1、先写出html代码。注意一定要用“背景div”套住“遮罩div“,因为后面使用hover方法时,会避免一些不必要的麻烦。

2、为两个div设置css样式。尽量将两个div设置为一样的大小,其他的都是一些基本的属性。

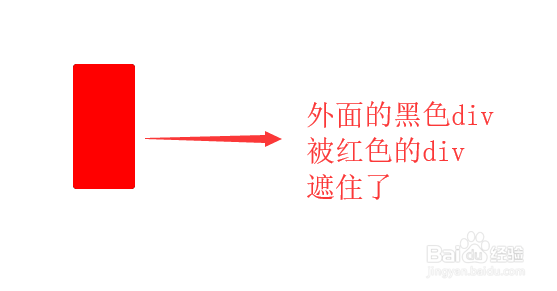
3、运行,查看效果。可以看到,内层div的层级比较高,所以完全遮住了外层div,这就形成了一个遮罩的效果。

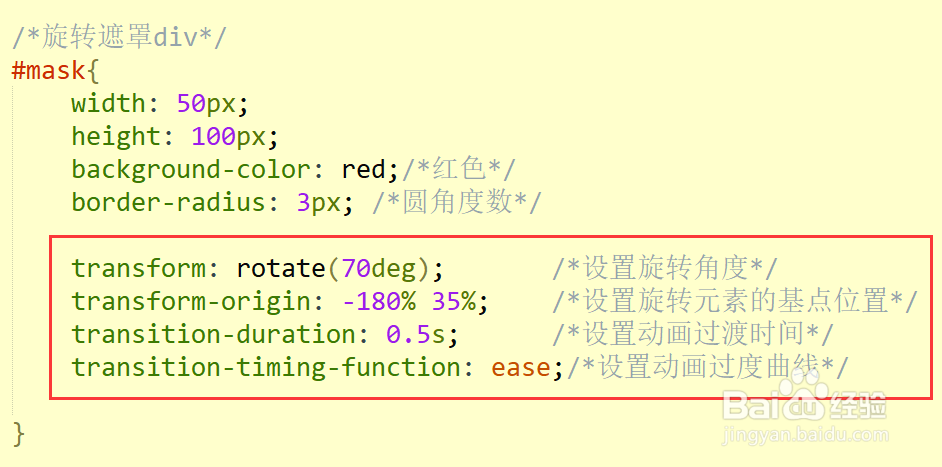
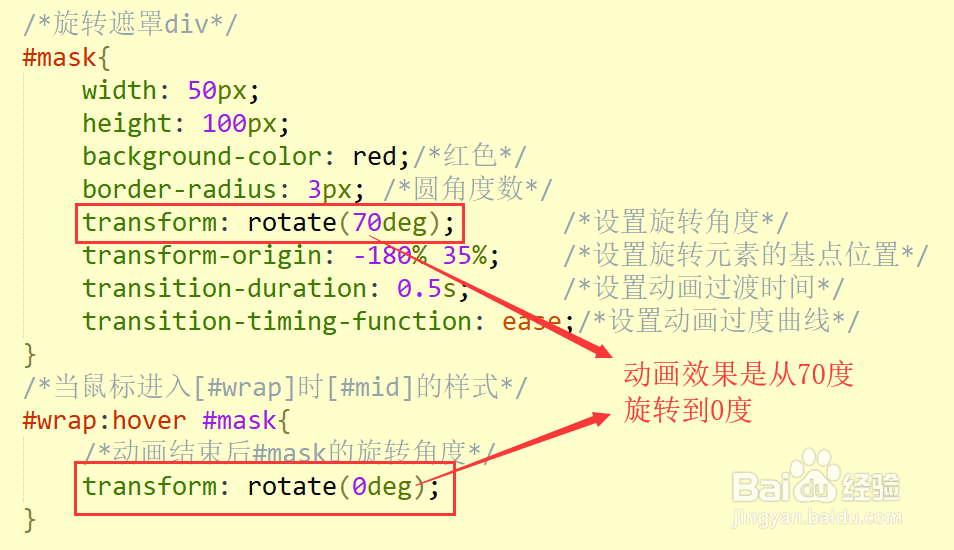
4、为遮罩div设置旋转参数和动画参数。

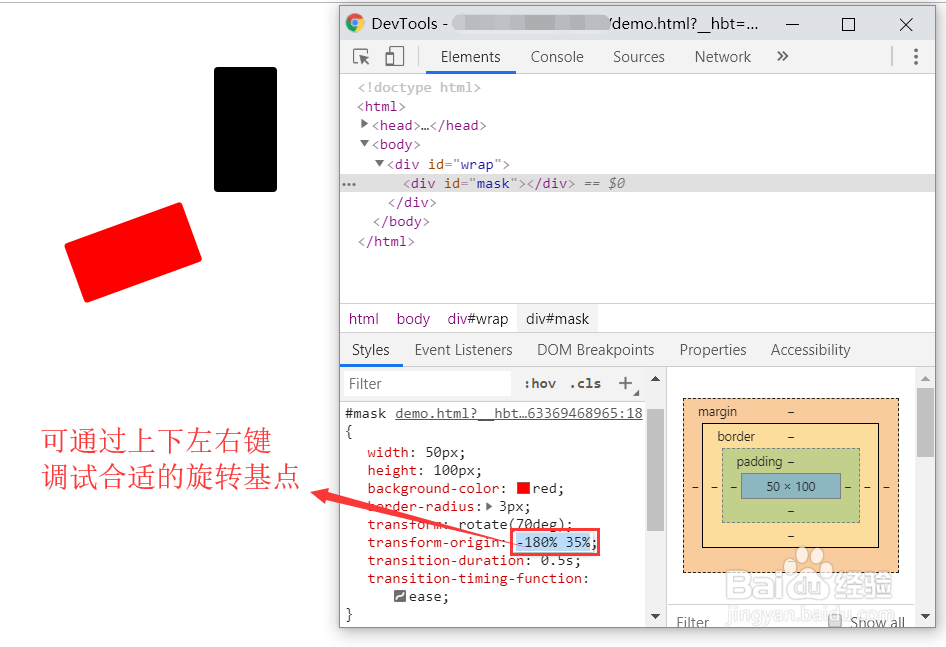
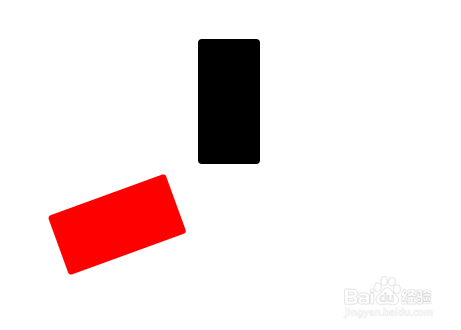
5、运行,查看效果。可以利用谷歌Chrome的开发者工具进行调试,把最终调试的参数记住,回到Hbuilder里进行修改。

6、为遮罩div设置动画效果。#a : hvoer #b 此用法应当注意的是,只有【#b】是【#a】的子元素时,才起效果。

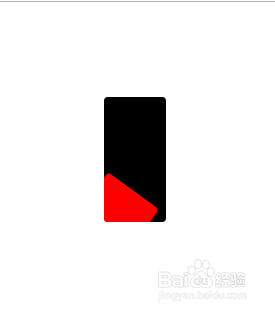
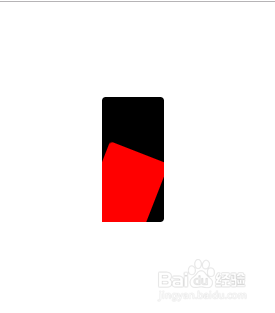
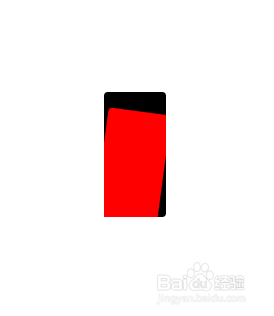
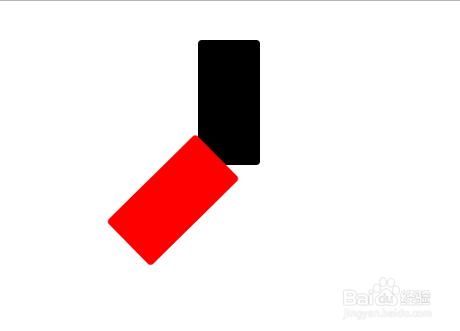
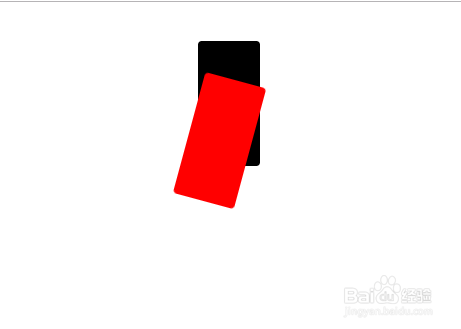
7、运行,查看动画效果。




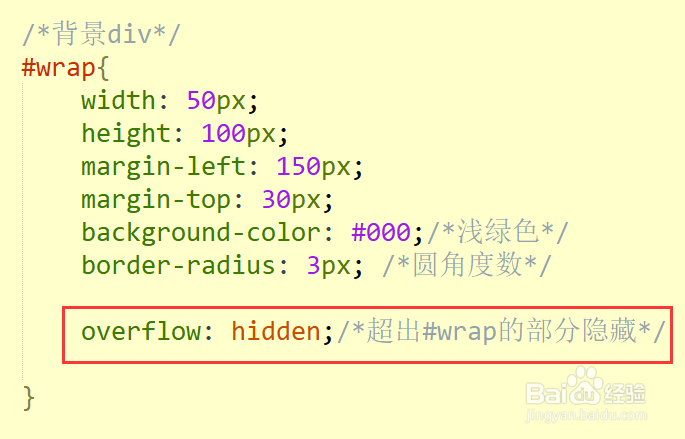
8、最后为背景div设置overflow参数。

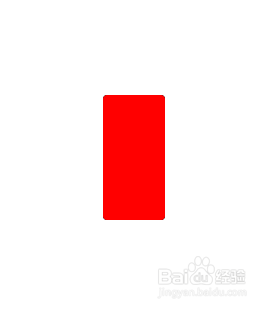
9、运行,查看最终效果。