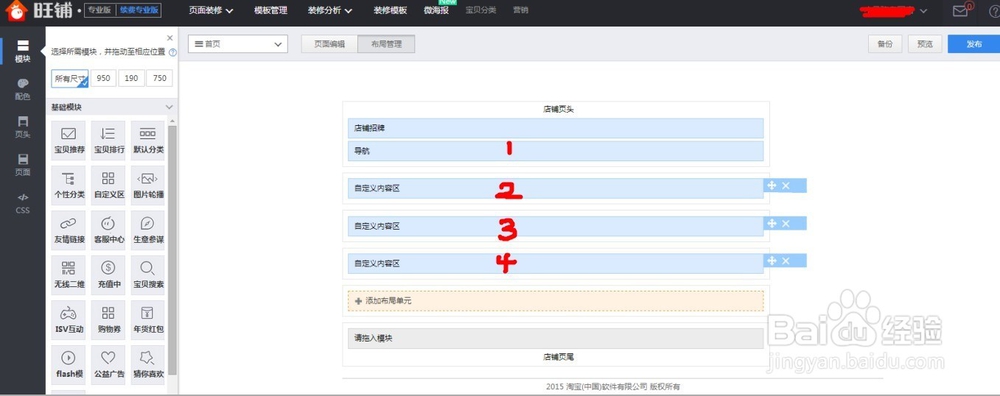
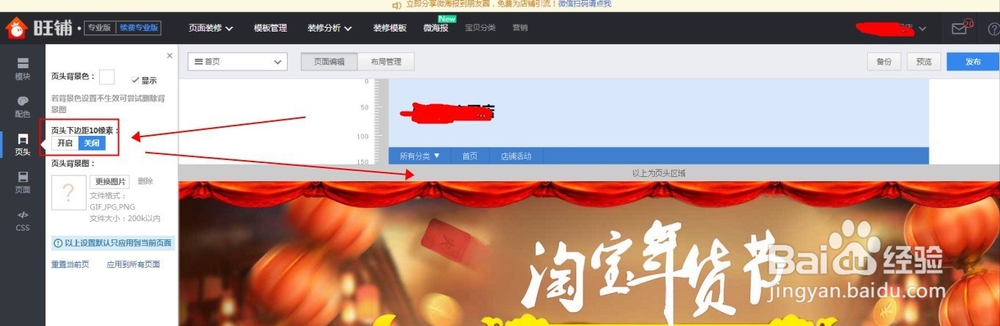
1、我的首页布局如图,保留了一个店招的位置,下面插了3个自定义内容区,为方便后面叙述,我用数字标好了1、2、3、4,这个布局是打算做首页全屏海报的。

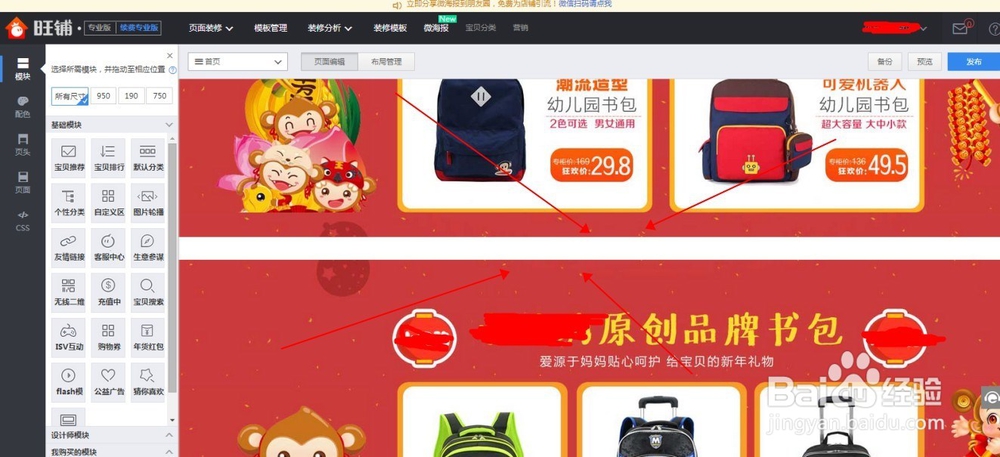
2、生成全屏海报代码(有想了解的可以进入这个链接http://jingyan.baidu.com/article/4f7d5712c92b041a2119275f.html),这里就不赘述了,添加好代码,首页是全屏海报了,但是1与2,2与3,3与4之间都出现了空白的间隙,如图


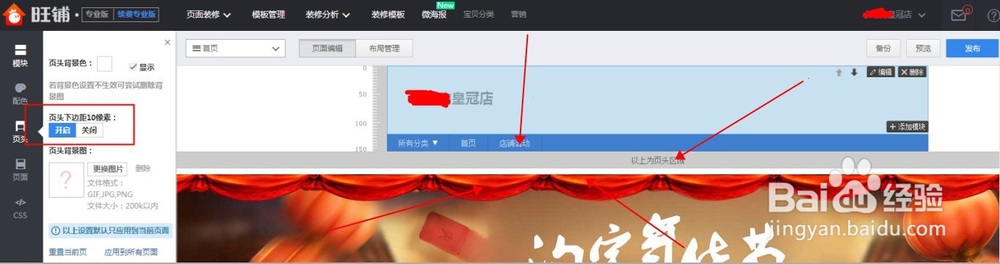
3、1与2之间就是导航条与全屏海报之间的间隙很好解决,如图,页头下边距10像素关闭,就解决了。

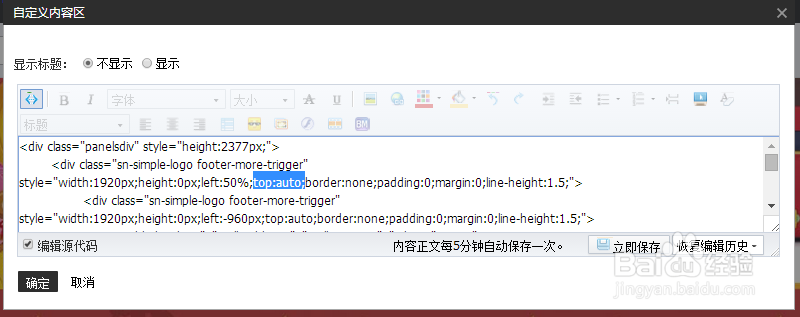
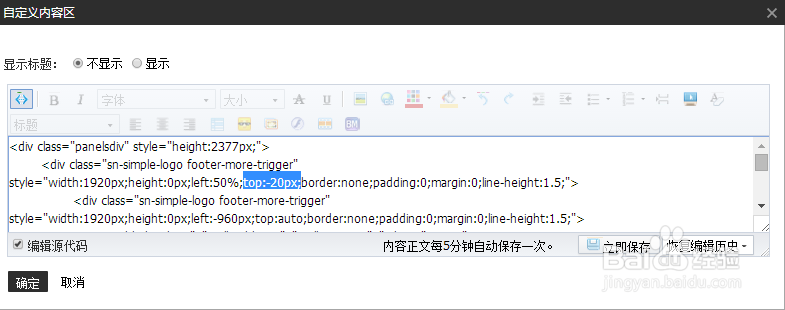
4、下面我们重点的是要解决2与3,3与4之间的空白间隙,需要改变代码中的高度值(修改你全屏代码里面的,第三个 DIV里面的 top,你的代码里面默认是 top:auto; 你只需要把第三个DIV里面的替换成top:-20px; 就可以了)(一般改成-20就行了,也有特殊的需要你自己慢慢测试数值)
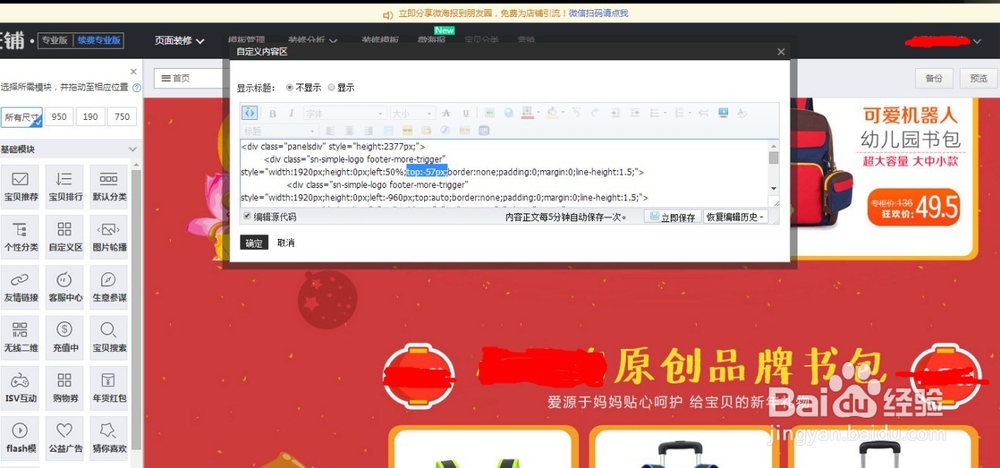
5、接着说我怎么消除2与3之间间隙,如图top:auto;替换成top:-20px;就消除空白间隙了,一定要记得做完后点确定。


6、3与4,我开始也是想步骤5一样替换,但是空白间隙只是减少,没有消除,然后我就尝试的测试高度值,发现改变成top:-57px;空白间隙就消除了,如果你发现替换这组代码间隙减小了,您可以测试一下什么数值适合,top:-20px;(不是固定的)