1、利用Dreamweaver新建一个html页面

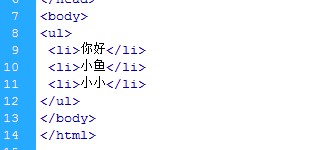
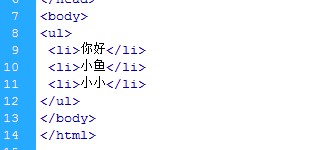
2、在body里面输入代码<ul><li>你好</li><li>小鱼媪青怍牙</li><li>小小</li></ul>

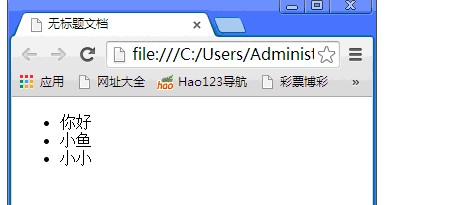
3、默认的样式是这样的

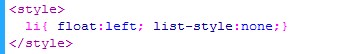
4、编辑li标签的css样式

5、float:left代表的是元素左对齐。这样li标签就可以横排显示了,list-style:none用来去除li标签前面的小圆点。最终浏览器里面的效果如下图所示

1、利用Dreamweaver新建一个html页面

2、在body里面输入代码<ul><li>你好</li><li>小鱼媪青怍牙</li><li>小小</li></ul>

3、默认的样式是这样的

4、编辑li标签的css样式

5、float:left代表的是元素左对齐。这样li标签就可以横排显示了,list-style:none用来去除li标签前面的小圆点。最终浏览器里面的效果如下图所示
