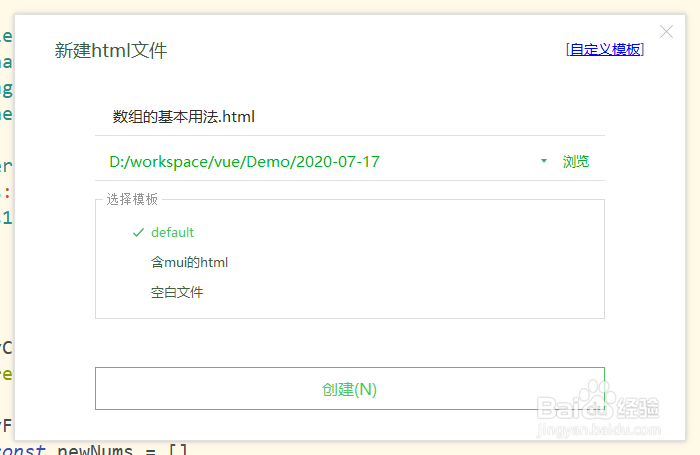
1、新建一个html。数组的基本用法.html,选择一个简单的模板,用来快速生成html的模板。

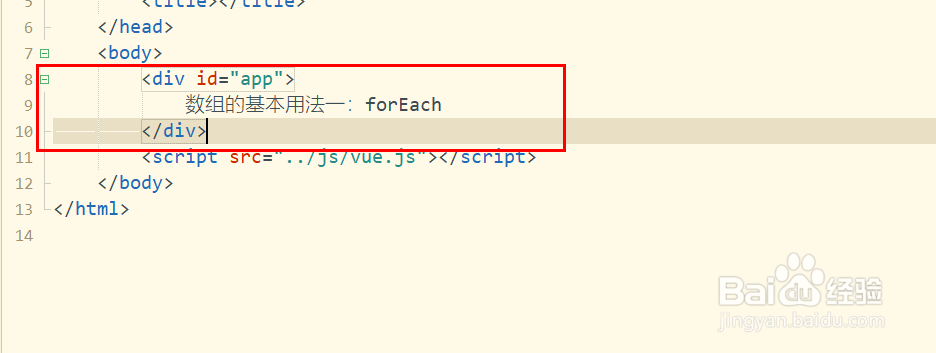
2、点击【创建】,创建完成。引入vue.js,这里我已经下载好了,你可以去官网下载。<script src="../js/vue.js"></script>

3、编写一个div,id是app <div id="app"> 数组的基本用法一:forEach </div>

4、然后将app挂载到vue中。 const app = new Vue({ el:'#app' })

5、定义一个数组:nums:[1,2,3,4,5] data:{ nums:[1,2,3,4,5] }注意el:'#app'后面要有,号

6、将数组显示出来{{}},然后增加一个按钮,用来遍历数组并进行一下操作。

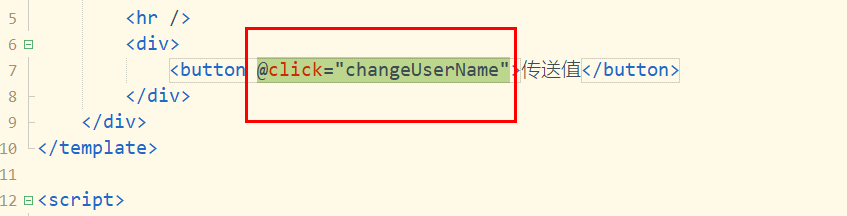
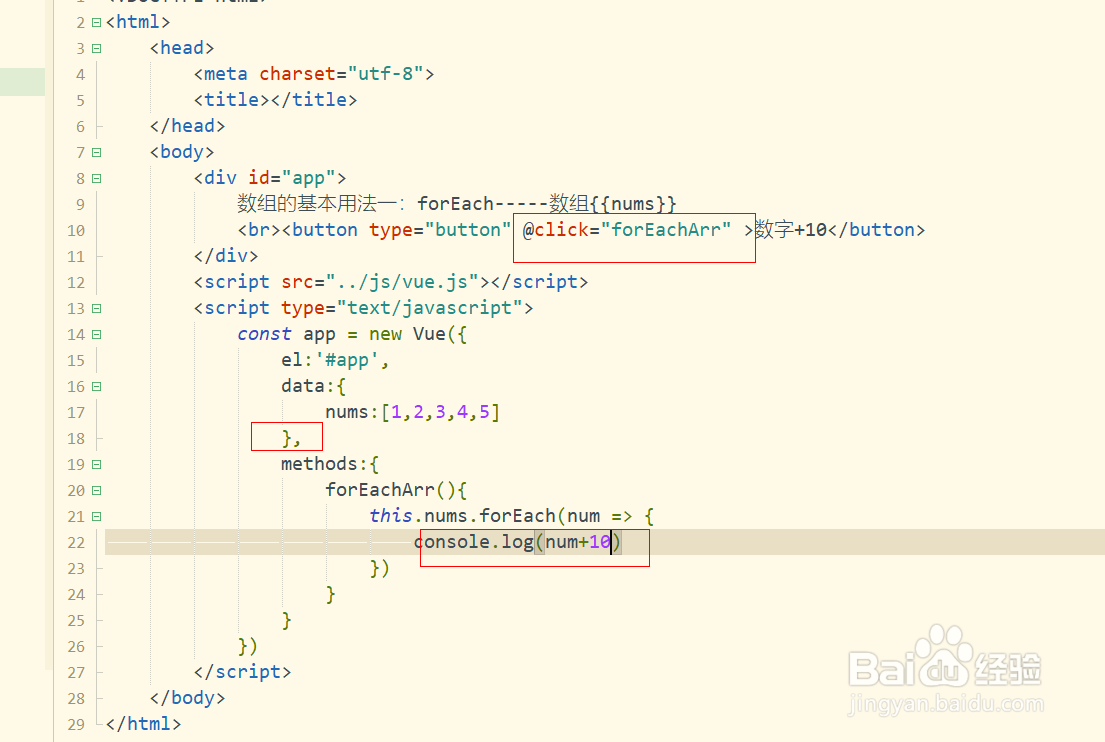
7、按钮绑定一个点击事件,@click="forEachArr",并在methods中添加事件,事件内对数耘资诡拨组进行forEach,并打印。methods内是用来存放一些函数方法的,这是vue标准。

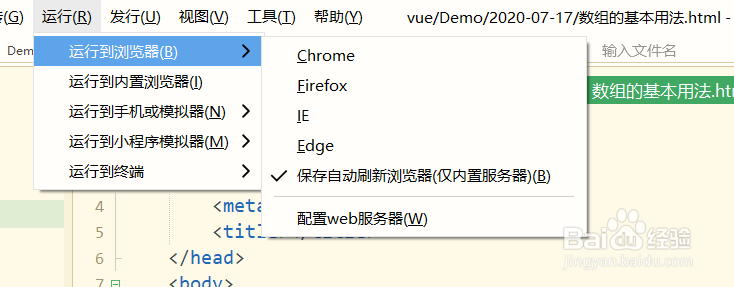
8、点击【运行】-【运行到浏览器】选择浏览器,这样运行后,当改变html内代码时,浏览器内容会实时响应,也可以直接打开浏览器打开html,当代码改变时,手动刷新浏览器。

9、f12打开开发者工具,打开控制台。点击按钮,查看控制台输出。

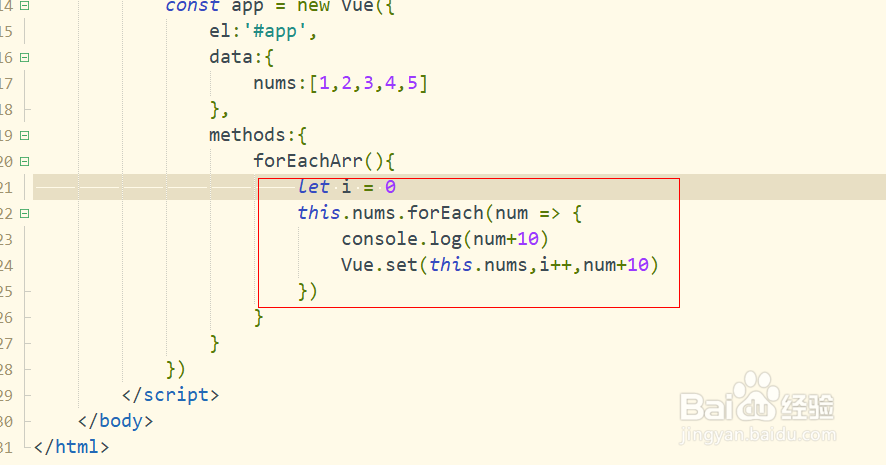
10、注意,如果现在利用:this.nums[i++] = num+10改变nums,是做不到实时响应的。如果要做到实时响应,需要用到Vue.setVue.set(this.nums,i++,num+10)

11、再次点击按钮【数字+10】,这时页面就改过来了。