1、今天我们看一下,div格式的统一编辑方法。首先我们任意打开一个网站,看一下小编的例子。下图小编每一个框,其实都是一个div格式的范例。

2、然后,那么我们会横着分,竖着分怎么分呢,比如下图这样,一个div中间再有其他竖向的div,应该如何来分呢?

3、接下来,在上次课 的基础上,我们来看一下,这个整体的样式是如何进行编辑的。

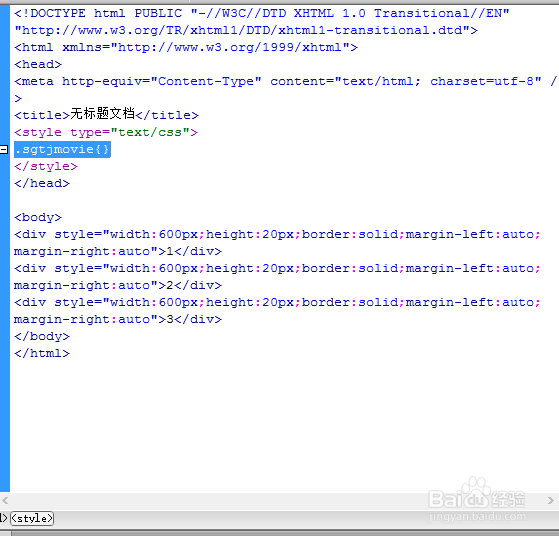
4、我们首先看一下,样式的定义方法,对当前页面来说,样式的语句是:<style type="text/css"></style>放在标题下方。

5、下边可以输入任意我们自己定义的样式语句,比如我们想要自己的样式名字叫做:sgtjmovie当然这个名字可以随意起,我们只需要输入语句:.sgtjmovie{}

6、大括号中间是我们需要定义的样式规则。需要写入相应的语句,比如:我们将下方的属性复制上来width:600p旌忭檀挢x;height:20px;border:solid;margin-left:auto;margin-right:auto

7、那我们看一下样式的调用方法,首先我们删除123表格的属性,然后,在1之后输入代码:class="sgtjmovie"看效果

8、当然,我们可以将三个表格调用同样的样式来实现。

9、怎么样,是不是更方便了。
