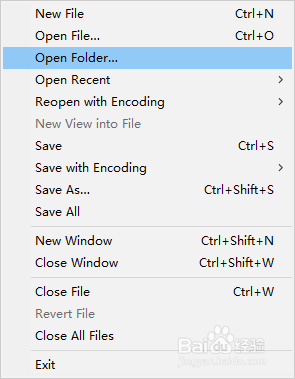
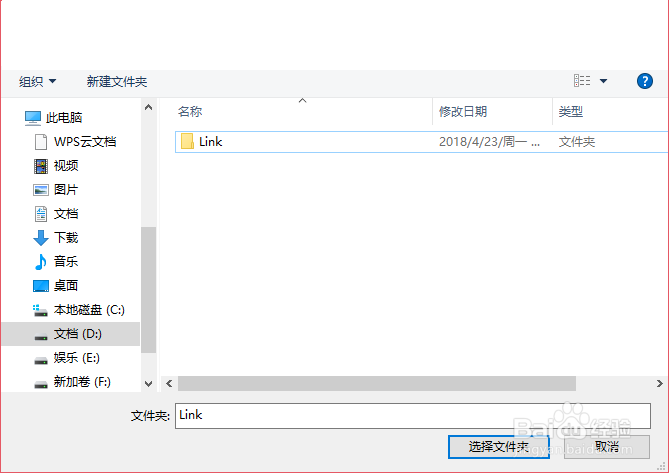
1、首先通过Sublime打开新建文件夹,如下图


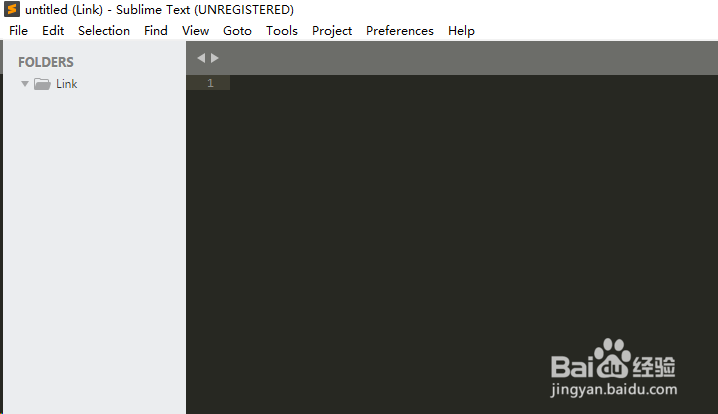
2、打开之后,进入此页面

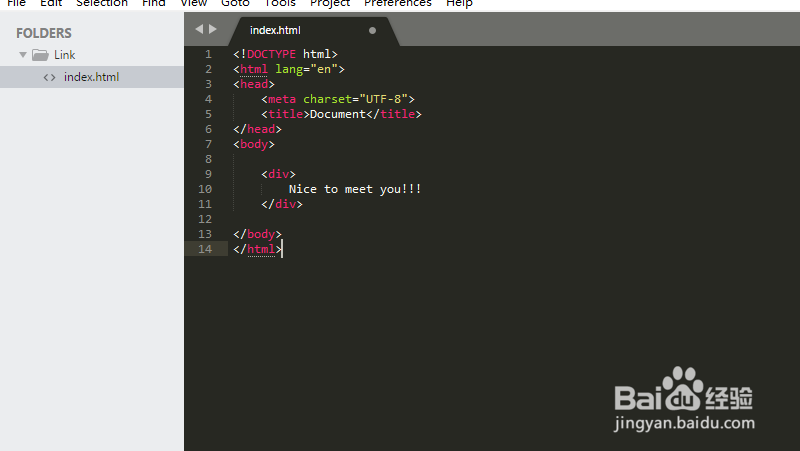
3、ctrl陴鲰芹茯+n新建一个文件,或者在工程名上右击new file都可以,然后写一个简单的div,另存为当前文件下的index.html文件,如图:

4、接着继续在当前文件夹名上右击,new fol蟠校盯昂der,然后命名为css,和js文件,可以看到文件夹下罗列着css文件,js文件,index.html如图:

5、接着在css文件夹上右击,New File, 保存为css.css,在js文件上进行同样操作,命名为js.js.

6、建立完成之后,以此展开文件夹,会得到如图所示目录:

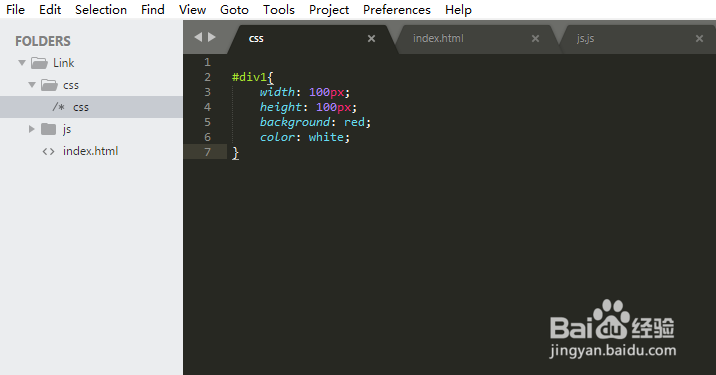
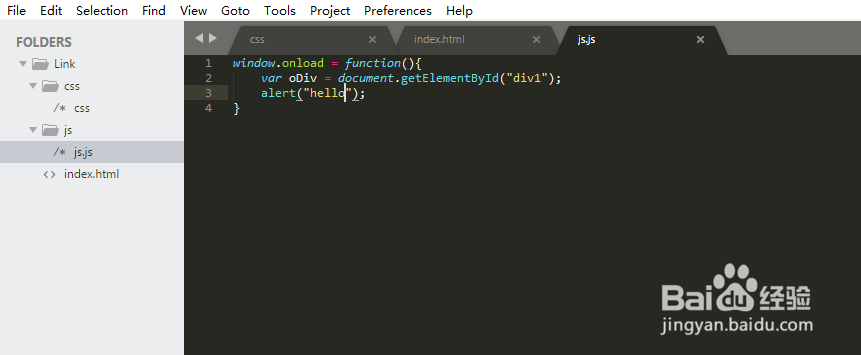
7、接着分别在css.css 和js.js页面写上一些简单代码,如下:


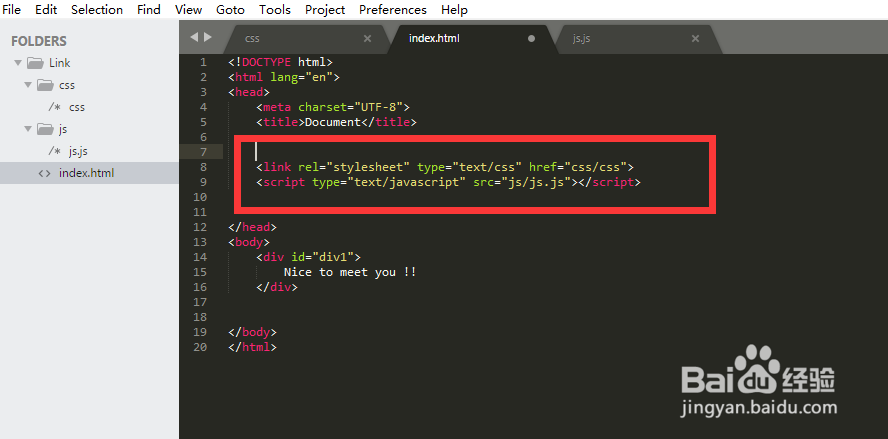
8、最后一步,我们只需要在html页面,引入css和js文件就可以了,出现相应的样式了,如图

9、这是在浏览器的显示页面