1、新建一个html文件,命名为test.html,用于讲解隐藏网页中一张图片的css代码。

2、在test.html文件内,使用img标签创建一张图片,图片是images文件夹下面的1.jpg。

3、为了展示隐藏图片后的效果,在img标签的外部使用div标签,同时设置div标签的class属性为mydiv。

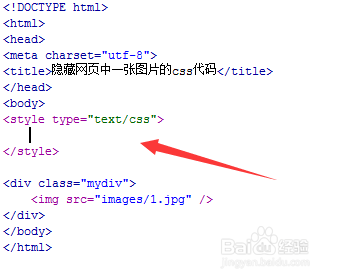
4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。

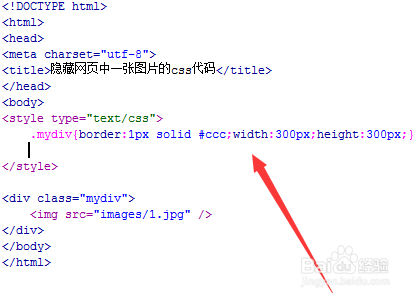
5、在css标签内,设置类名为mydiv的样式,使用border设置div的边框为1p垓矗梅吒x的灰色边框,使用width设置div的宽度为300px,使用h髫潋啜缅eight设置div的高度为300px。在浏览器打开test.hmtl页面,查看没有隐藏图片的效果。


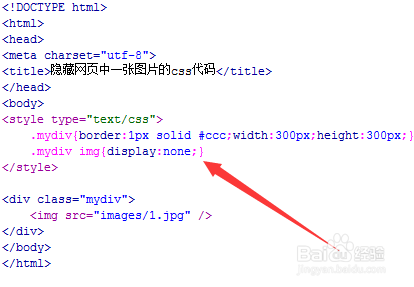
6、在css标签内,对img元素进行样式设置,将display属性设置为none,实现图片的隐藏。

7、在浏览器打开test.html文件,查看实现的效果。
