1、首先你要选择或者设计好你准备的网站图标素材,就是小图片,用photoshop做好网站的图标图片,大小最好是16*16,或者32*32的尺寸如图所示

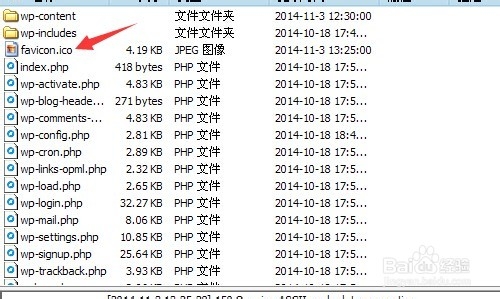
2、打开ftp软件工具,将favicon.ico文件上传只wordpress安装根目录,其它文件夹无效,如图所示

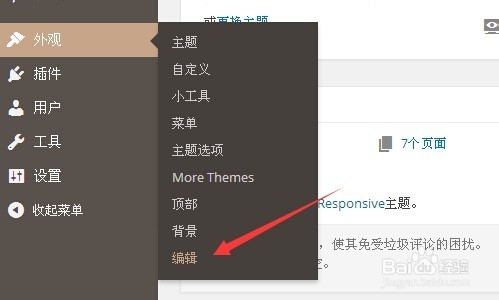
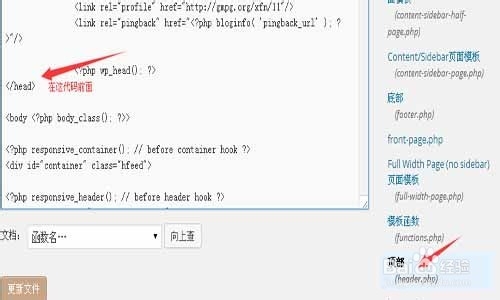
3、进入WordPress后台编辑代码,找到“外观”模版下的“编辑”功能,并且编辑“顶部”如图所示

4、在“顶部”(header.php)代码选项。<head>……</head>放入以下代码即可。<link id="favicon" href="http://域名/favicon.ico" rel="icon" type="image/x-icon" />中间的网址替换成你的网站地址。

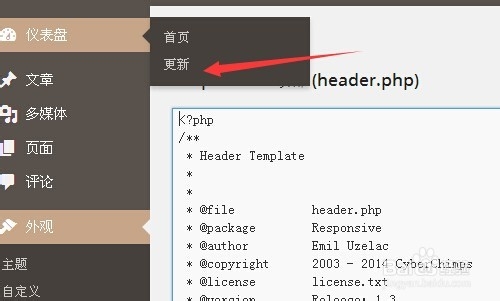
5、检查是否出错后更新文件函数在仪表盘首页下点击更新,这里是所有操作更新,然后就可以看到小图标出现了,如果没有就更新下浏览器缓存

6、wordpress有些主题直接上传到根目录就可以自动显示了,不用添加那么多步骤哦