1、Web2.0 则更注重用户的交互作用,用户既是网站内容的浏览者,也是网站内容的制造者。越来越多的用户希望从你的网站上面获取到有用的信息,比如:公司地址,电话,业务菱诎逭幂方面等等...相信网页地图这个小功能必然会为你的网站增色不少;
2、打开浏览器,输入map.baidu.com,在右上角找到地图API链接,点击;


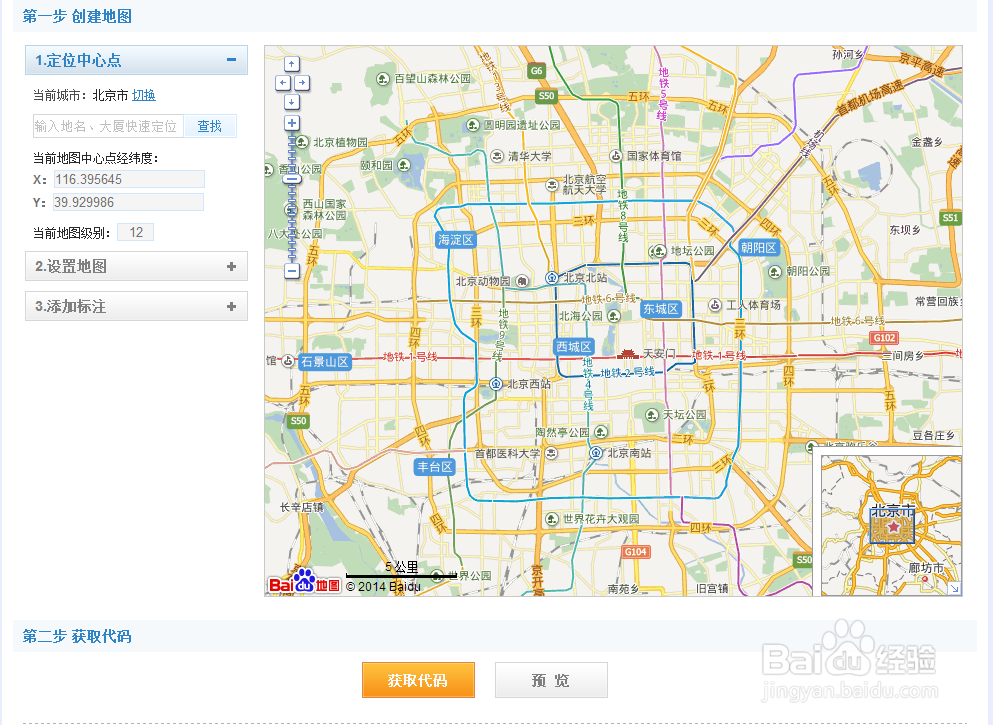
3、进入页面后,拖动鼠标到达页面最下方,找到地图生成器,点击;

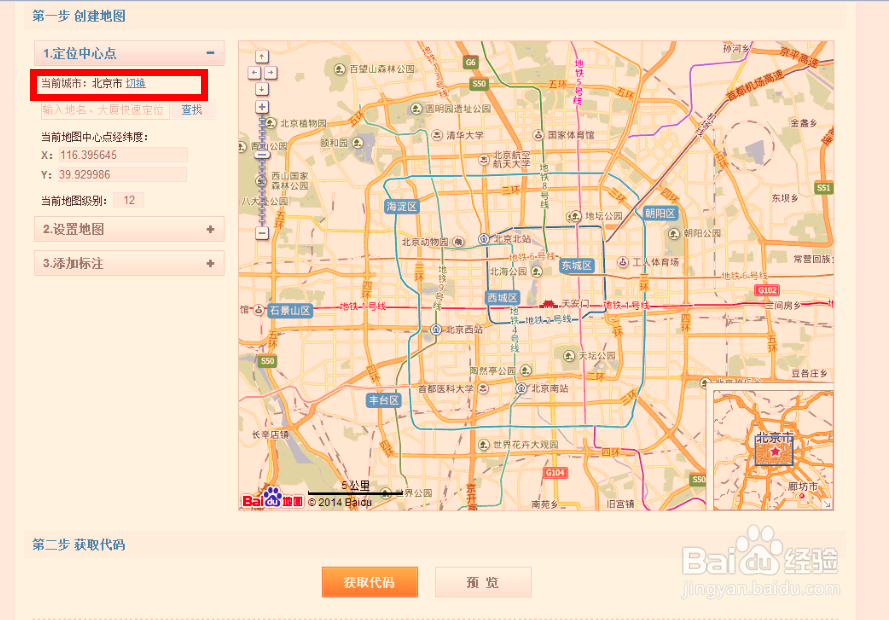
4、跳转到生成代码页面,首先选择你的城市,在图中所示位置切换,这里以北京为例给大家做演示;


5、找到你的位置(或是公司的位置),这里以北京大学为例,单击;

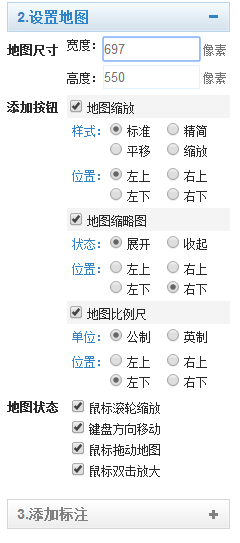
6、设置地图,宽度和高度可以自定义,这里使用默认的,下面的一些个选项根据自己的需要去选就行;

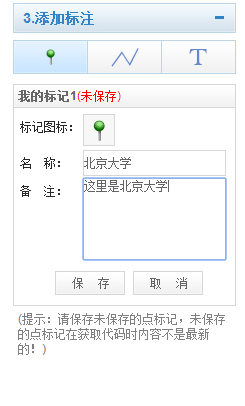
7、添加标注(就是地图上的小标志),图标可以选择,输入名称和备注,点击保存;

8、将标注移动到地图上对应的位置,然后单击标注,即可显示你保存的标注信息,效果如图所示;



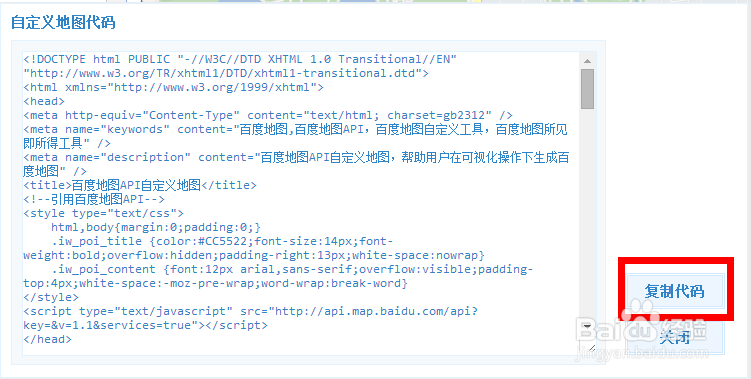
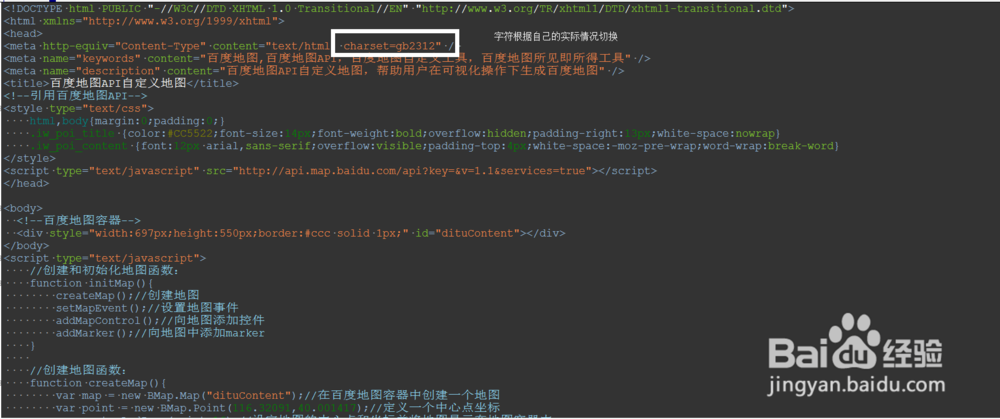
9、点击复制代码,骒貉缭塄原则上应该将代码处理后然后插入到网页适当的位置,(有点HTML基础的朋友都知道应该怎么做),这里给大家做演示,就随便新建了一个HTML文件,然后将代码放了进去;PS:顶部的网敌颉缪莽页字符格式要和自己的原网页保持一致,如果是在原网页中嵌入代码,这个需要自己处理;


10、如果您觉得该经验对您有用,请点击页面右上角上的【大拇指】或【投票TA】或【关注TA】给我一个支持。如果怕下次找不到该经验,请点击页面右上角上的【五角星】收藏该篇经验;