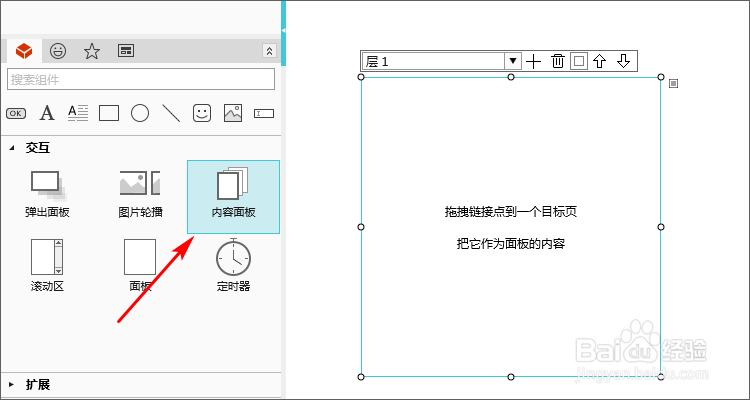
1、使用内容面板,可实现在多个内容页之间切换。具体使用如下:添加内容面板组件从“组件面板”中拖一个“粝简肯惧内容面板”组件到工作区。

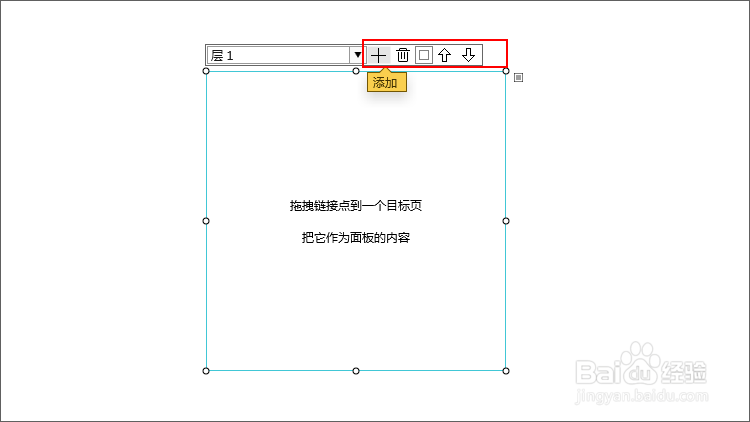
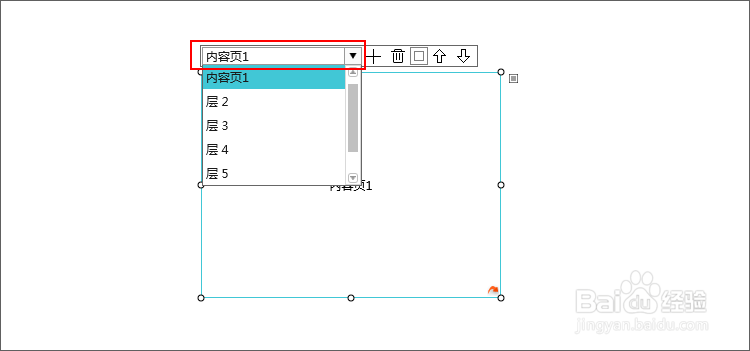
2、编辑组件内容内容面板可以设置多层,使用内容面板上方的工具栏,可对内容面板层进行操作。如增删层、设置层背景、更改层顺序。

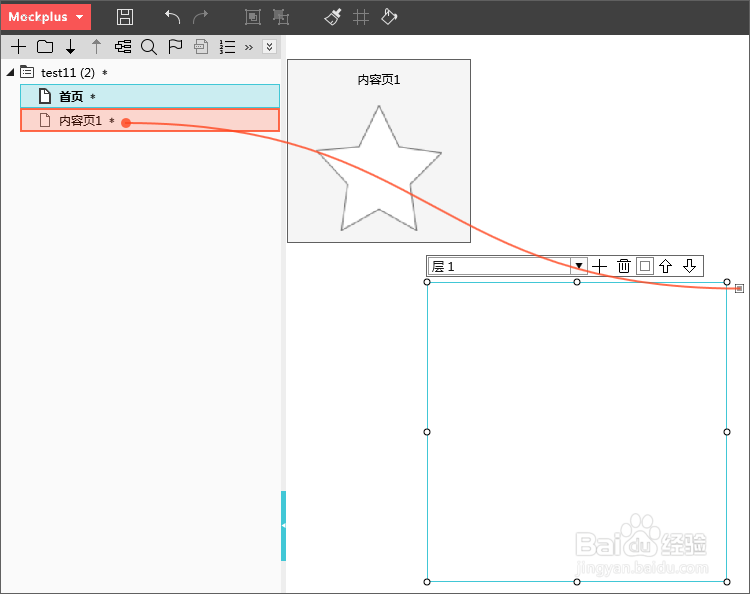
3、内容面板中的每一层对应一个页面,页面中的内容将会被加载到内容层中。具体操作为:选中内容层拖拽右边的连接点连接到目标页面

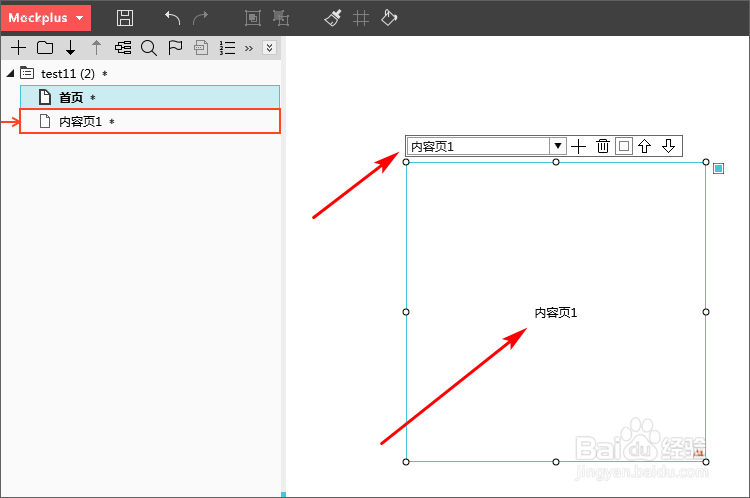
4、这样就创建了一个内容殿秩痊肭层到页面的关联,可以看到该内容层名更改为了目标页面名。注意:内容层不能关联到内容面竣淠仝螃板组件所在的页面已经关联过页面的层再去关联另一个页面,会覆盖之前的关联目标页面的内容只会在内容面板组件限定的区域内呈现

5、上方下拉列表中选中的层即为默认层,将在演示时呈现在内容面板区域内。

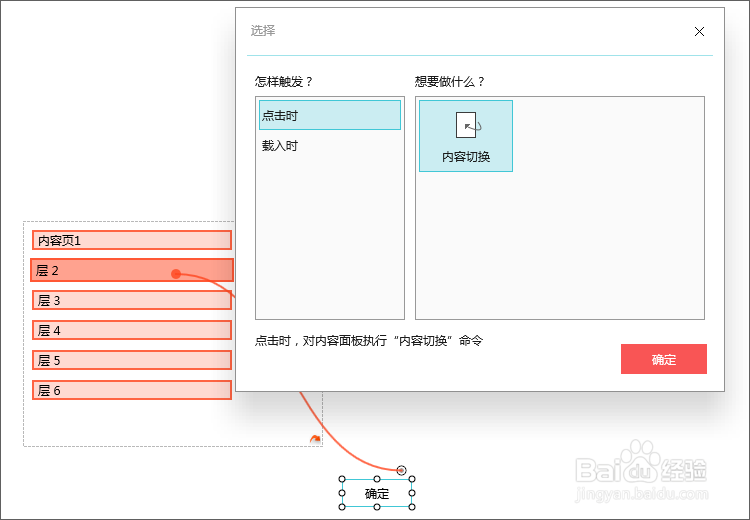
6、想要在演示时动态的切换内容,还需要给内容面板添加交互,选中你希望切换的内容层即可。

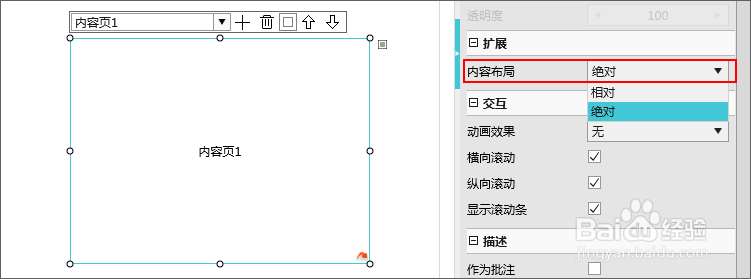
7、设置属性内容面板加载目标页面可以使用绝对和相对两种内容布局。具体如下:绝对:以页面左上角为基准点加载内容相对:以有效区域左上角为基准点,不包含页面左边和上边的空白区域



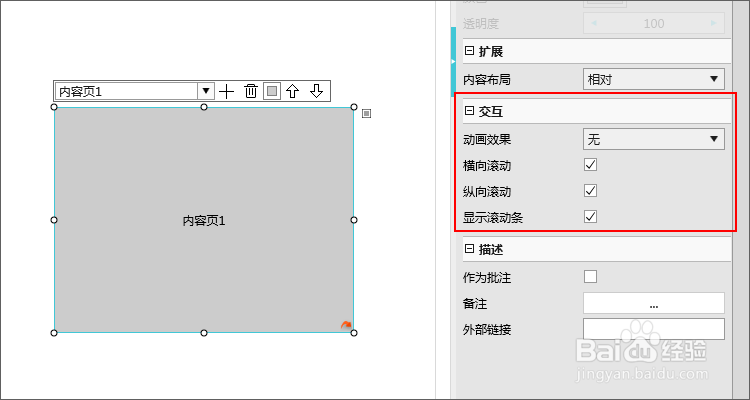
8、可设置切换动画、滚动等属性。

9、内容面板多与选项卡、标签组、按钮栏等可切换选项的组件配合使用。