在前端项目中,我们少不了使用图表,使用图表就少不了很多问题??今天就看这个在 echarts 图表中,则呢么设置标题居中~~~~~~~~~~~本教程中为 vue 项目中使用echarts 作为示例

工具/原料
编辑器:vscode(选择自己喜欢的)
一、在项目中安装引入 echarts
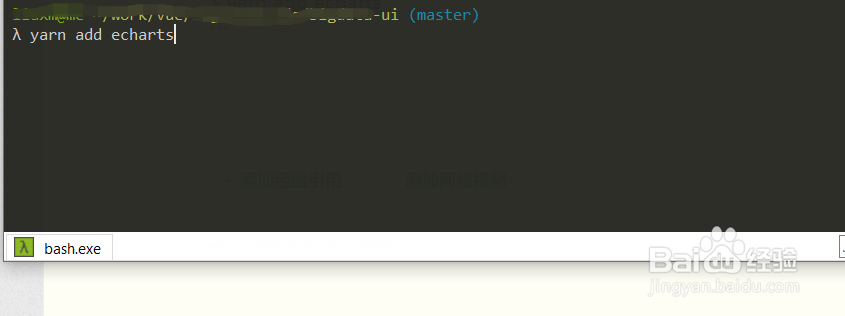
1、下载安装```BASH$ npm install echarts --save# 或是$ yarn add echarts```

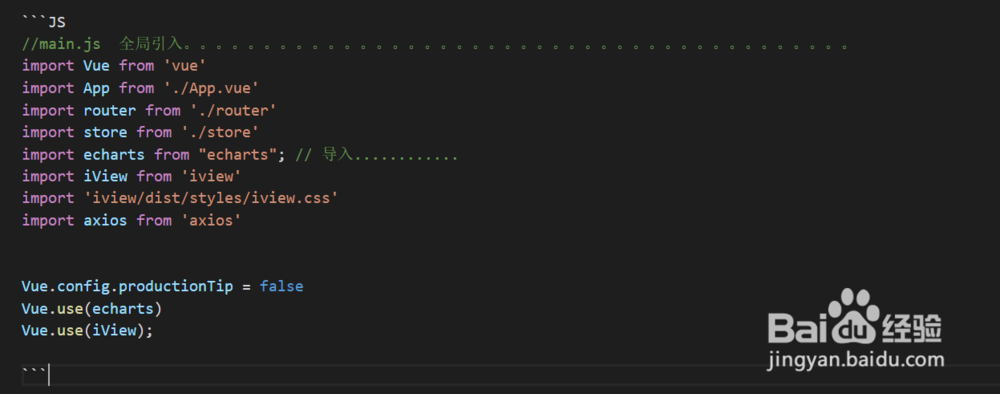
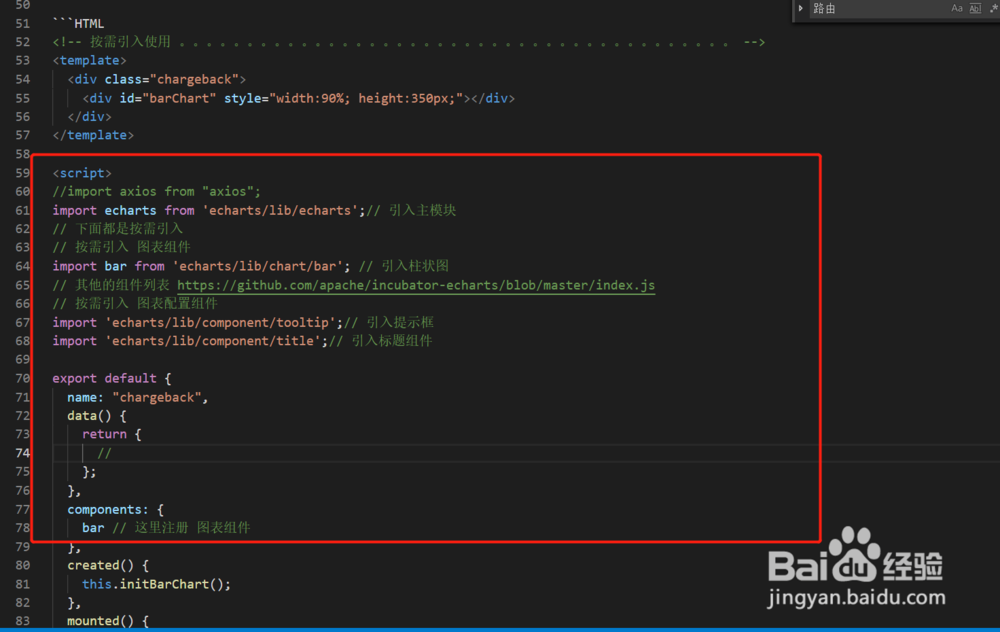
2、引入echarts安装要求,全局引入或者是按需引入echarts


二、title 标题居中
1、① 找到title 配置项在官网找到对应的 title 配置项,查看 配置项的使用。
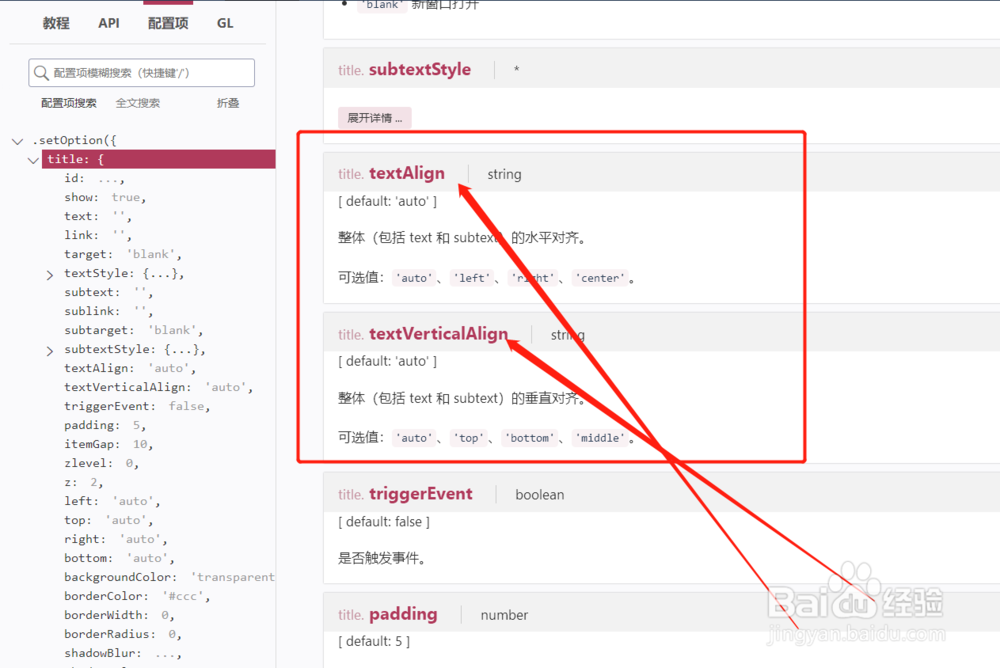
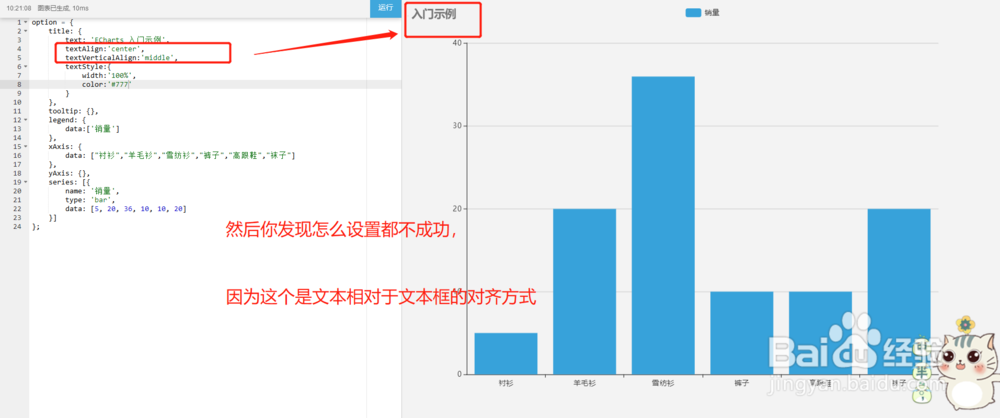
2、② 溽朽孑臾查看配置使用配置方法标题组件,包含主标题和副标题。可以看到 标题配置,有很多的配置项,找到对齐方式的配置。title.textAlign 文本水平对齐(文本相对于文本框)title.textVerticalAlign 文本垂直对齐(文本相对于文本框)


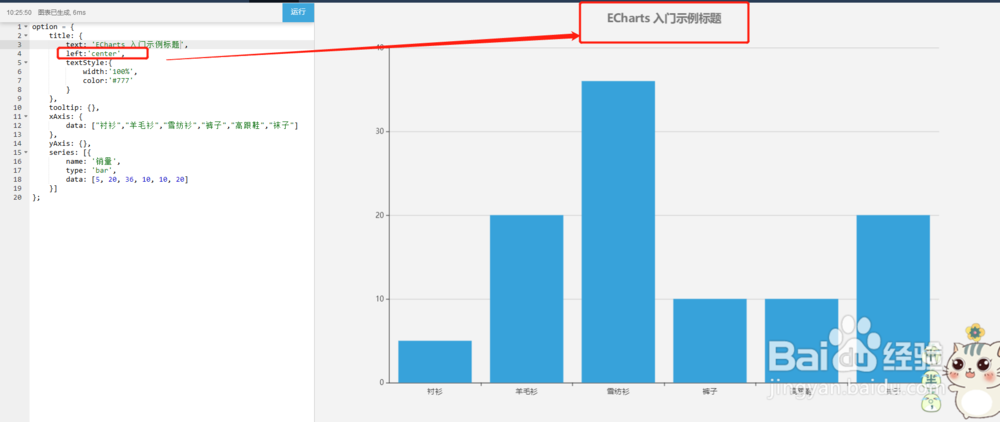
3、③ t坡纠课柩itle 相对于图表的对齐配置项应该是 left,right,top,bottom,因此我们希望标题在图表中居中的话,应该设置这些选项。left:'center' 这样就可以让标题在 文本中图表中居中了


4、这里只是给了柱形图的示例,其他的图表类型都是这样来设置 title 标题的对齐配置的~~~~~~~~~~~