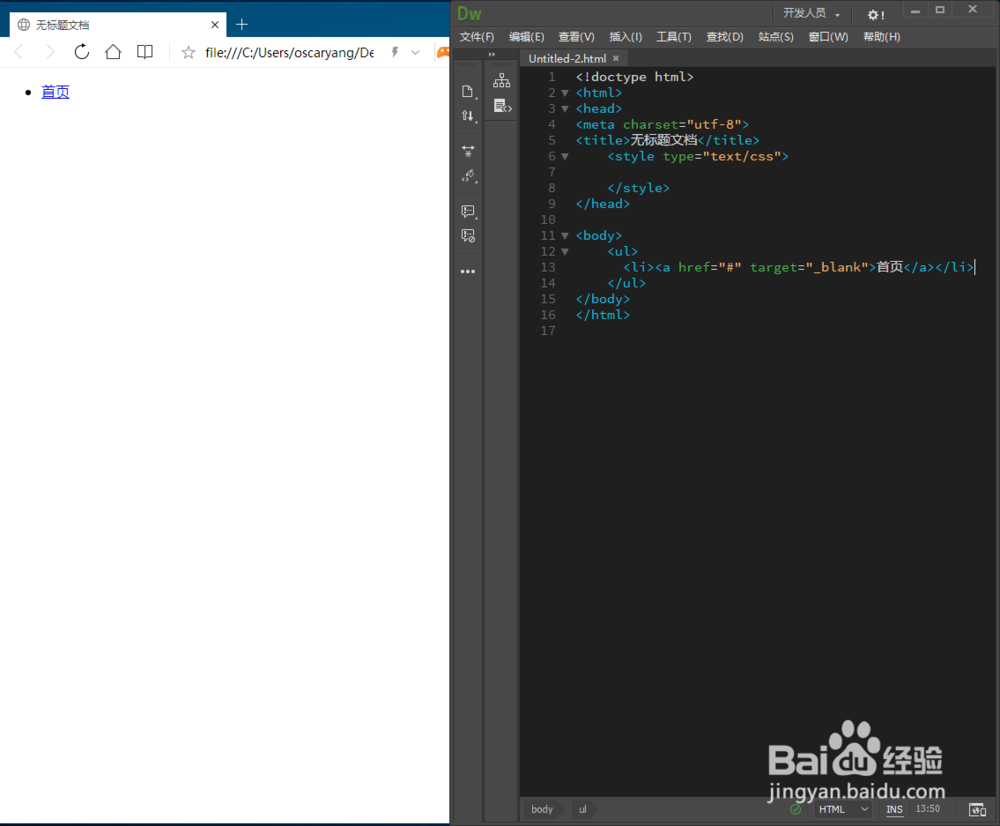
1、新建一个html网页,在body中输入【<ul> <li><a href="#" target="_blank">首页</a></li></ul>】。保存后刷新网页可以看到无序列表已经由第一项了。

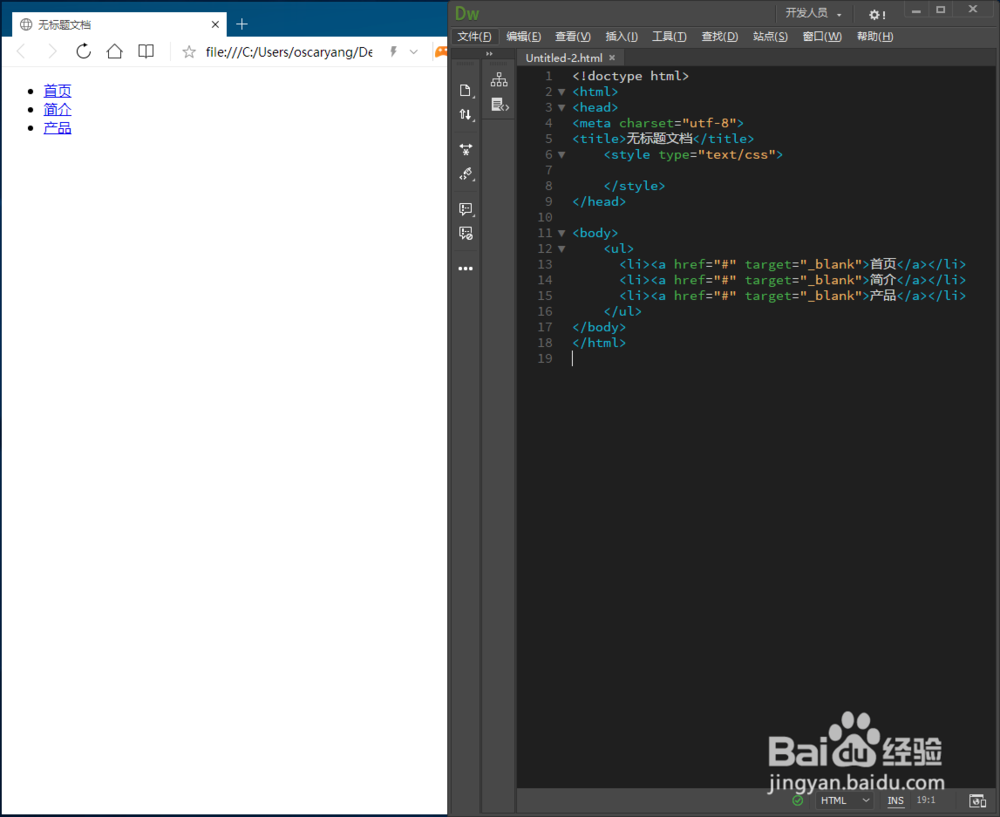
2、在ul中复制两个【<li><a href="#" target="_blank"媪青怍牙>首页</a></li>】,并把字分别修改成【简介】和【产品】。

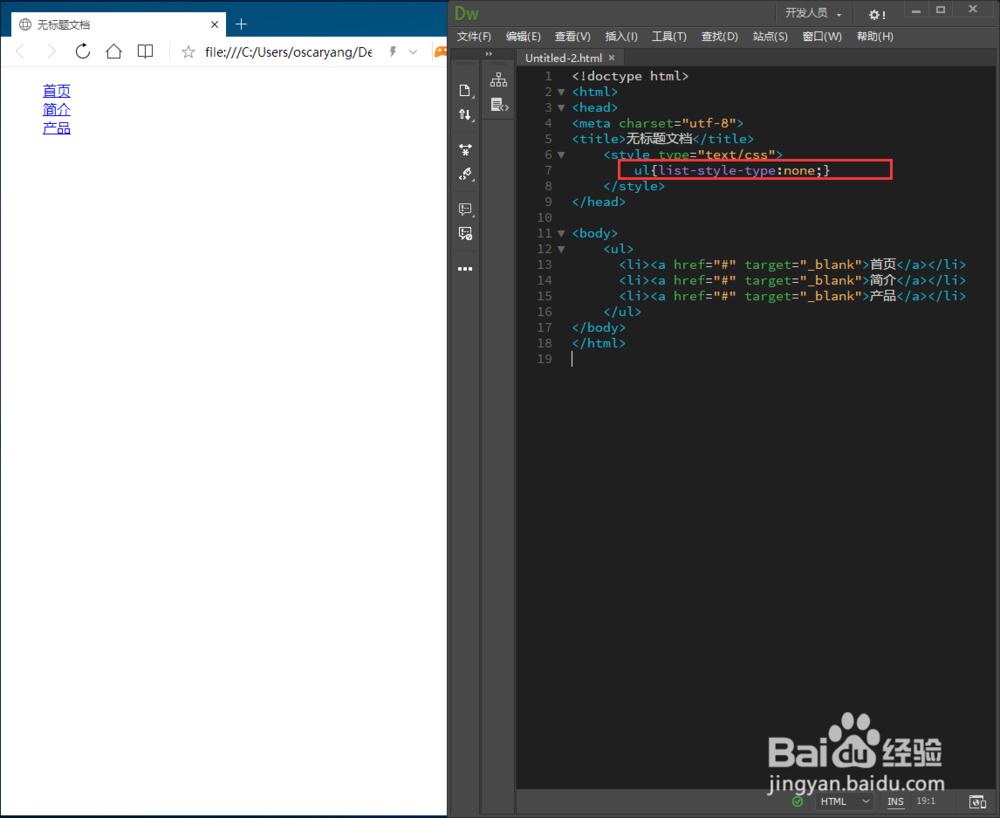
3、在head中添加【<style type="text/css">ul{list-style-type:none;}</style>】,这样就可以去掉无序列表前面的原点了。

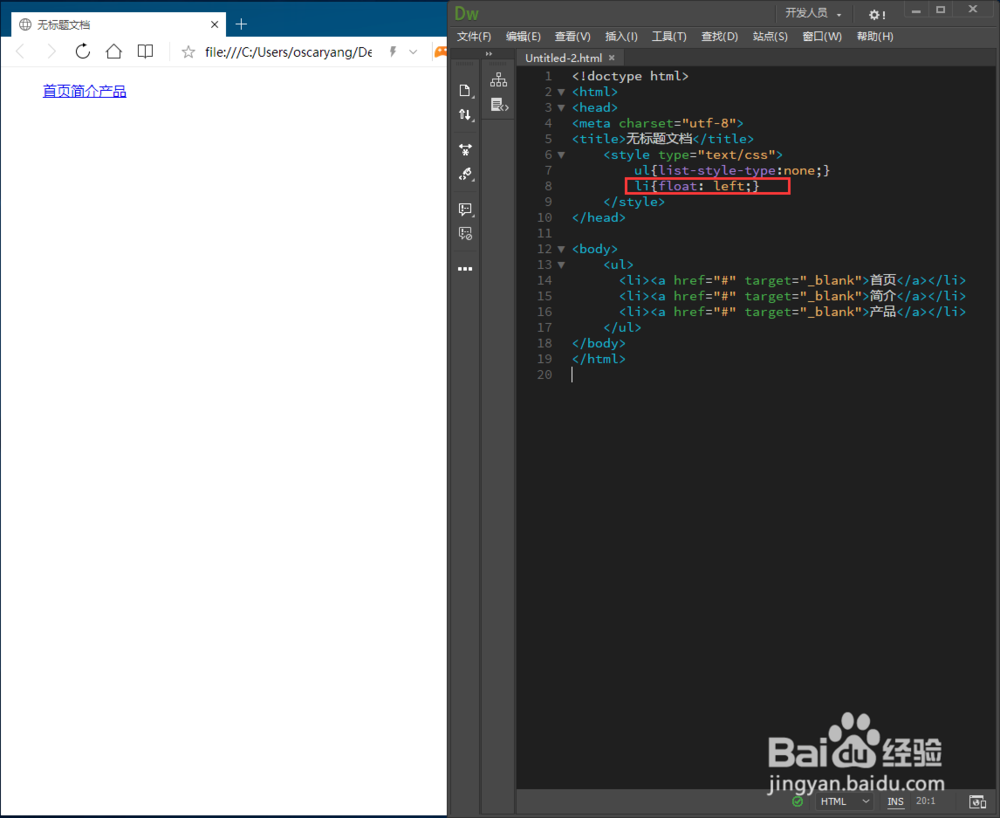
4、因为是要做横向导航,所以要加入一个左浮动的代码【li{float: left;}】。保存后可以看到3个列表项已经水平排开了,但是文字都在一起,很难区分。

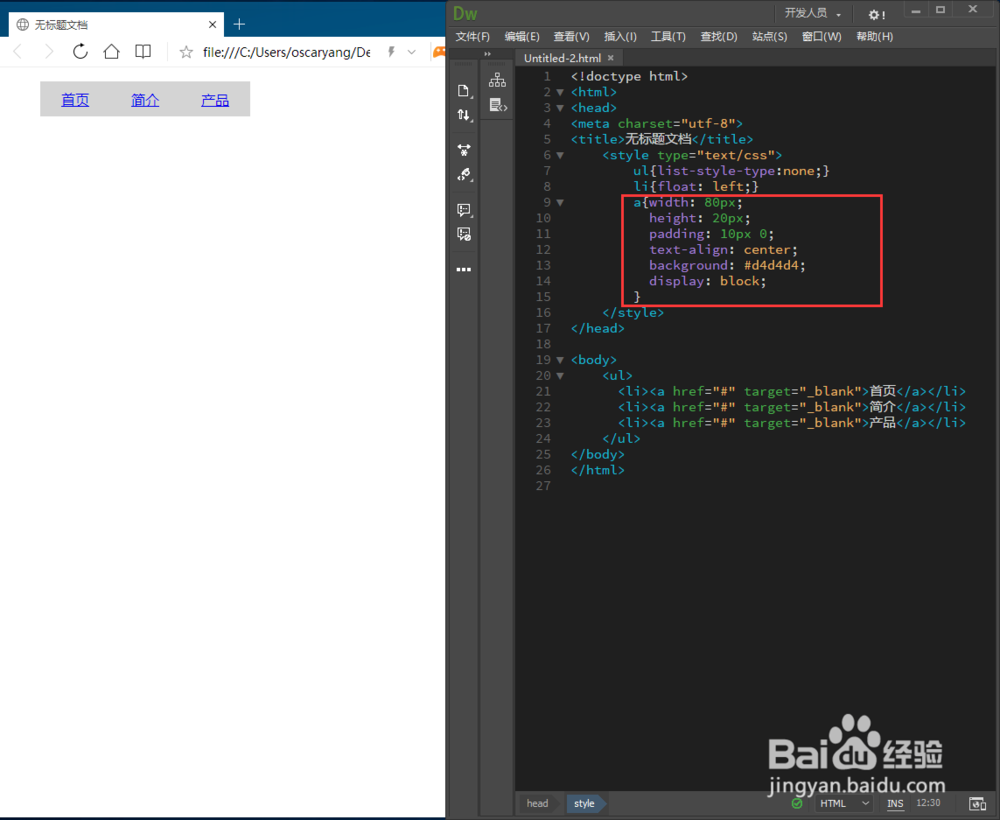
5、定义a标签样式【a{width: 80px; height: 20px;padding: 10px 0;text-锾攒揉敫align: center; background: #d4d4d4;display: block;}】。可以看到文字有距离了,但是文字是蓝色的,并且有下划线;三个列表项中间还没有空隙。

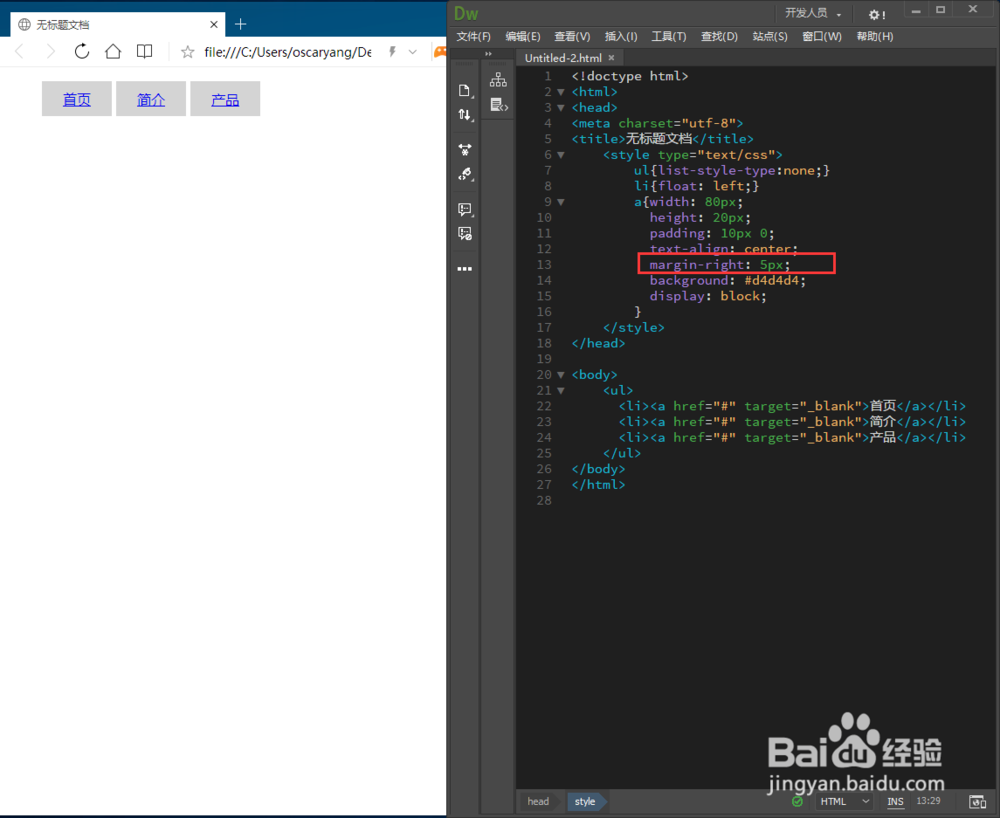
6、可以先添加一个右边距【margin-right: 5px;】,保存后可以看到,三个导航项已经有了一定的距离了。

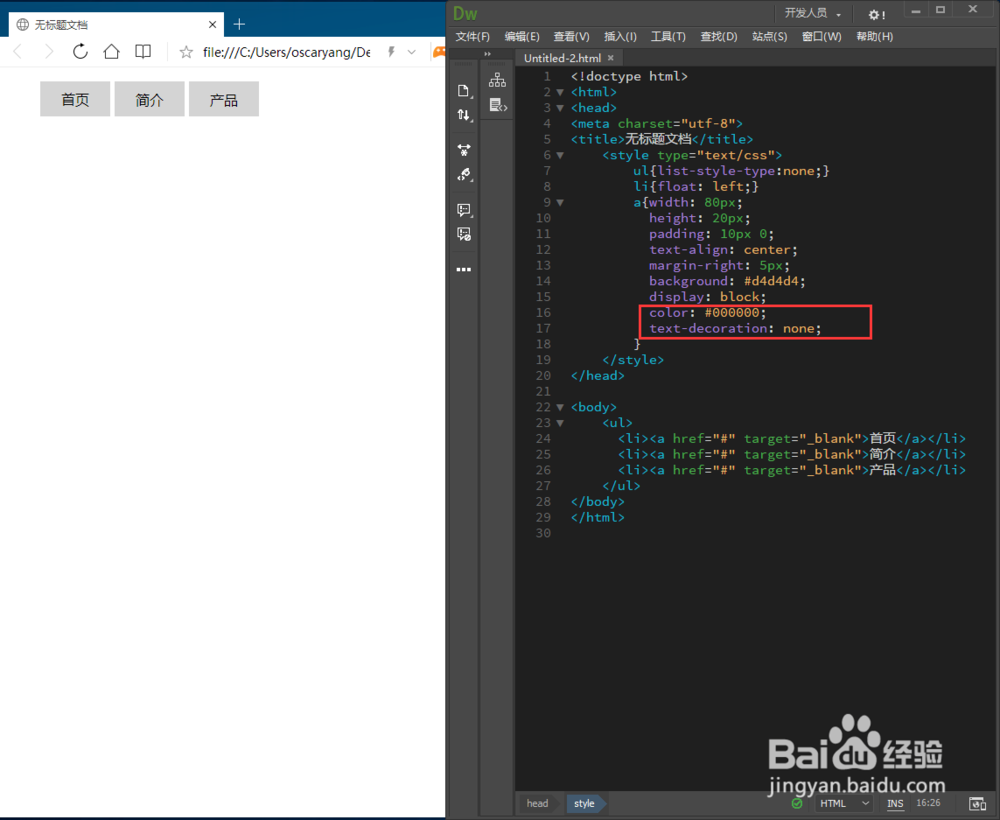
7、然后加入以下代码【 color: #000000; text-decoration: none;】,定义字体为黑色,下划线去掉。这样就像导航了把~

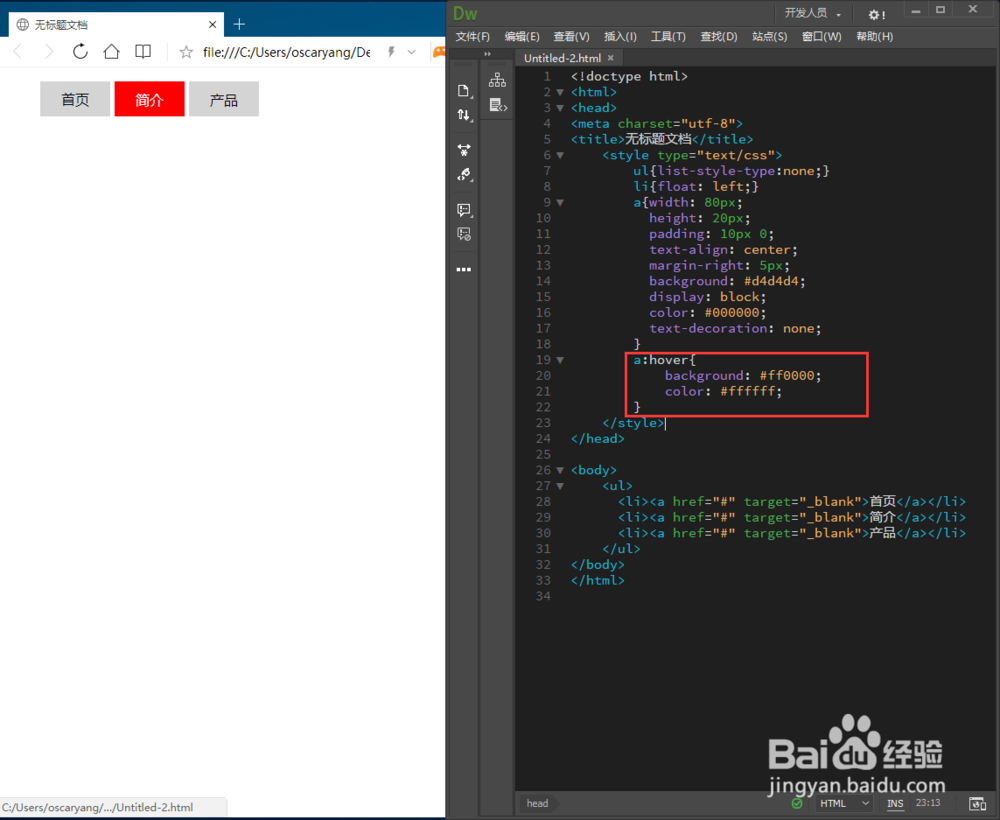
8、最后我们还可以为导航项添加一个鼠标经过时换个颜色,这样更清晰【a:hover{ background: #ff0000;color: #ffffff;}】。好啦,就是这么简单,大家都会了吗?