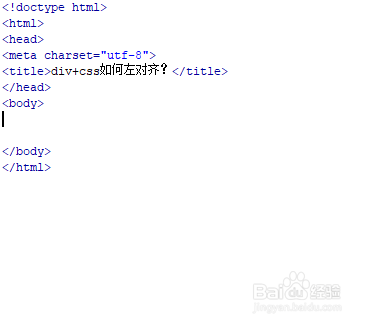
1、新建一个html文件,命名为test.html,用于讲解div+css如何左对齐。

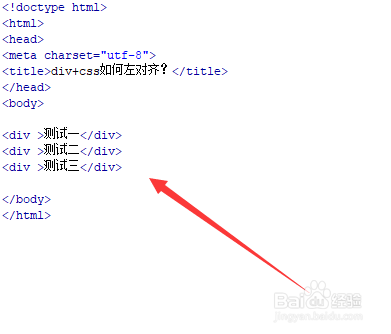
2、在test.html文件内,使用div标签创建三个模块,用于实现左对齐。

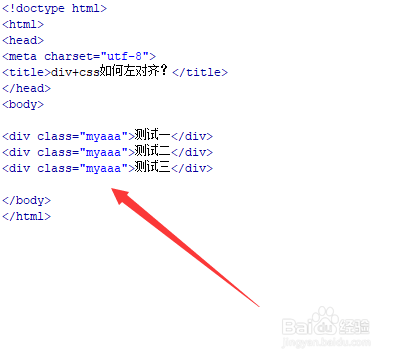
3、在test.html文件内,给每一个div添加一个class属性,用于设置其css样式。

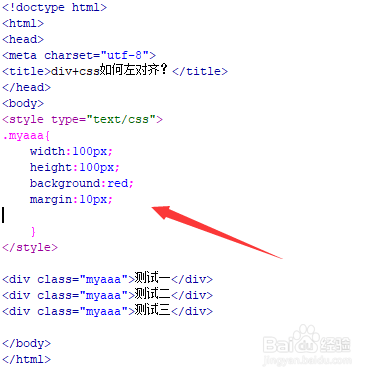
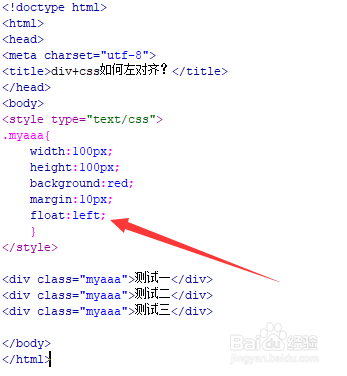
4、在css标签中,通过class(myaaa)统一设置div的样式,设置其宽度、高度为100px,背景颜色为红色,外边距为10px。

5、在css标签中,再使用float属性设置div的浮动属性,例如,设置为left,即可实现左对齐。

6、在浏览器打开test.html文件,查看实现的效果。
