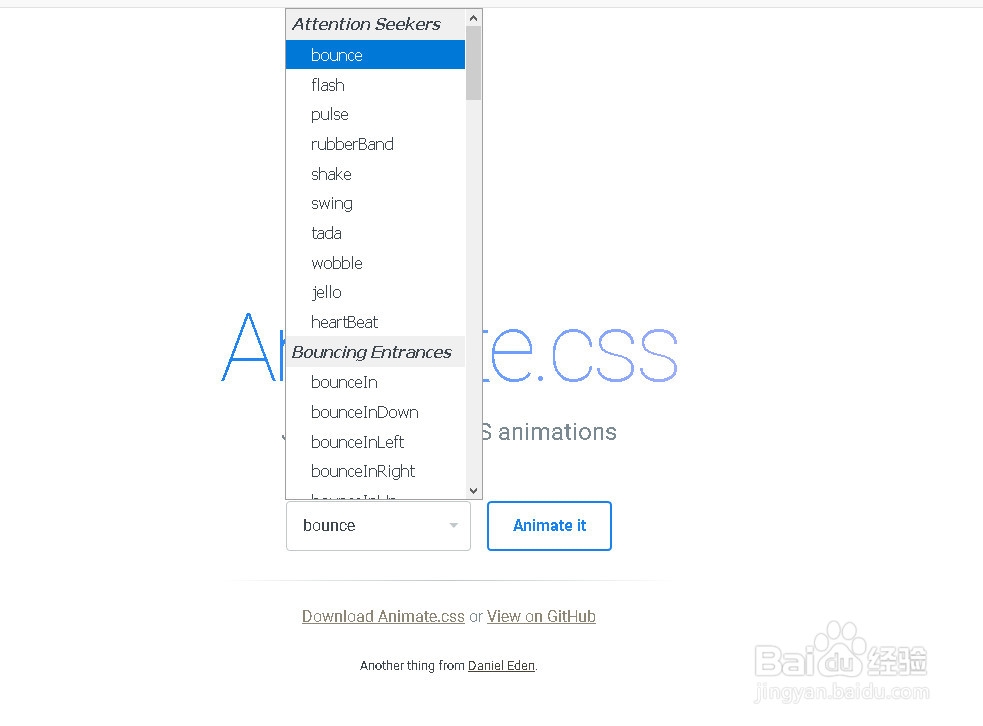
1、想到动画,都会想到animate.css这个文件,一个很有名的动画集成css,可以看到这里有很多动画选择,


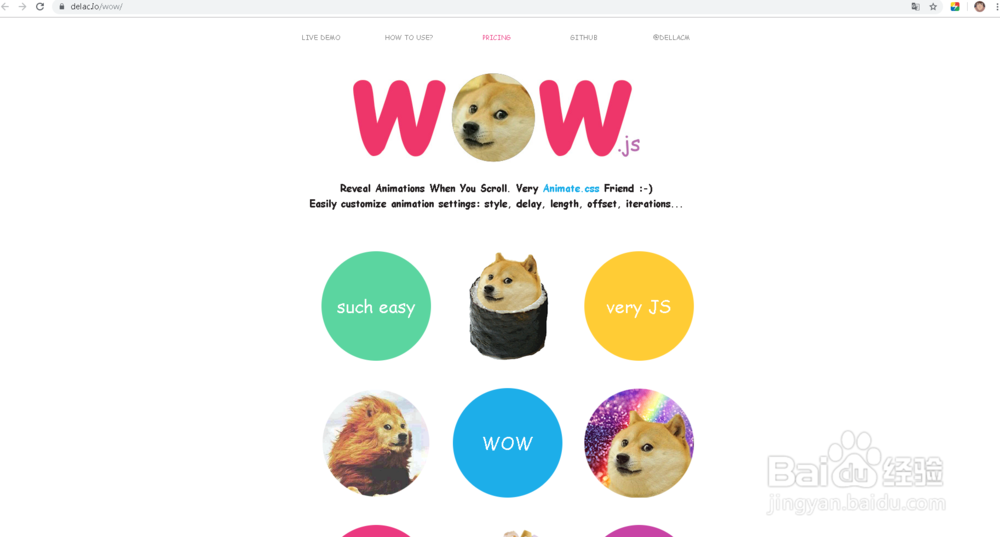
2、如果你不知道各种名字代表哪种动画,可以自己去试试,进入正题。现在一般不会去手动写,动画效果,一来是很慢效率低,而来是代码量太大一个动画可能就要十来行,所以一般选择集成的插件,wow一个很好用的插件。

3、首先引入css文件animate.css,<link rel="stylesheet" href="css/animate.css">

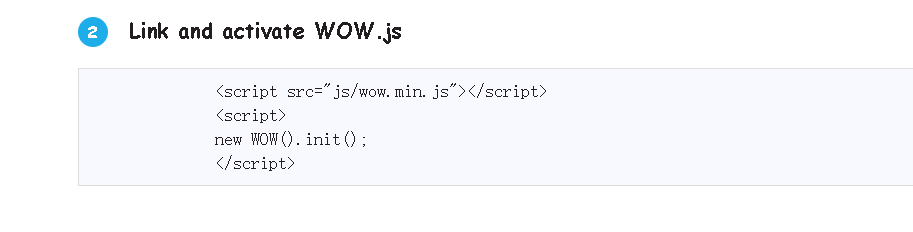
4、然后引入js插件,并初始化代码,很简单的是不是如图

5、当然你也可以选择参数之类的,这里简单的配置了一下,可以去官网查看详细参数,

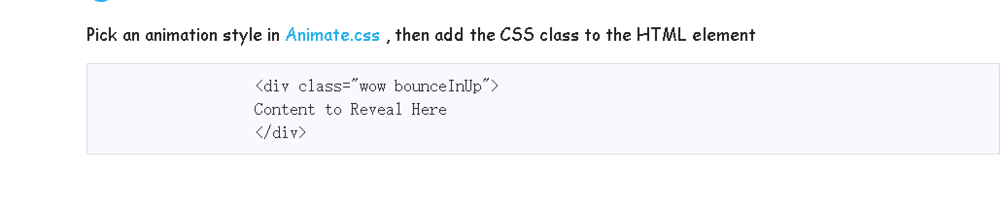
6、然后在html代码中加入class="wow 然后是动画的class" 如class="wow bounceInUp"

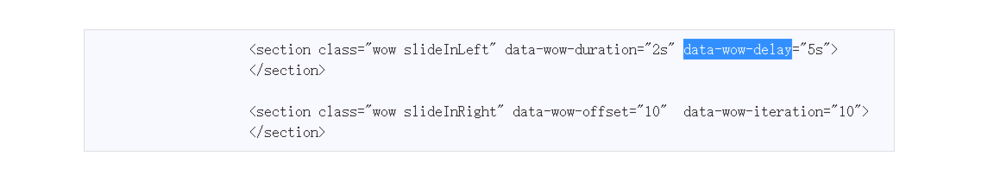
7、还可以给动画加上延迟 属性data-wow-delay,如图所示

8、然后当你打开网站的时候,变会执行各种动画,你网站就会动起来啦!