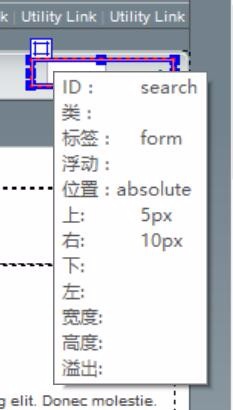
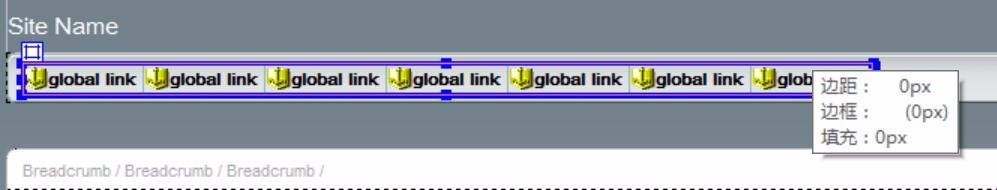
1、自动提示。在CSS可视化编辑状态下,我们可以依靠这种自动提示的功能,只要将鼠标移动到布局对象之上的时候,这个自动提示的菜单就会出现了。

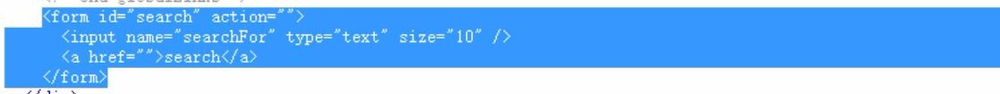
2、代码。当我们回到代码窗口的时候,这一对象的文档语句就以特别的颜色展现出来,我们就可以进行各种的修改。


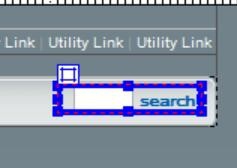
3、元素边界。当我们选中元素的时候,它们的边界也会一同展现出来,我们可以回到代码的状态,对于这个边界的数据进行一定的修改操作。

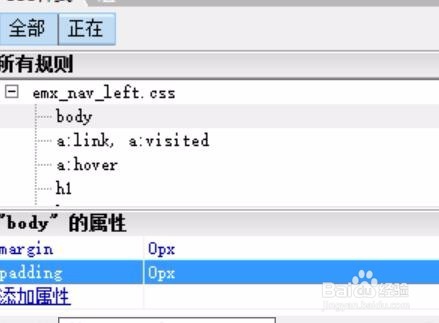
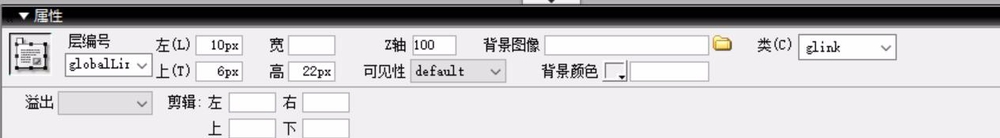
4、CSS样式面板。只要我们在设计窗口对于某一个对象进行了选择,它的CSS样式信息就会呈现在下方的窗口之中,在这样的一个时候,我们就可以对于这个样式参数进行各种的修改了。

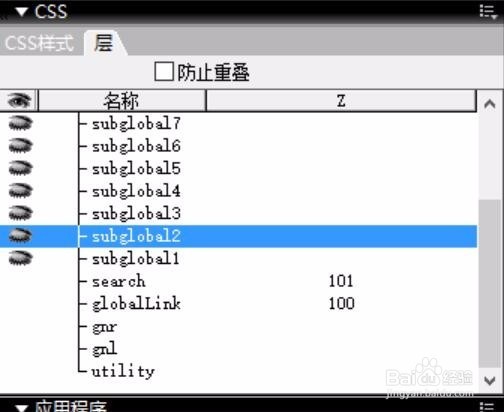
5、层。同样在CSS面板当中,我们可以清晰的看到这个层的树形结构,什么层与什么层在一起,整个网页的层的分布都可以一目了然的搞清楚。

6、快速添加属性。有的时候我们需要快速为整个网页增加属性,这个时候我们就可以使用面板当中的全部功能,选择BODY来为其增加属性!