1、添加背景图片样式body{background: url猾诮沓靥(“图片地址”) center no-repeat;},把背景图片写在body标签css样式的background属性中,艘早祓胂center表示图片居中显示,no-repeat表示一张图片不平铺。

2、设置背景图片大小在body的css样式中添加background-size: 100% 100%;表示图片纵向横线都100%显示。

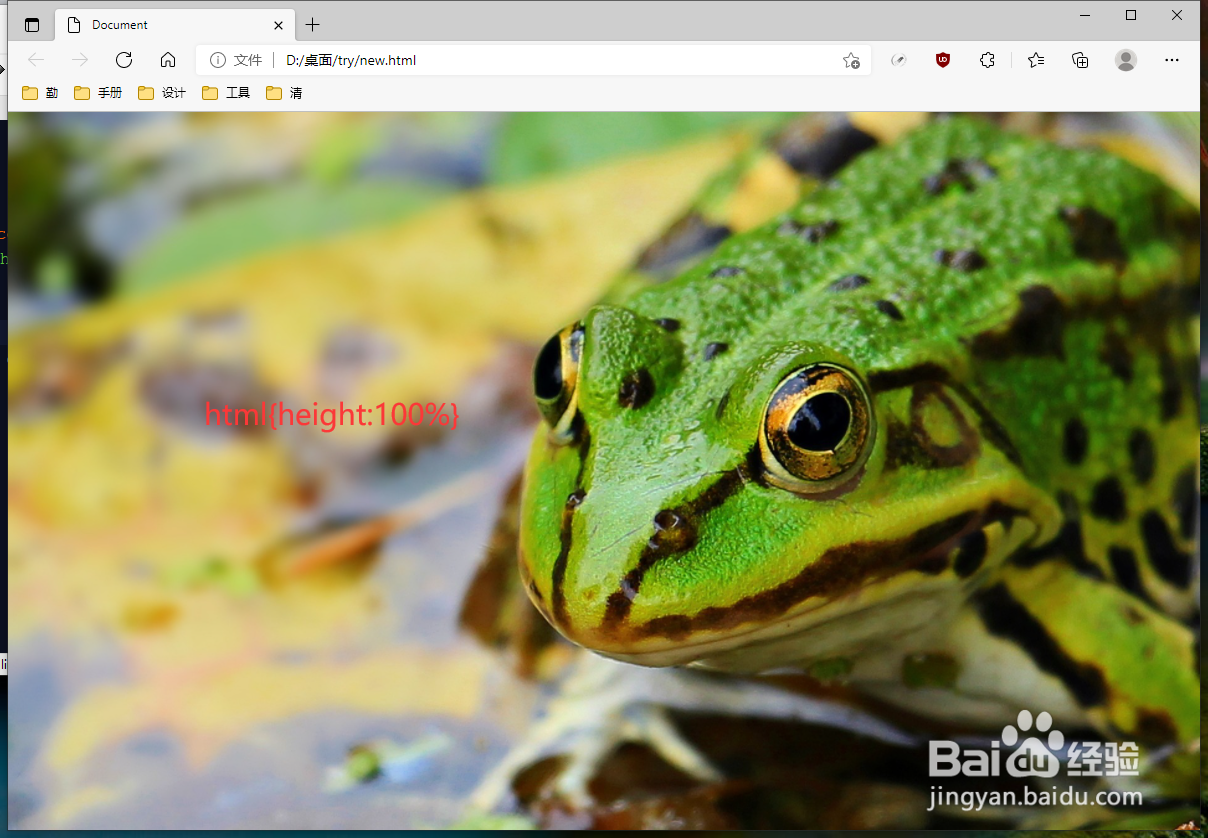
3、设置页面高度100%body标签中没有内容时图片只显示一行,我们可以添加“html{height:100%}”给页面设置一个高度。

4、这样图片就会自适应屏幕大小注意这种方法需要选择合适的图片,图片会根据浏览器窗口大小形状而改变。