1、第一步,在已创建好的HTML5页面,插入四个子div,分别设置class属性,如下图所示:


2、第二步,利用css中的通配符设置全局内外间距,使用外层div标签类选择器设置column-罕铞泱殳count属性,如下图所示:

3、第三步,保存代码并打开浏览器,查看页面展示的效果,分块展示出来,如下图所示:

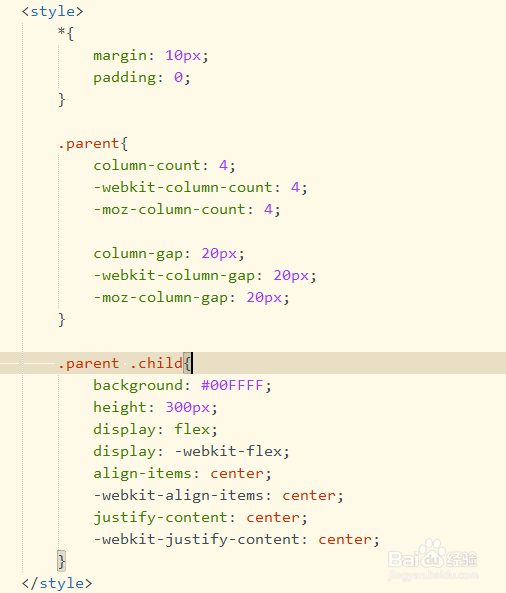
4、第四步,利用多层类选择器,设置子div标签的样式属性,display、align-item衡痕贤伎s等,如下图所示:

5、第五步,再次保存代码并查看页面展示的效果,可以发现展示四个颜色块,字体居中显示,如下图所示:

6、第六步,对父子div中的某个属性进行微调,然后再次保存并查看页面效果,如下图所示: