1、第一步,打开HBuilder软件工具,在web项目中创建静态页面checkbox.html,并引入jQuery核心js,修改title标签内的文字显示,如下图所示:


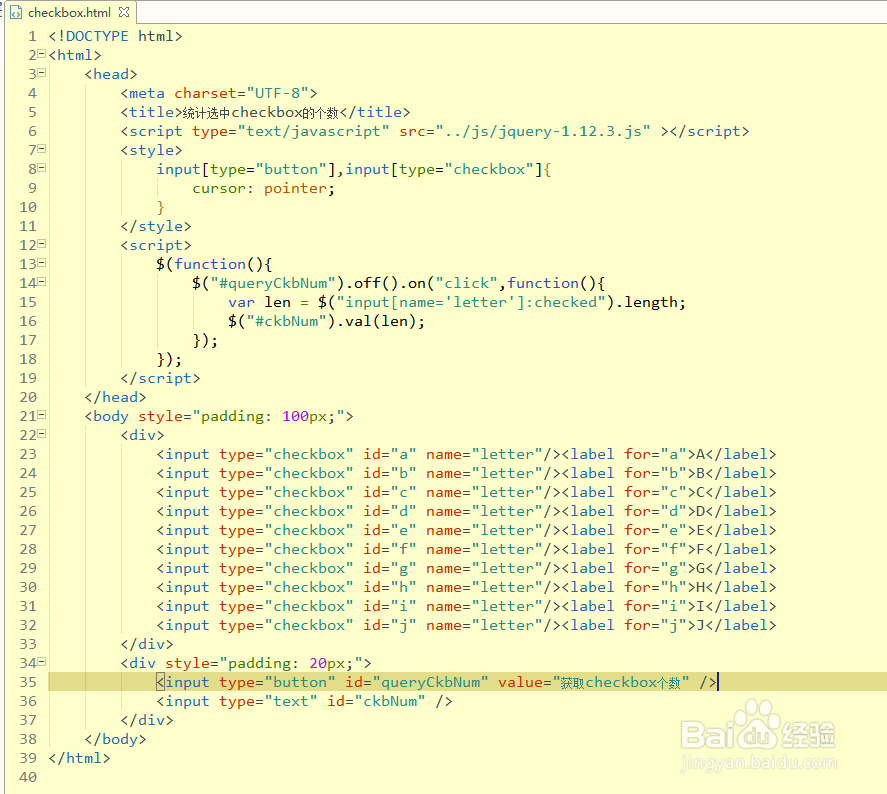
2、第二步,在主体内插入十个checkbox、一个按钮和一个输入框,按钮触发获取复选框的文字内容和选中的个数,输入框显示对应的内容,如下图所示:

3、第三步,编辑js代码,获取选中复选框的个数,通过按钮点击事件并将数目放在第一个输入框内,如下图所示:

4、第四步,在第一个输入框下方再插入一个输入框,用于放置选中checkbox的值,当按钮点击时获取,如下图所示:

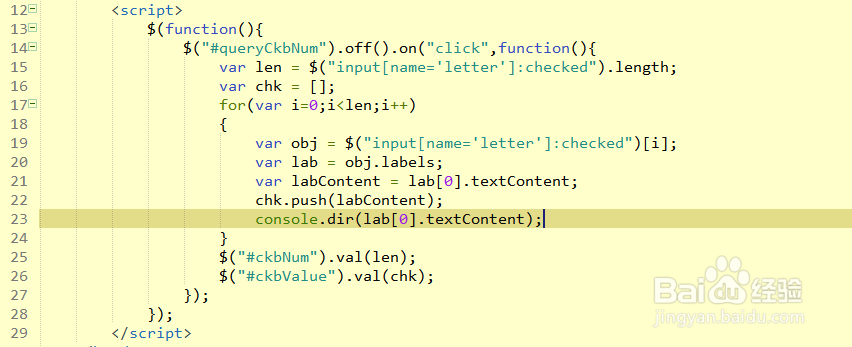
5、第五步,再次编辑js,遍历选中复选框,获取相邻label的值,并将值放在一个数组里,然后将数组字符串放到输入框中,如下图所示:

6、第六步,设置完毕后,预览该静态页面;勾选五个checkbox,点击按钮获取checkbox的个数,并将值分别放在两个输入框内,查看页面效果,如下图所示:
