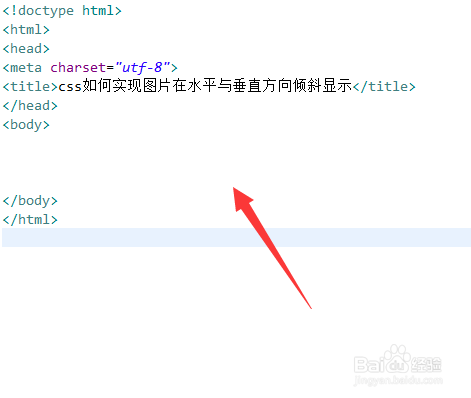
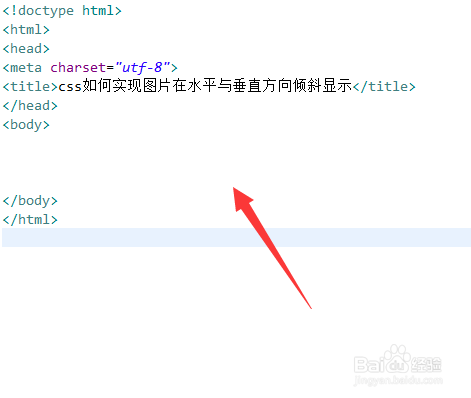
1、新建一个html文件,命名为test.html,用于讲解css如何实现图片在水平与垂直方向倾斜显示。

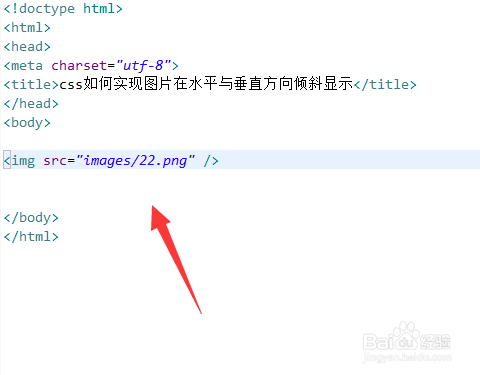
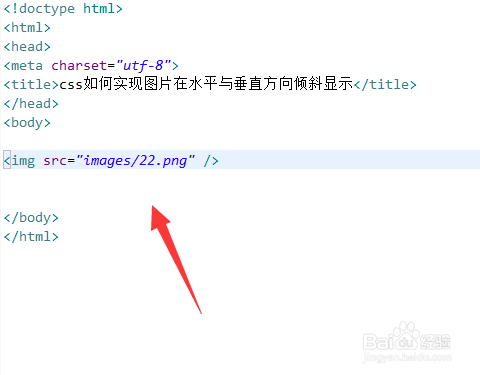
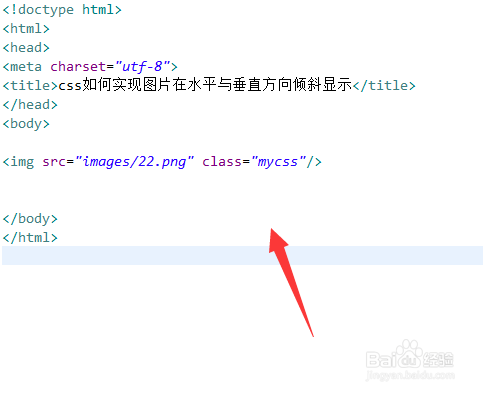
2、在test.html文件中,使用img标签创建一个图片,用于测试。

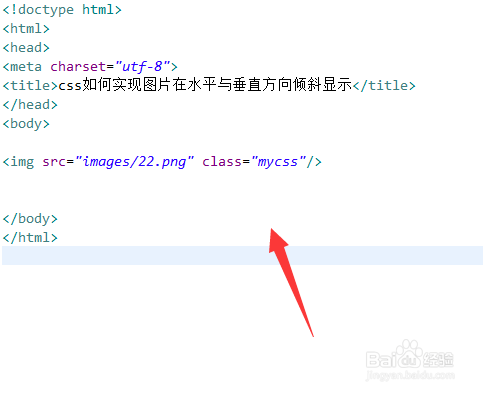
3、在test.html文件中,给图片添加一个class属性,用于设置css样式。

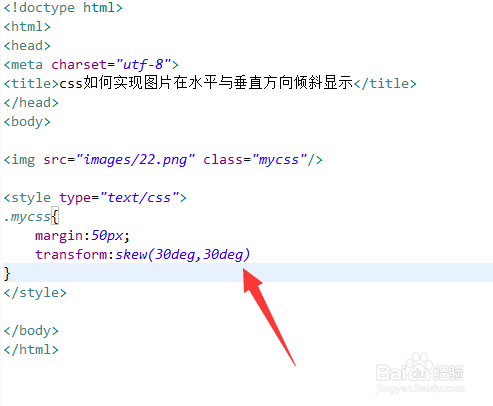
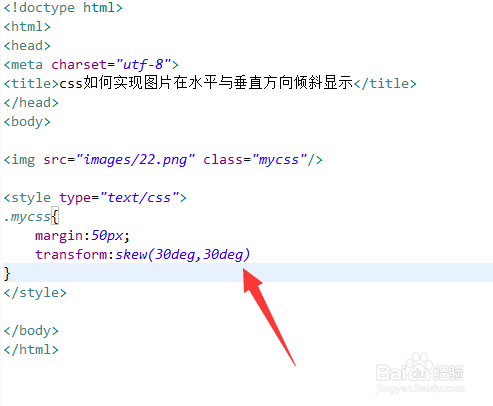
4、在css样式表内,通过class属性设置图片的样式,定义它的外边距为50px,使用transform属性中的skew属性设置图片的水平和垂直方向各倾斜30度。

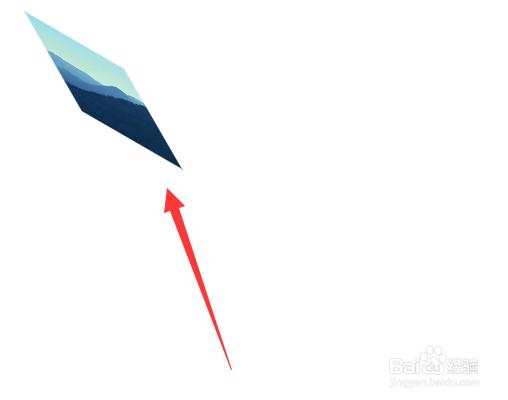
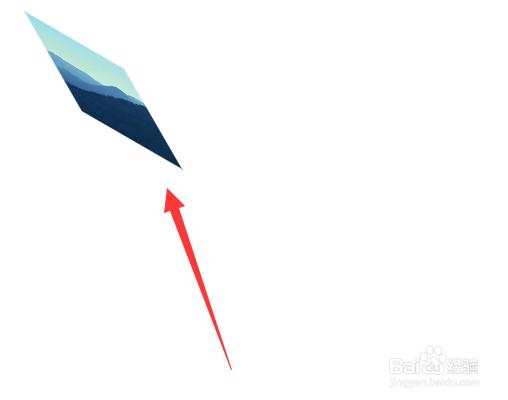
5、在浏览器打开test.html文件,查看结果。

1、新建一个html文件,命名为test.html,用于讲解css如何实现图片在水平与垂直方向倾斜显示。

2、在test.html文件中,使用img标签创建一个图片,用于测试。

3、在test.html文件中,给图片添加一个class属性,用于设置css样式。

4、在css样式表内,通过class属性设置图片的样式,定义它的外边距为50px,使用transform属性中的skew属性设置图片的水平和垂直方向各倾斜30度。

5、在浏览器打开test.html文件,查看结果。