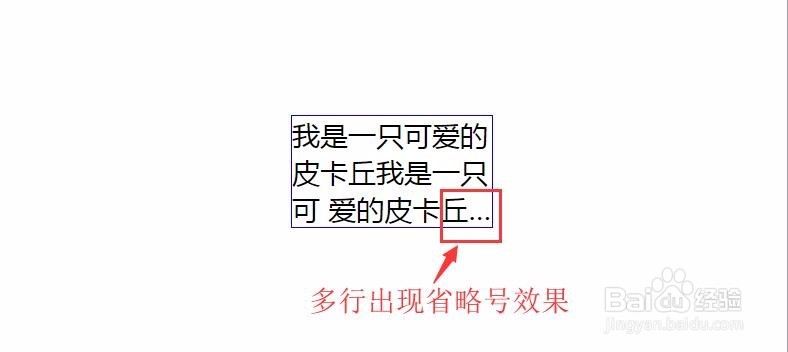
5、显示多行省略号效果