1、新建一个html文件,命名为test.html,用于讲解div+css怎么让图片在最前面显示。

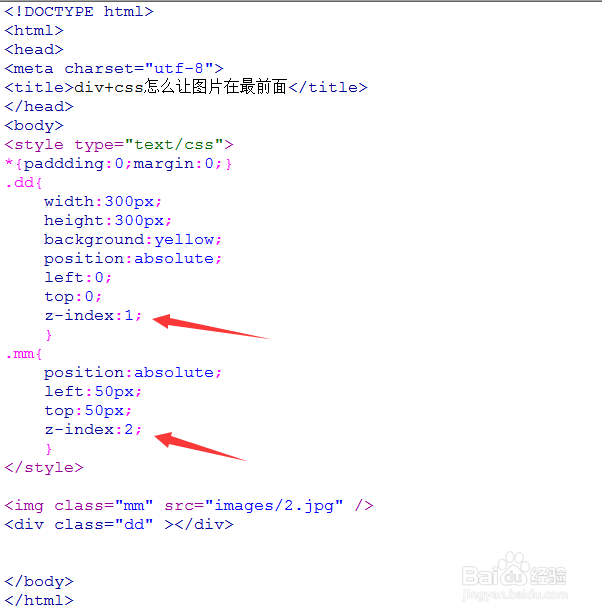
2、在test.html文件内, 使用img标签创建一张图片显示,同时设置其class属性为mm。

3、在test.html文件内, 使用div标签创建一个模块,同时设置其class属性为dd。

4、在test.html文件的css标签内,使用星号初始化页面所有元素的内边距为0,外边距为0。

5、使用css设置div的宽度为300px,高度为300px,背景颜色为黄色。

6、分别设置img元素和div元素的位置属性都为绝对定位,并设置div距离页面左边缘为0,距离上边缘为0,设置img距离页面左边缘为50,距离上边缘为50。

7、最后,使用z-index属性设置img和div的层级,z-index属性值越大越显示在前面,代码如下:

8、在浏览器运行test.html文件,查看实现的效果。
