1、先找地图的素材以及省会的照片,这里用山东和四川的信息。



2、这里用的是Animate CC,打开软件,新建AS3文档。

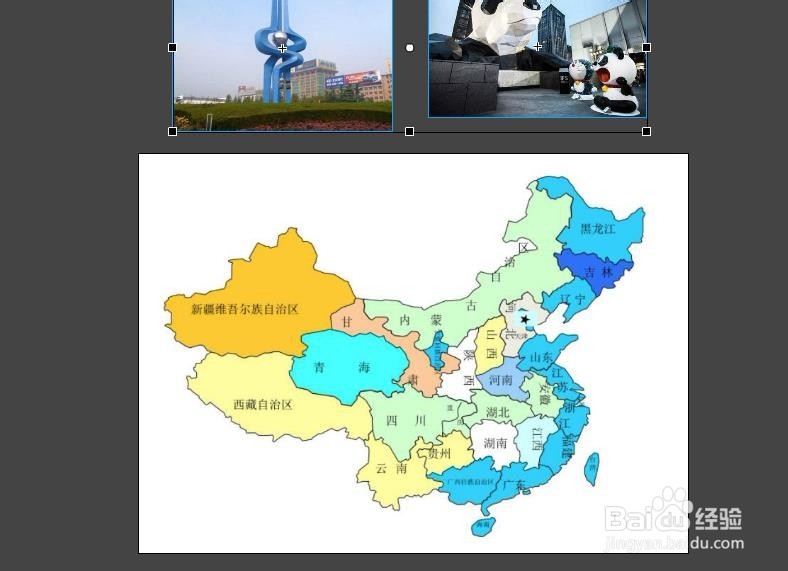
3、把地图及两张照片放到舞台上。

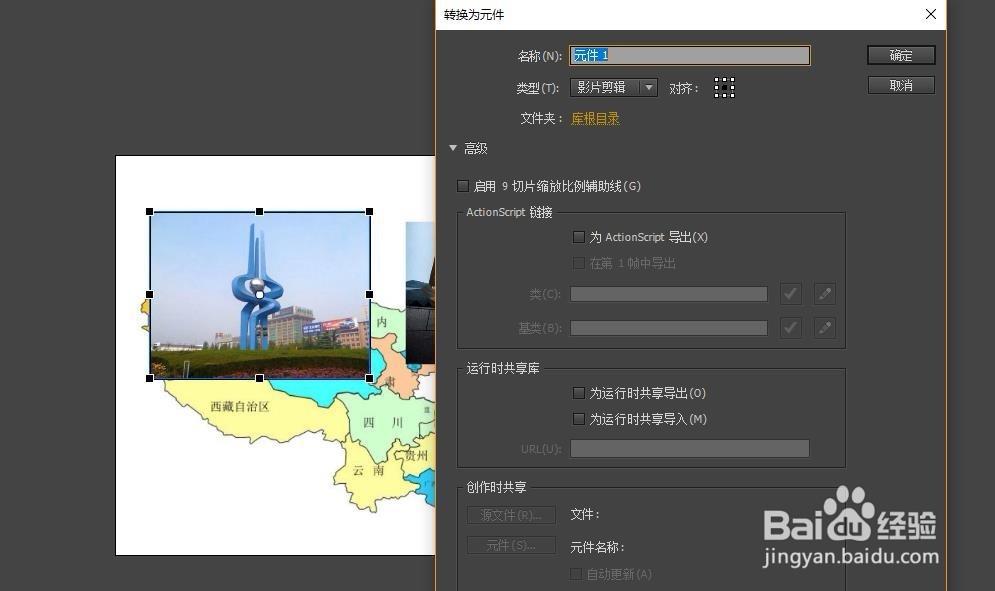
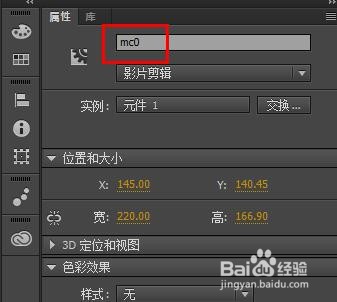
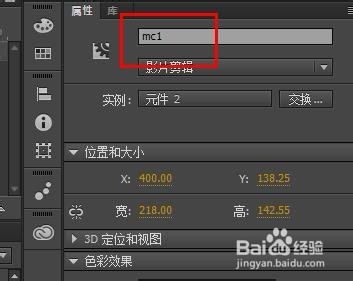
4、把两张照片分别转换为影片剪辑,并设置实例名为mc0,mc1



5、把这两张图片移动动舞台之外。

6、接下来制作两个按钮,分别在山东和四川的位置。短铘辔嗟具体制作方法,是使用铅笔工具描出轮廓,然后填充颜色,再转换为按钮元件。

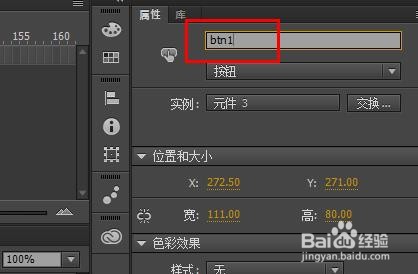
7、设置两个按钮的实例名分别为,山东btn0,四川btn1


8、在主时间轴加如下代码:for(var i:int=0;i<2;i++){ this["btn"+i].alpha=0; this["btn"+i].addEventListener(MouseEvent.CLICK,ShowInfo); this["mc"+i].visible=false; this["mc"+i].addEventListener(MouseEvent.CLICK,HideInfo); }function ShowInfo(e:MouseEvent):void{ var obj:Object=e.currentTarget; var t:int=int(obj.name.slice(3)); if(this["mc"+t].visible==false) { this["mc"+t].visible=true; this["mc"+t].x=stage.stageWidth/2; this["mc"+t].y=stage.stageHeight/2; }}function HideInfo(e:MouseEvent):void{ e.currentTarget.visible=false;}

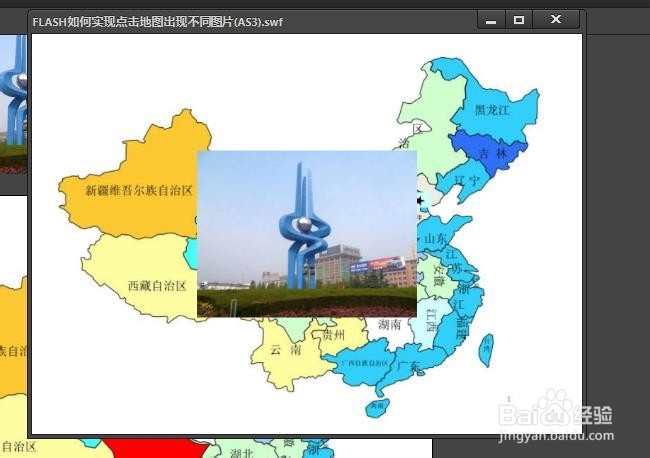
9、运行后可以点击就会出现相应的图片了。